Cómo optimizar el CheckOut de tu eCommerce con CRO
Xavier Pinto
Tabla de contenidos
ToggleEn este artículo te comentaremos cómo optimizar el Proceso de Pago de tu eCommerce con CRO (en este caso el CheckOut), para sacarle el máximo partido al tráfico de tu web. Por el CheckOut pasarán TODOS los usuarios que quieran comprar, es por ello que es una parte clave para mejorar los resultados del eCommerce.
También te invitamos a que eches un vistazo a los artículos anteriores sobre cómo optimizar las páginas de categoría, las fichas de producto o cómo optimizar tu HomePage.
Objetivos del CheckOut
Antes de comenzar, sería bueno apuntar algunos de los objetivos del Proceso de Pago de un eCommerce, que nos ayudará a priorizar nuestras acciones:
- Permitir una última revisión del pedido (y las condiciones asociadas)
- Reducir la fricción del proceso de compra (ponerlo fácil)
- Generar confianza para facilitar la conversión
- Ayudar a avanzar en el proceso, para que se produzca la venta
Puntos de usabilidad a tener en cuenta para optimizar tu CheckOut
Como comentamos en los anteriores artículos recomendamos tender a cierta prototipicidad, para no obligar al usuario a aprender “procesos nuevos”. Ya que así nos aprovechamos de lo que el usuario ya sabe o espera, y no perdemos usuarios que no saben como interactuar con la página.
Y más importante aún: Las mejores prácticas en el fondo son un buen caladero de ideas pero NO la verdad absoluta. Cada idea debemos aterrizarla y validar que el impacto es positivo. Para ello nada mejor que realizar tests A/B con metodología CRO. El diseño no es una ciencia exacta, así como cada entorno (sector, empresa…) tendrá unas necesidades y condiciones diferentes.
Nútrete de todo el entorno, para hacer tu propio camino.
¿Cómo identificar puntos de mejora en el CheckOut?
Es importante que las acciones de mejora web a través de CRO vengan de una investigación que nos ayude a identificar puntos de mejora reales para los usuarios (no solo aquellos que podemos percibir por nuestra visión; aquí podemos caer en sesgos propios).
Algunas de las fuentes más interesantes a analizar para identificar estos puntos de mejora son:
- Haz pruebas de compra tú mismo
- Haz user testings (o al menos que alguien que no haya tocado la web previamente haga una prueba de compra y te de feedback)
- Pregunta a Atención al cliente si hay problemas recurrentes
- Pide feedback a los usuarios (especialmente aquellos que han tenido problemas; puedes revisar el log de errores de los métodos de pago, por ejemplo)
- Configura y analizar un embudo de pasos dentro del CheckOut (para ver si hay alguno especialmente problemático)
- Analiza con herramientas de calor y grabaciones (especialmente aquellos que visitan el CheckOut, pero no acaban comprando)
Puntos prototípicos a optimizar/testar en CheckOut con CRO
En base a los objetivos del CheckOut, podemos definir los puntos a optimizar/testar para que la experiencia de compra sea fácil y eficiente:
a. Permitir revisión del pedido
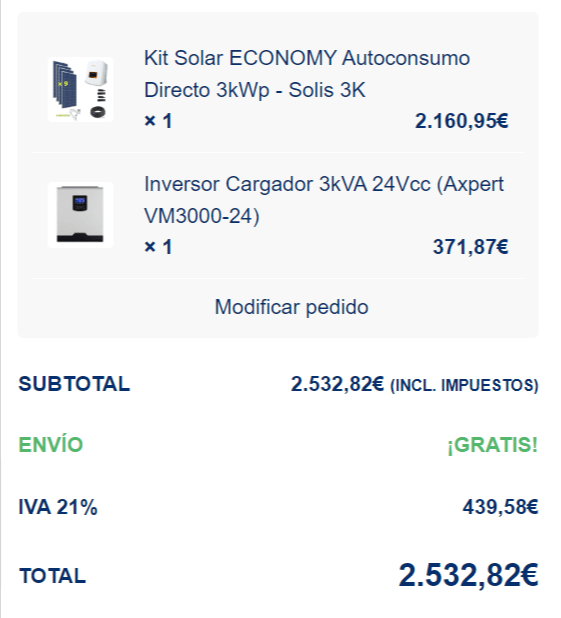
– Bloque de detalles del pedido
Aquí es interesante analizar qué puntos debemos detallar y de qué forma.
Consejos:
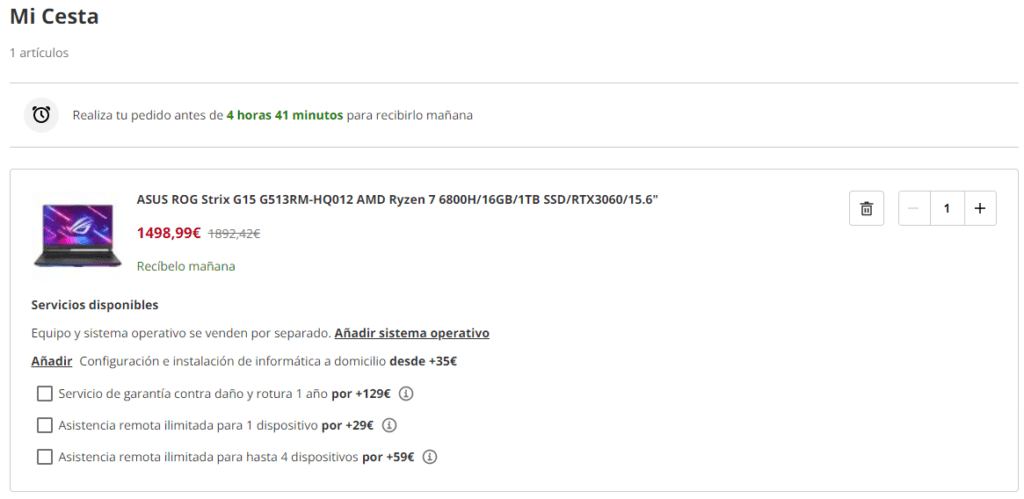
- Importante ofrecer info de los productos del pedido (por lo general: nombre, foto, cantidad y precio)
- Detallar los costes del pedido (de cada producto, totales, gastos de envío, impuestos…)
- Ofrecer opción de editar el pedido (ya sea en el propio CheckOut o acceso para editarlo en el carrito)
Ejemplos de testeo:
- Si mostrar los productos del pedido de forma extendida o colapsada
- Si resaltar alguna de las condiciones que sean de mayor importancia para el usuario
b. Reducir fricción en el proceso de compra
– Proceso prototípico

Consejos:
- Aquí es importante NO inventar la rueda; no es el momento ni el lugar (sigue los procesos más típicos del momento). Lo cual no significa que no se pueda customizar/mejorar, claro!
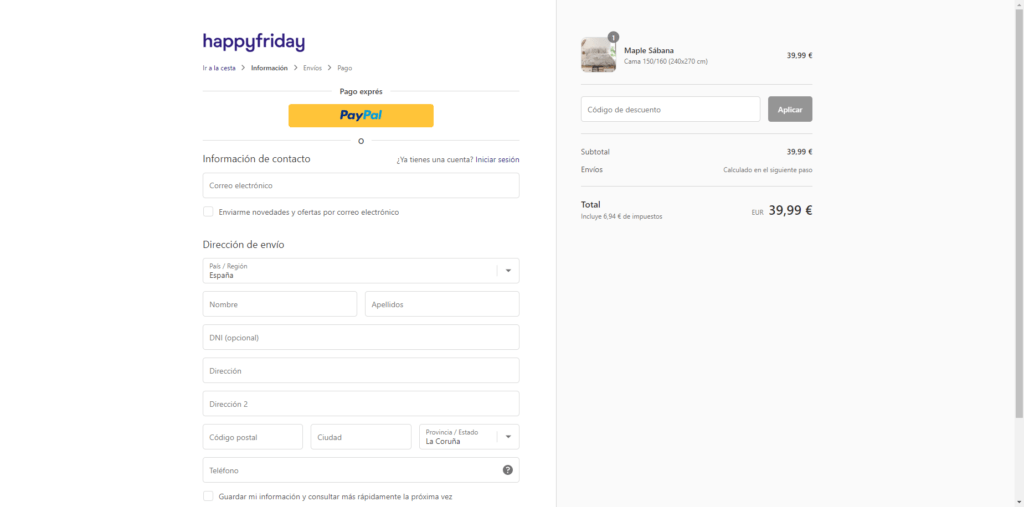
- Es interesante que el proceso sea progresivo (el CheckOut en un solo vistazo puede ser abrumador para algunos usuarios). Ofrecer un proceso por pasos, en el que cada uno sea simple de rellenar es de gran ayuda para ir dando paso a paso
Ejemplos de testeo:
- One-Page-CheckOut vs CheckOut progresivo por pasos
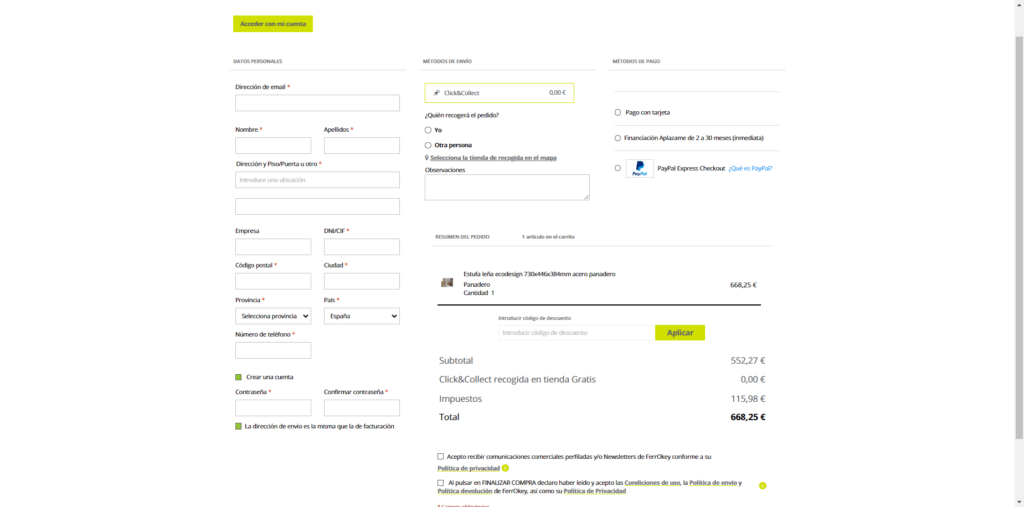
– Simplificar el proceso
Consejos:
- Configurar los campos en base a las mejores prácticas
- Reducir número de campos (no pedir campos no imprescindibles)
- Informar de qué campos son obligatorios (y cuáles opcionales)
- Orientar sobre por qué se piden ciertos campos que generan fricción (ej: en el campo «Teléfono» puede ser interesante nombrar «Teléfono para la entrega»)
- Mostrar los errores a solucionar sobre el propio elemento a solucionar
- Inferir la información que se pueda extraer sin preguntar (el «País» por la IP, el «Código Postal» por la dirección…)
- Evitar captchas (todo sabemos que a veces tienen problemas de usabilidad; además de ser odiosos)
Ejemplos de testeo:
- Eliminar campos innecesarios o fusionar algunos
- Automatizar inferencia de datos en base a datos previos
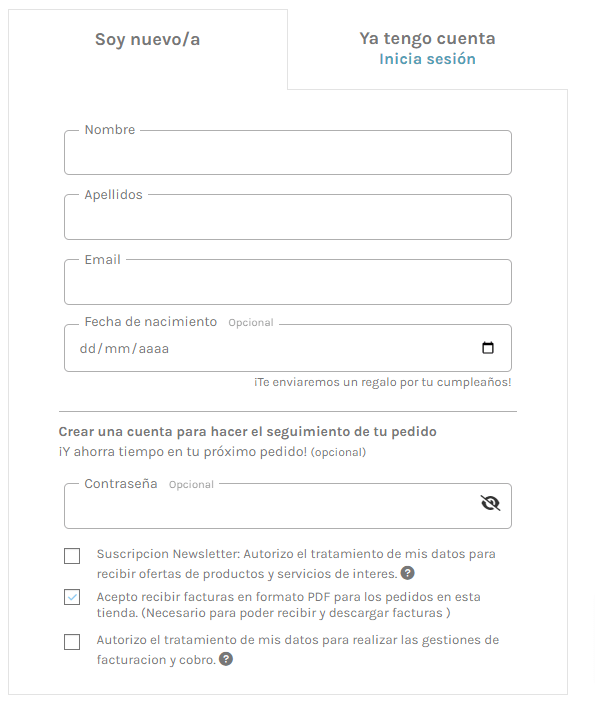
– Proceso de registro
Consejos:
- Ofrecer compra como invitado (reducirá la fricción de muchos usuarios)
- Mostrar de forma clara las vías para continuar el proceso (el clásico «Soy Nuevo» o «Ya tengo cuenta»)
- Ofrecer Social Login (ej: Google o Facebook) para hacer mucho más sencillo y rápido el proceso
- Si queremos potenciar que el usuario cree cuenta, mostrar los beneficios de por qué hacerlo
- Ofrecer suscripción a la newsletter, para potenciar la recurrencia
Ejemplos de testeo:
- Diferentes enfoques del registro, para validar cuál funciona mejor
- Si incluir Social Login
- Si mostrar los beneficios de crear cuenta
c. Aumentar confianza
– Comunicar condiciones de venta
Consejos:
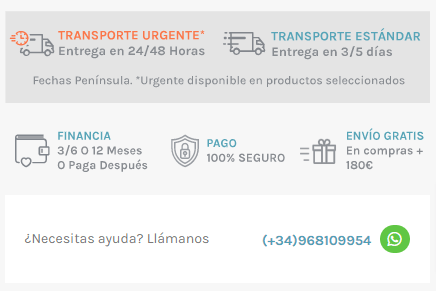
- Es interesante mostrar claramente las condiciones de venta (envío, devolución, garantía)
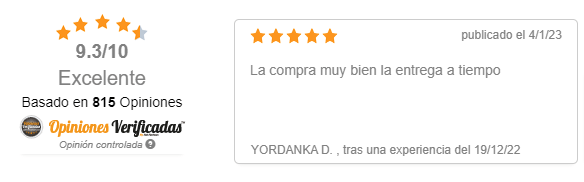
- Mostrar valoraciones generales del ecommerce de los usuarios (nota media)
Ejemplos de testeo:
- Si incluir una TopBar con mensajes que aporten confianza
- Si incluir bloque de Opiniones Verificadas
– Seguridad y métodos de pago
Consejos:
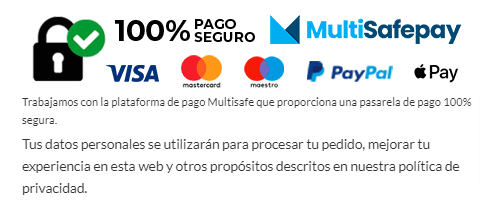
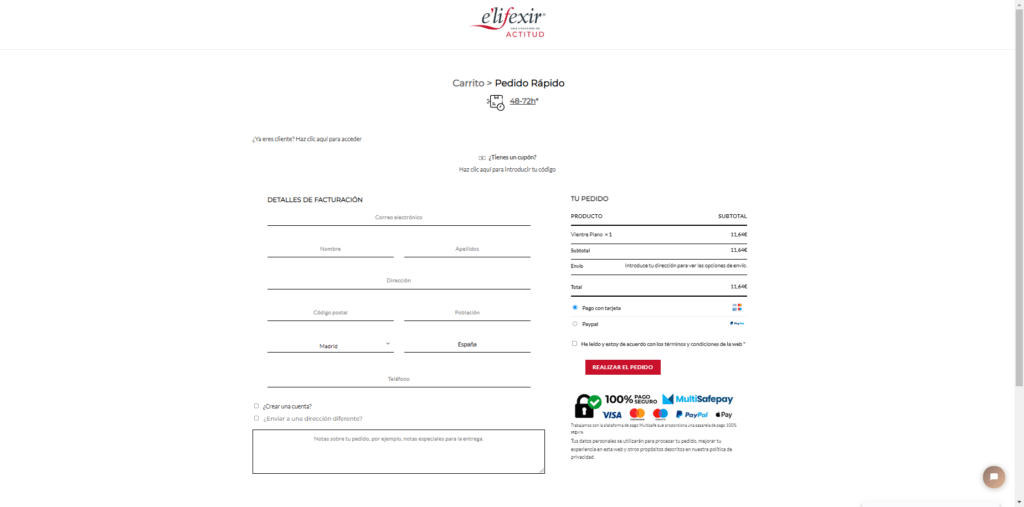
- Mostrar métodos de pago disponibles antes del último paso (en ficha de producto, carrito, en pasos iniciales del CheckOut, footer…)
- Enfatizar seguridad (texto, iconos, sellos…) para reducir miedo por falta de seguridad
- Orientar sobre cómo será proceso con cada método de pago, para que el usuario sepa como proceder en cada caso
- Dar una capa gris al Bloque de Pago (según varios estudios de usabilidad; y testeos propios), ayuda a generar sensación de seguridad
Ejemplos de testeo:
- Incluir elementos de seguridad que certifiquen la fiabilidad del sitio
– Solventar dudas
Consejos:
- Ofrecer vías de contacto para solucionar dudas (chat, teléfono, WhatsApp…)
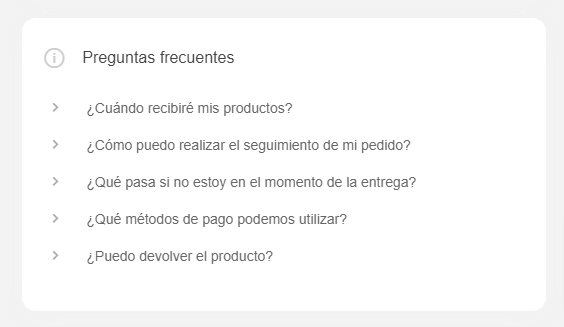
- Ofrecer sección de «Preguntas frecuentes», por si son de ayuda (mejor que sea en formato desplegable para no sacar del foco de compra)
Ejemplos de testeo:
- Si añadir bloque de Preguntas frecuentes ayuda (y qué preguntas)
- Qué vías de contacto ofrecer (y en qué localización y formato)
d. Ayudar a avanzar en el proceso
– Dar feedback positivo si se avanza adecuadamente
Consejos:
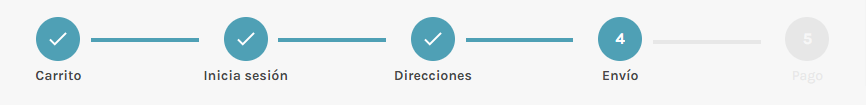
- Si el proceso tiene varios pasos, es bueno ofrecer contexto con un indicador de pasos, para entender qué pasos quedan y ver si ya ha avanzado (lo que da mayor motivación de continuar)
- Ofrecer feedback positivo a medida que va rellenando el CheckOut (tanto a nivel de campos rellenados, como de etapas completadas)
Ejemplos de testeo:
- Marcar con checks verdes cada campo completado satisfactoriamente
- Dar una capa verde a cada etapa del CheckOut completada con éxito
– Reducir puntos de fuga

Consejos:
- Quitar puntos de fuga dentro del CheckOut, para evitar que el usuario salga del foco de compra
- Si es información relevante, ofrecerla en un formato que no signifique salir del CheckOut (ej: Preguntas frecuentes en formato desplegable)
Ejemplos de testeo:
- Testar qué puntos de fuga quitar
– Crear urgencia
Consejos:
- Puede ser interesante ofrecer cestas con tiempo limitado (sobre todo si los productos son limitados), no se van a poder reservar indefinidamente
- Informar de hasta qué hora se hacen los pedidos que salen hoy a reparto
- En cualquier caso, mejor no estresar mucho al usuario
Ejemplos de testeo:
- Testar si estas funcionalidad ayudan a la conversión, o generan más fricción
Conclusiones
Todos los puntos que hemos comentado para optimizar el CheckOut de tu eCommerce son solo un caladero de buenas ideas, mejores prácticas o puntos a ser testados.
Al final lo que debemos hacer para optimizar el proceso de pago es validar por nosotros mismos las posibles ideas que encajan con la web y sector en cuestión.
Un buen análisis, priorización y especificación de los tests, así como la toma de decisiones final, serán claves del éxito del proceso de mejora continua de la web.
Tabla de contenidos
Toggle