Cómo optimizar la HomePage de tu eCommerce con CRO
Xavier Pinto
Tabla de contenidos
ToggleEste artículo forma parte de una serie de recomendaciones que compartimos contigo en nuestro blog para que optimices las distintas páginas de un eCommerce. En este nos centramos en la página principal, la puerta de entrada básica y la piedra filosofal de todo eCommerce: la HomePage.
En él te comentaremos cómo optimizar la HomePage de tu eCommerce para sacarle el máximo partido al tráfico de tu web. Antes de comenzar sería bueno comentar los posibles objetivos de la Home, así como un par de puntos importantes sobre cómo definir la usabilidad de la página:
Objetivos de la HomePage
Antes de comenzar, sería bueno apuntar algunos de los objetivos de una HomePage para eCommerce, que nos ayudará a priorizar nuestras acciones:
- Presentación de la empresa (especialmente para los “nuevos usuarios”)
- Transmitir los principales tipos de producto o categorías
- Mostrar los principales productos
- Enseñar las principales funcionalidades (crear accesos directos)
- Ofrecer vías para llegar a los productos de interés (buscador, filtrado, banners…)
- Generación de confianza (¿qué elementos nos apoyan?)
- Storytelling (dependiendo del modelo de negocio)

Puntos de usabilidad a tener en cuenta para optimizar tu web
Hay 2 puntos clave que consideramos necesarios destacar antes de entrar en harina:
1. Prototipicidad (2 enfoques)
- Web rompedora (original): La ilusión de un diseñador puro.
- Web prototípica (menos original): Aprovechar los procesos ya asimilados por los usuarios (para que no tengan que aprender un funcionamiento totalmente nuevo)

Bajo nuestro punto de vista, es mejor tender a cierta prototipicidad para no obligar al usuario a aprender «procesos nuevos»
2. Aterrizar las mejores prácticas mediante testeo
- Las mejores prácticas existen, pero no son absolutas.
- Analizar por segmentos (dispositivo, buyer persona…)
Bajo nuestro punto de vista, es mejor tender a cierta prototipicidad, para no obligar al usuario a aprender «procesos nuevos». Ya que así nos aprovechamos de lo que el usuario ya sabe o espera, y no perdemos usuarios que no saben como interactuar con la página.
Y más importante aún: Las mejores prácticas en el fondo son un buen caladero de ideas pero NO la verdad absoluta. Cada idea debemos aterrizarla y validar que el impacto es positivo. Para ello nada mejor que realizar tests A/B con metodología CRO. El diseño no es una ciencia exacta, así como cada entorno (sector, empresa…) tendrá unas necesidades y condiciones diferentes.
Si dudas, hazte el test!

Puntos prototípicos de tu Homepage sobre los que testar
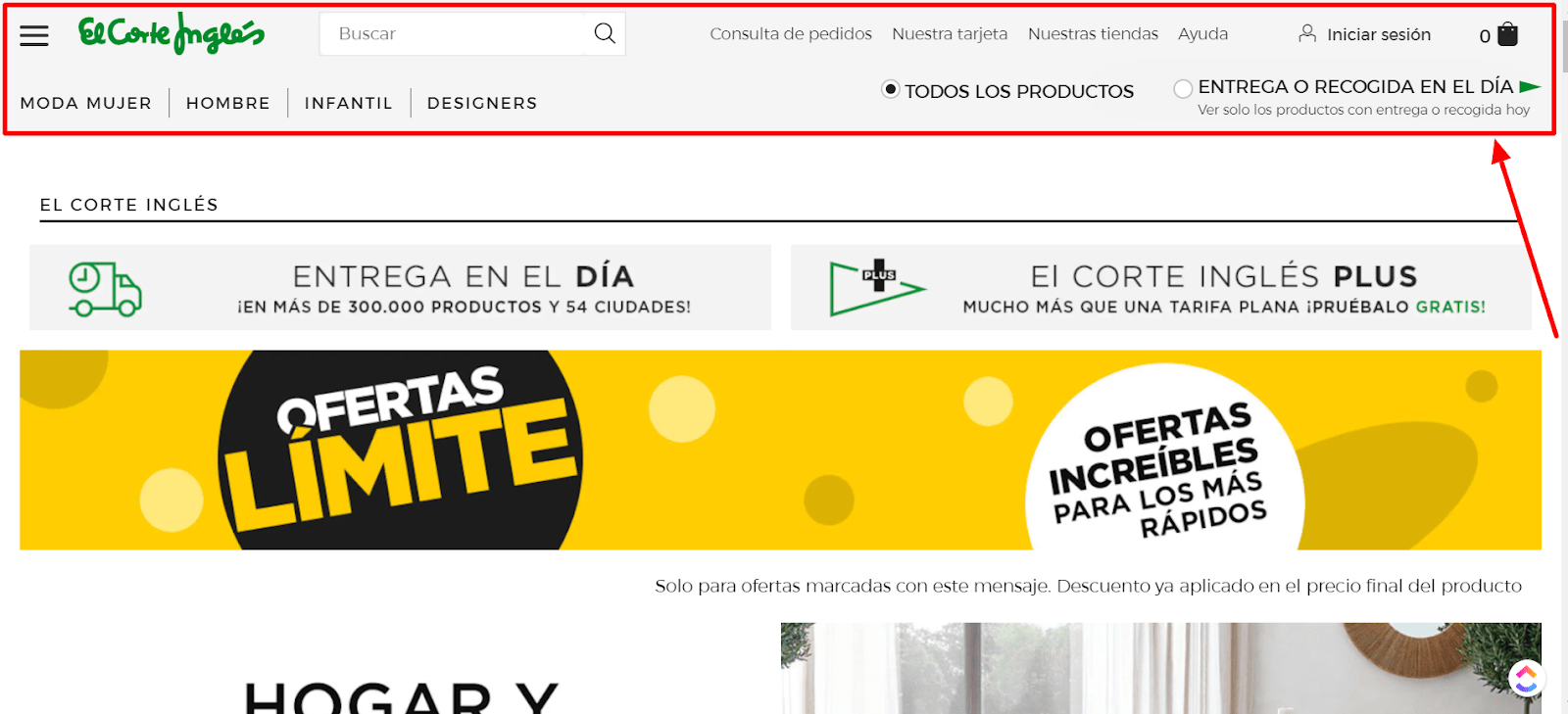
a. Menú / header
Comenzamos por el header o menú, que si bien es un elemento que suele compartirse en todas las páginas, será un punto capital a optimizar. Y dará gran visibilidad a ciertos puntos, es importante seleccionar y distribuir los elementos adecuadamente.

Consejos:
- Elementos básicos: los más típicos en un eCommerce son: «Logo» (branding + acceso a home); «Buscador» (si procede), «Mi cuenta«, «Carrito» y «Contacto» (mostrar formas de contacto y horarios). Por supuesto pueden haber muchos más.
- Dividir por franjas y optimizar tamaño (para analizar qué puntos pueden ser sticky al hacer scroll)
- Diferentes necesidades por dispositivo (menú hamburguesa en principio sólo para móvil, móvil más restricción de espacio, interesante incluir Click2Call…)
- Mostrar las principales categorías (importante para que el usuario tenga claro el espectro de la web en un vistazo)
- Añadir propuesta de valor (comunicar las condiciones de venta: envío, devoluciones; o diferenciales…)
Ejemplos de testeo:
- Elementos a incorporar: testar localización, copy, contraste….
- Analizar qué puntos deben ser sticky al hacer scroll (recomendable tener 2 ó 3 franjas horizontales para testar en cada tipo de página cuáles deben ser fijas)
- Incorporar una TopBar con propuesta de valor (localización, cuáles son los mensajes más potentes, contraste, añadir iconos…)
- Incluir o no las principales categorías (cuántas/cuáles, distribución, orden, desplegable…)
Las mejores prácticas en el fondo son un buen caladero de ideas pero NO la verdad absoluta
b. Buscador
Sin duda el buscador es uno de los elementos más prototípicos y potentes para ofrecer vías a los usuarios de llegar a sus productos de interés, que como hemos comentado es uno de los objetivos de la Home (y de la web en general). Por lo que si tu eCommerce NO tiene «muy pocas referencias de producto», mostrar y optimizar el buscador es un MUST.

Ejemplos de testeo:
- LayOut: Caja desplegada vs icono desplegable (quizá en desktop sea mejor mostrar la barra desplegada; y en móvil por espacio un icono con desplegable… pero recuerda, hay que validar 😉
- CTA: icono de lupa o texto
- Placeholder con llamada a la acción y ejemplos
- Nivel de contraste
- Funcionalidades: Autocompletado, corrector ortográfico, sugerir búsquedas si no hay resultados, incluir categorías en los resultados… (en este caso casi optaríamos por implementar sin testar)
c. Propuesta de valor
La propuesta de valor es clave para comunicarle a un usuario por qué comprar en tu web y no en otra. Qué mensajes mostrar, cómo y dónde serán importantísimos para ser más atractivos para los visitantes, eliminar posibles dudas e incrementar la conversión general de la web.

Consejos:
- Definir las Condiciones de Venta (envío, devoluciones, servicio postventa…)
- Comunicar los diferenciales de la empresa (por qué comprar en tu web: calidad/precio, servicio, características diferenciales…)
- Mensajes claros y concisos
Ejemplos de testeo:
- Mostrar las condiciones de venta en la TopBar
- Comunicar los diferenciales en banner de presentación/slider (o cualquier otro punto)
- Testar cuáles son los mensajes más potentes
- Acompañar con iconos para facilitar su comprensión (la mente humana asimila mucho más rápido las imágenes que las palabras).
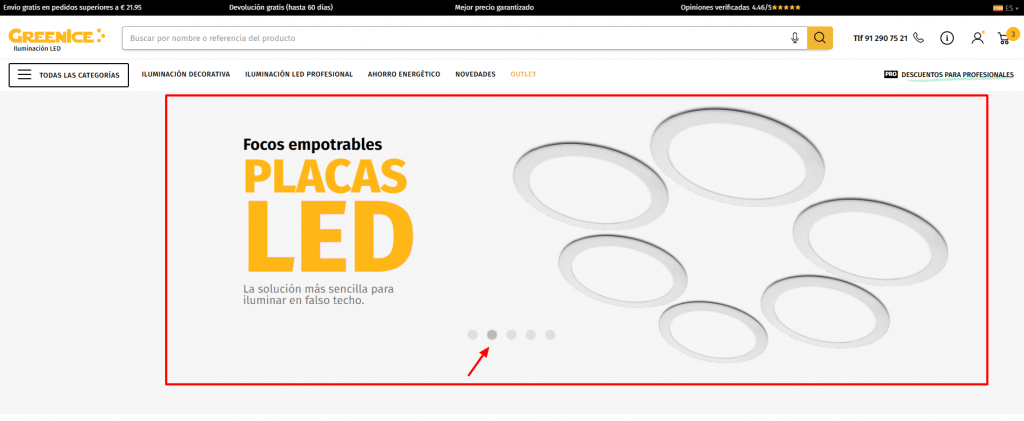
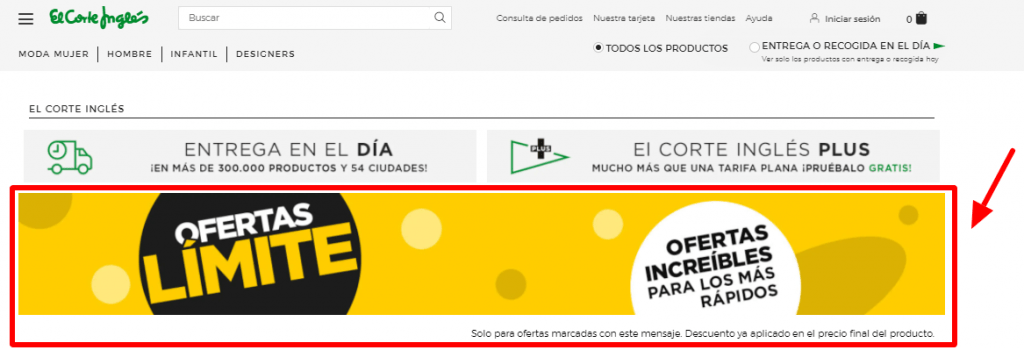
d. Zona Slider o Imagen única
Es bastante prototípico que la HomePage tenga justo después del header una sección para mostrar un slider o una imagen única (ya sea un banner o un video).
Dependerá de la estrategia y objetivos de la web que elegiremos una opción u otra.
Os indicamos aquí puntos que consideramos importantes para facilitar la decisión (slider vs imagen única):
– Slider (varias comunicaciones dentro del elemento)
- Buena opción para mostrar principales promociones, categorías o contenido muy dinámico
- Los sliders tienen mayores problemas de usabilidad que las imágenes únicas
- Si primas la comunicación estratégica a la conversión, puede ser buena opción

– Imagen única (banner / video / … )
- Buena opción para presentar la web, qué hacer en ella y puntos fuertes
- Desaconsejamos video (carga de página y distracción). Muy «catchy» a la hora de «fardar», pero no tan bueno para la conversión final

Ejemplos de testeo:
- Imagen estática vs slider
- Distintas promociones (para ver cuál es más potente)
- Testar distintos formatos de una misma promoción (para ver cuál es más atractivo para el usuario)
- Mostrar banner de presentación para nuevos usuarios (incluir diferenciales)
e. Principales categorías
Mostrar las principales categorías es interesante para ofrecer al visitante todo el espectro de productos que tiene a disposición en la web. Se pueden mostrar tanto en el propio header, como en banners o bloques más abajo. Incluso disponer de ambos puede ser buena idea.
Consejos:
- En posición destacada (en el header, banners debajo de zona slider…)
- Revisar la categorización (simple e intuitiva)
- Revisar el orden en el que se muestran (mejor por nivel de ingresos)
- Posibilidad de incluir iconos que faciliten la comprensión
- ¿Incluir descripción de propuesta de valor?
- ¿Incluir CTAs?

Ejemplos de testeo:
- Testar qué categorización utilizar en menú
- Dónde mostrarlas
- Testar qué categorías mostrar y en qué orden
- Cómo mostrar el título de la categoría
- Incluir CTAs que fomenten la acción
- Incluir pequeña descripción
- Añadir hover (hacer intuitivo que es clicable)
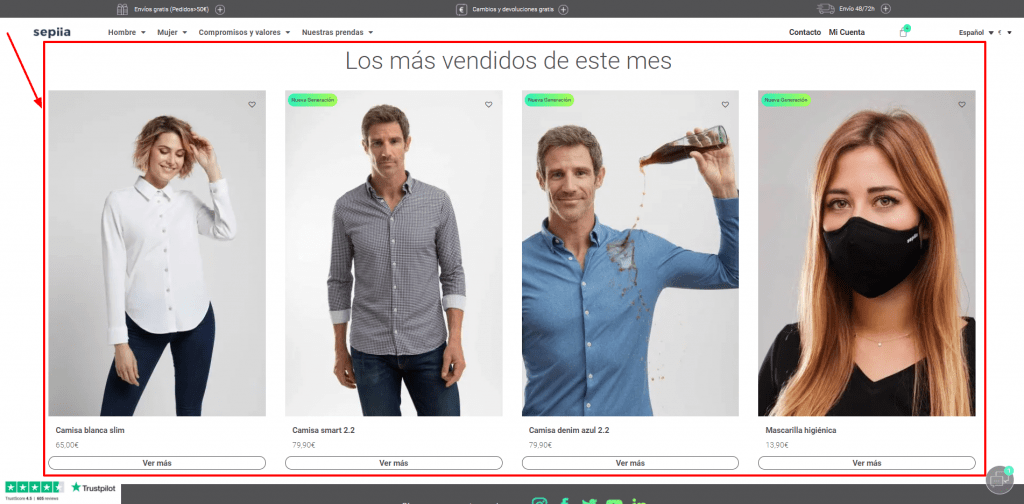
f. Recomendación de productos
Como hemos dicho, llegar a los puntos de interés es uno de los objetivos de la web. Además en muy normal que la «Ley de Pareto» se cumpla en la mayoría de webs (el 20% de tus productos generará el 80% de los ingresos).
Por lo que es muy potente recomendar productos que tengan las mejores condiciones de convertir.
Para ello debemos analizar (y testar) cuáles son las lógicas de recomendación de productos que tienen más potencial.

Ejemplos de testeo:
- Testar si mostrar productos recomendados y dónde
- Testar distintas lógicas de recomendación de productos («Más vendidos», «son tendencia», «principales descuentos», «productos visitados anteriormente»…)
- Qué información mostrar en estos productos (precio, descuento, etiquetas, CTAs…)
g. Generadores de confianza
Uno de los factores fundamentales para romper la barrera de la compra online es generar confianza.
Es importantísimo trabajar estos generadores de confianza, y mostrar aquella información que ayuda al usuario a saber qué/cómo elegir y reducir cualquier duda, miedo o restricción para la compra final.
Seguramente en cada paso del embudo podemos utilizar generadores de confianza diferentes, pero estos son los que consideramos más relevantes en la HomePage:
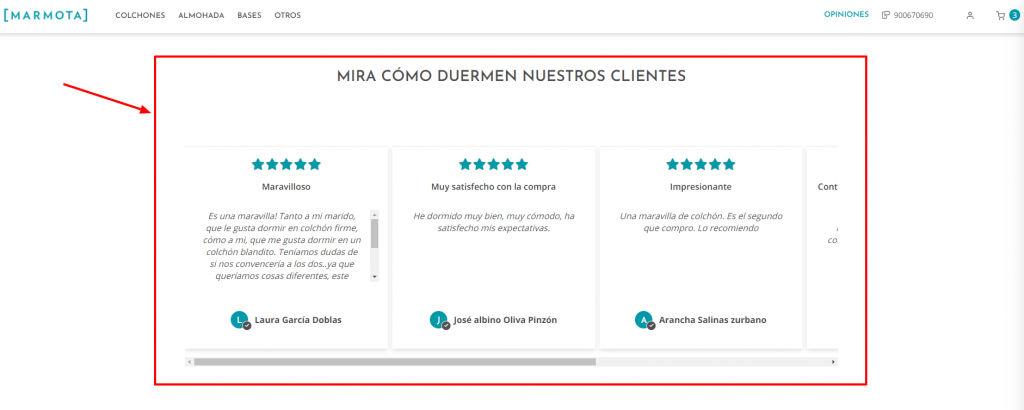
- Social proof (testimonios y opiniones). Sin duda uno de los más importantes/imprescindibles
- Sellos de confianza (o premios)
- Apariciones en los medios
- O cualquier otra información que ayude a generar confianza en el usuario

Ejemplos de testeo:
- Incluir Social proof (testimonios y opiniones). Tanto a nivel de producto, como general. Podemos testar su formato, localización, opciones de segmentación…
- Incluir sellos de confianza (Confianza Online, sellos de calidad…). Si incluir estos elementos, si hacerlos sticky, formato… (tener en cuenta que en móvil la restricción de espacio es mayor)
- Apariciones en los medios. Testar su formato y localización. Puede ser un punto potente, pero ojo que puede actuar como un falso final de página.
- Añadir otras informaciones que puedan ayudar a generar confianza: número de clientes/ventas, número de seguidores…
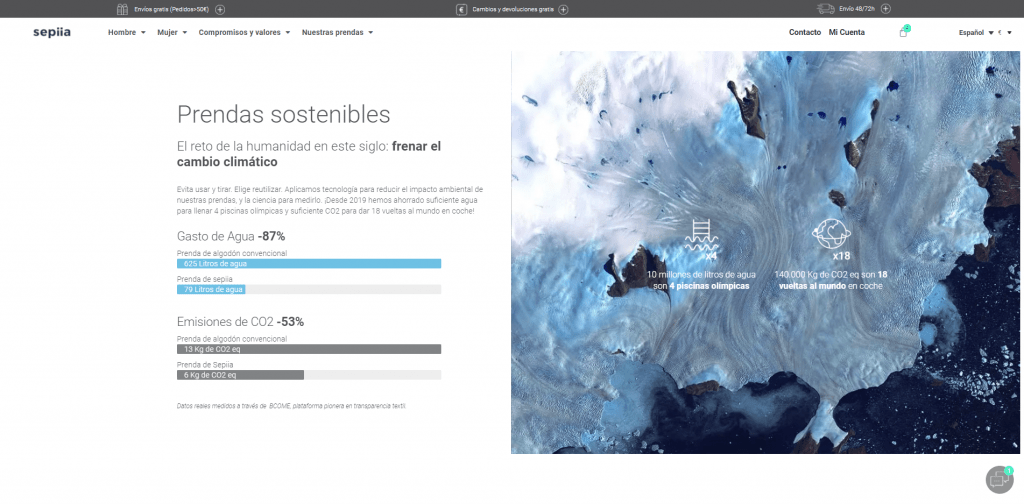
h. Storytelling
Una marca ya posicionada no requiere tanto foco en este punto. No por ello debemos subestimar su potencial.
Si no tienes una marca muy reconocida es interesante trabajar este eje, aunque dependerá mucho del sector y la diferenciación clave de la empresa.
Por ejemplo, suele ser más importante en el sector moda, que en el sector ferreterías, aunque si la diferenciación de la empresa es clave, puede tener sentido.
Consejos:
- Hablar de aquello que te hace único
- Importancia creciente sobre temas medioambientales y de transparencia
- Hablar del equipo también puede ser determinante

Ejemplos de testeo:
- Testar si comunicar acciones que reducen impacto ambiental (así como formato, localización…)
- Testar si incluir sección de «Sobre el equipo». Esto puede ayudar a humanizar la marca y generar más confianza.
i. Jerarquía de información
Una vez comentados todos los puntos anteriores, analizar la jerarquía de información será un punto que englobe a todo el resto de puntos o bloques de información.
Aquí debemos aprender de la interacción con el usuario qué informaciones son más importantes (y priorizarlas), qué formatos tienen mejor interacción (tamaño, contraste, contenido…) y cómo debe ser la relación entre los distintos puntos.
Os dejamos un listado de posibles bloques a analizar si incluir:
- Condiciones de venta
- Diferenciales o Puntos fuertes
- Storytelling
- Generadores de confianza
- Principales categorías
- Productos
- Promociones
- Funcionalidades
- Opiniones/testimonios…
Ejemplos de testeo:
- Validar si añadir o no cada uno de los bloques (quitar todo lo que NO aporte)
- En qué posición y orden mostrarlos (secuencia lógica)
- Testar distintos formatos (texto, video, gifs…).
- Testar contrastes y tamaños
- Optimizar el copywriting para facilitar la lectura (negritas, bullet points…)
- Testar si incluir CTAs (o cuáles)
Conclusiones
Todos los puntos que hemos comentado para optimizar la Homepage de tu eCommerce son solo un caladero de buenas ideas, mejores prácticas o puntos a ser testados.
Al final lo que debemos hacer para optimizar la HomePage es validar por nosotros mismos las posibles ideas que encajan con la web y sector en cuestión.
Un buen análisis, priorización y especificación de los tests, así como la toma de decisiones final, serán claves del éxito del proceso de mejora continua de la web.
Tabla de contenidos
Toggle