Cómo optimizar los campos en la página de checkout
Jonatán Jiménez
Tabla de contenidos
ToggleCuando nos encontramos en la página de pago nos podemos encontrar con algunos inconvenientes a la hora de rellenar los campos de nuestros formularios, es por ello que siempre debemos asegurarnos de que estos estén bien optimizados.
El 89% de los usuarios es probable que introduzcan entradas numéricas diferentes a las que se les pide, incluso cuando se proporcionan ejemplos de formato que muestran el formato de entrada deseado del sitio.
Para intentar evitar el problema de aquí arriba, te vamos a mostrar algunas buenas prácticas que son recomendables seguir si quieres optimizar los campos de tus formularios.
Direcciones de envíos
Empecemos por los campos en el apartado de la dirección de envío:
- Campo de nombre y apellidos: En este campo podemos hacer dos cosas, crear dos campos separados o bien unificarlos en uno solo.
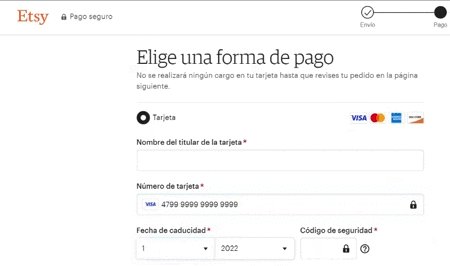
Nosotros recomendamos agrupar estos dos campos, ya que para el usuario será más fácil y cómodo rellenar un campo en lugar de dos. Así lo hace Etsy:

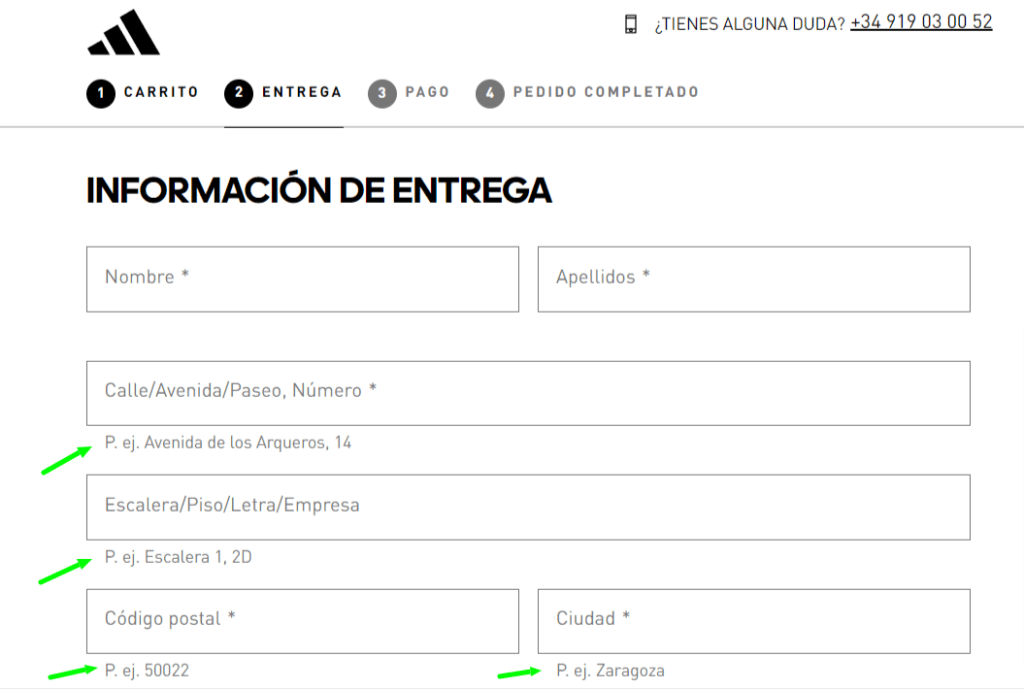
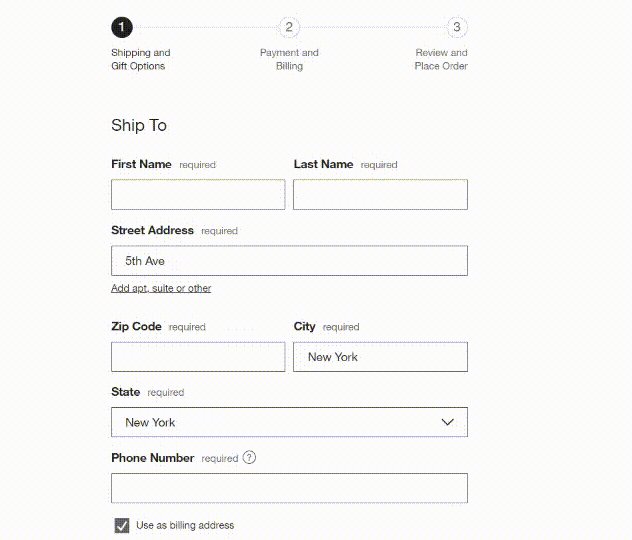
- Campo de calle/número: En este campo lo ideal sería añadir un ejemplo de formato de entrada para que el usuario visualice rápidamente cómo tiene que escribir el campo y que esta ayuda siempre esté visible:

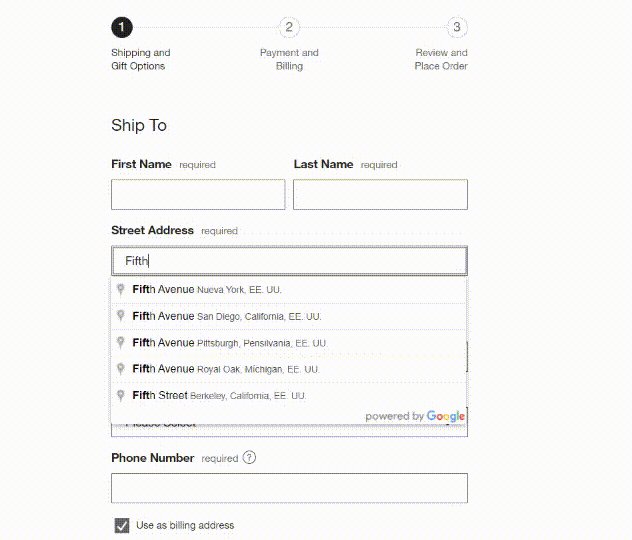
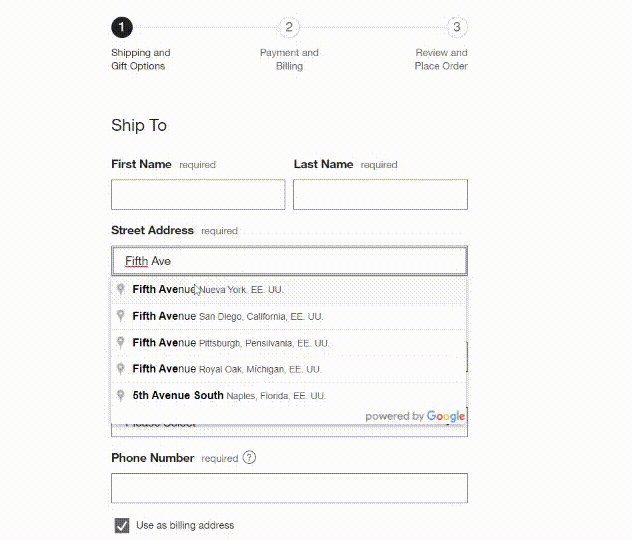
Otra opción que facilita al usuario la introducción de los datos es completar automáticamente la dirección, podemos ver un ejemplo a continuación:

Este es el método más completo ya que quita mucho trabajo al usuario.
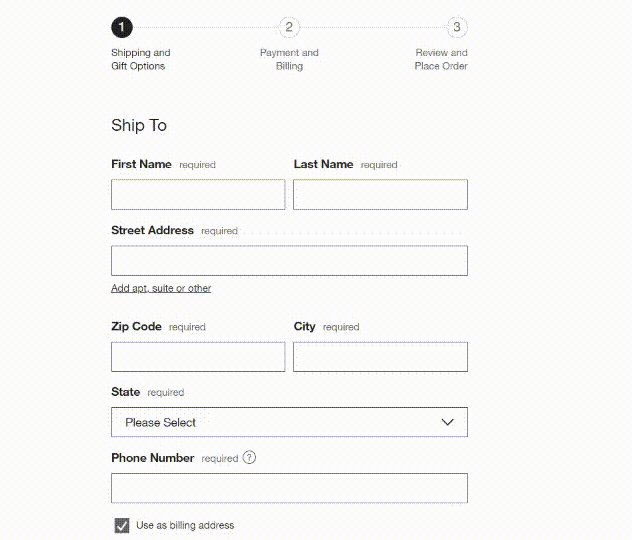
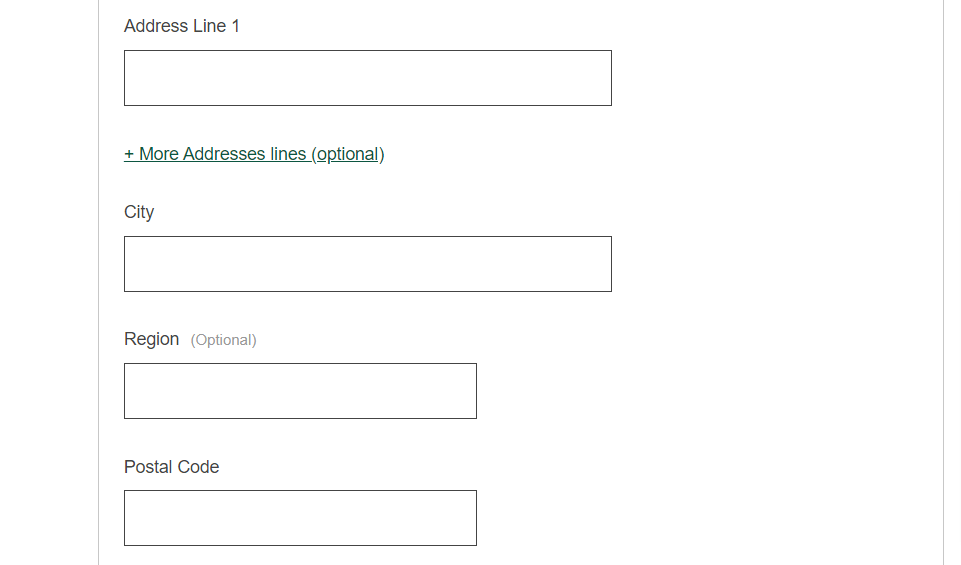
- Otros campos relacionados con la calle/número: Es conveniente brindar al usuario con más oportunidades de especificar bien los datos que se requieren, por ello siempre es bueno ofrecerle campos opcionales para estos casos como hace L.L.Bean (aunque especifica que son opcionales y los mantiene plegados):

- Código postal: Es conveniente indicar al igual que en el campo de ‘calle/número’, una indicación de cómo debe ser el formato introducido para que no dé pie a problemas (como ya hemos visto que hacían en Adidas).
- País: Hoy en día muchos sitios detectan el lugar desde el que estamos navegando y automáticamente rellenan este campo sin dar opción de modificarlo, como es el caso de Adidas o Nike.
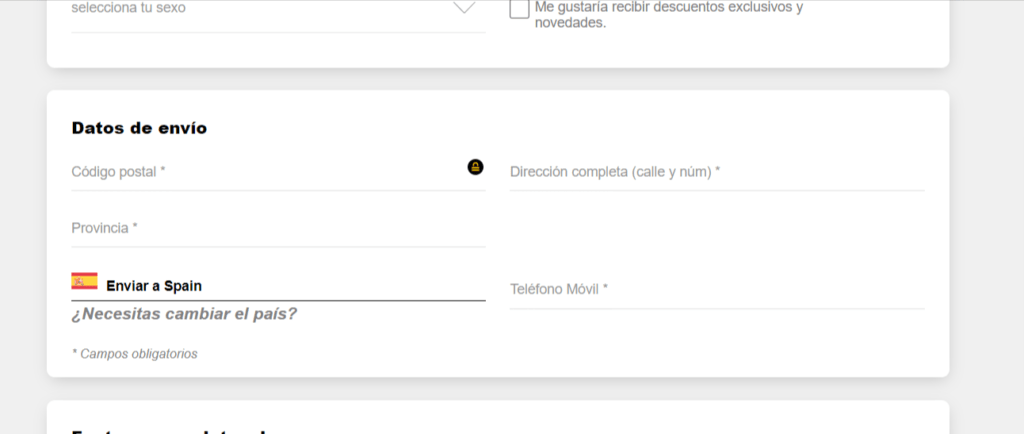
A pesar de que no es una mala opción, nosotros optamos por añadir un campo de país con función de autocompletado, u optar por una solución similar a la que se usa en Bikeinn, que lo autodetecta pero permite modificarlo:

- Ciudad: En este campo lo ideal es implementar la función de autocompletar al igual que en el campo anterior, para facilitar al usuario la introducción de su ciudad, restringiendo que introduzca algo que no está en la lista.
- Campo de teléfono: Este campo puede generar muchos problemas a la hora de estar correctamente rellenado, los usuarios pueden introducir el número de teléfono de muchas formas distintas.
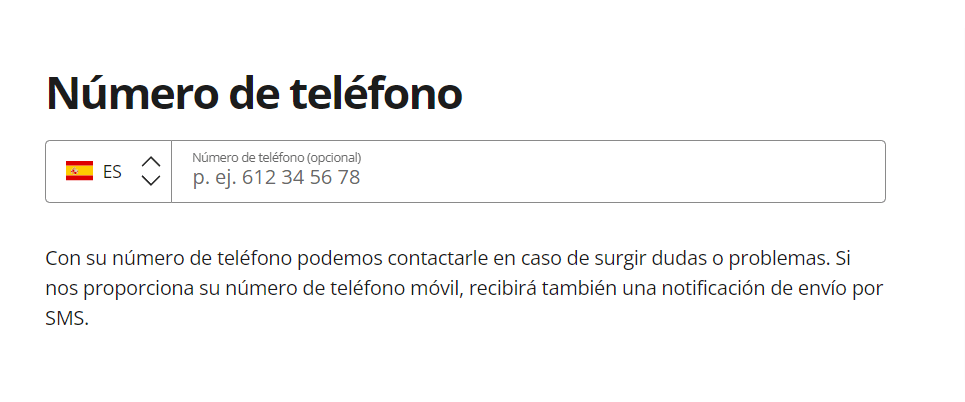
Es por ello que aconsejamos la solución de crear un campo con la opción de buscar el país correspondiente y limitar así el formato de entrada en función del país introducido, aquí os mostramos un ejemplo:

Aquí tienes un recurso interesante si quieres implementar un sistema similar en tu web.
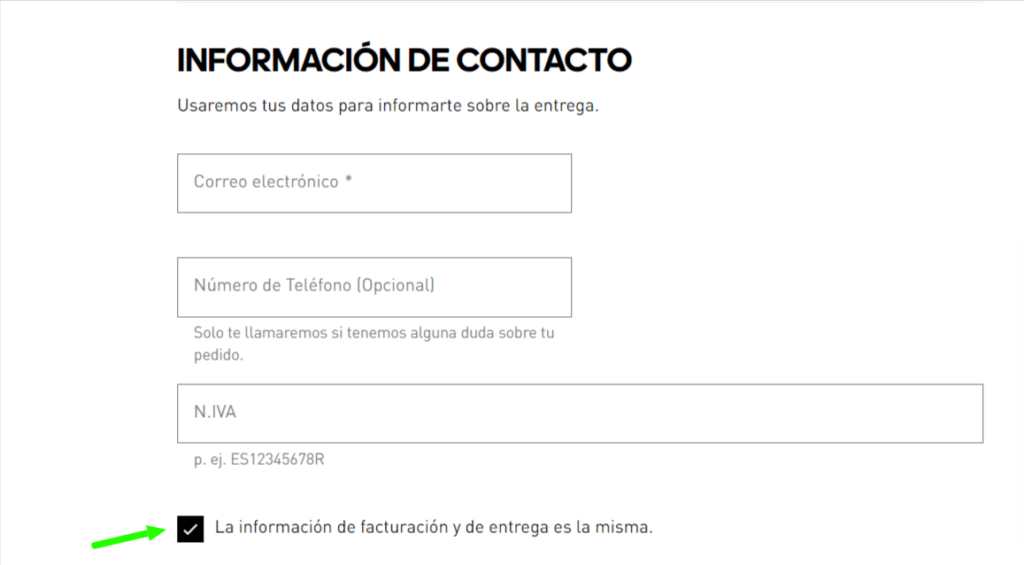
- Segundas direcciones de facturación: Hay momentos en los que el usuario debe poner otra dirección por temas relacionados a la facturación, una buena solución para esto puede ser añadir una opción que te permita indicar si ambas direcciones son la misma, y en caso de no serlo, dar opción a añadirla, tal y como hacen en Adidas:

Viva! Conversion Blog
Hemos visto mejores prácticas a implementar en la información de las direcciones, veamos ahora cuáles son las mejores opciones para los campos en la información de pago.
Información de pago
Veamos algunos consejos a seguir para optimizar el campo donde se introduce el número de la tarjeta de crédito:
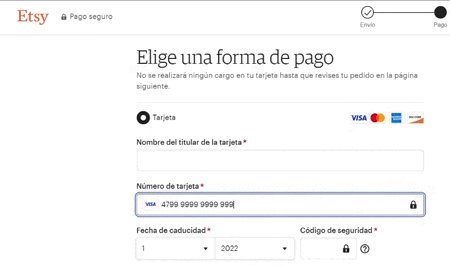
- Validar el número de la tarjeta: Escribir el número de la tarjeta puede resultar difícil para los usuarios. Un aspecto que permite a los usuarios introducir su número de una forma más sencilla es añadiendo un espacio, normalmente cada cuatro dígitos.

Como vemos en el ejemplo anterior, se limita la longitud y se separan los dígitos para una mejor lectura de los números.
Para indicar que el campo no es correcto podemos hacerlo a través de un mensaje situado en la parte inferior del campo.
- Autoformatear el campo: Como hemos comentado anteriormente, para el usuario puede ser confuso ver todos los números juntos, haciendo más tedioso el proceso de rellenar el campo numérico.
Para que esto no ocurra podemos implementar el auto formateo del campo como podemos ver en el siguiente ejemplo:
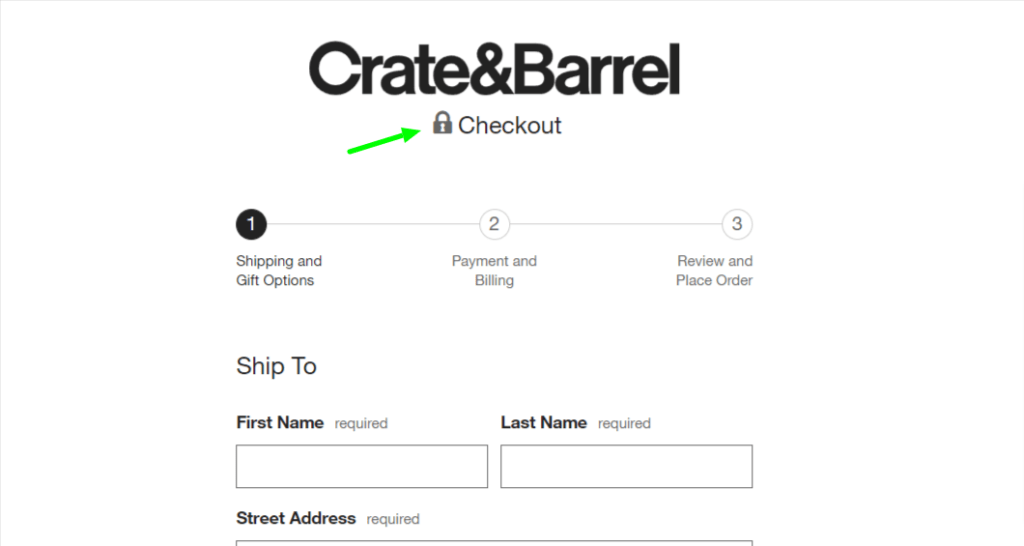
- Enfatizar visualmente la seguridad de la página: Los usuarios en general tienen menos confianza introduciendo los detalles de su tarjeta de crédito en las páginas donde los campos del formulario de la tarjeta de crédito no se ven más seguros que el resto de los campos del formulario. Una forma interesante de reforzar la sensación de seguridad es incluyendo un background de un color solido ligero (gris por ejemplo) en la zona donde se encuentran los campos que recogen datos de pago.
Es por esto que debemos estar seguros de brindarle al usuario una buena experiencia para que se sienta cómodo y seguro, para ello podemos añadir una insignia que aportará más seguridad al usuario:

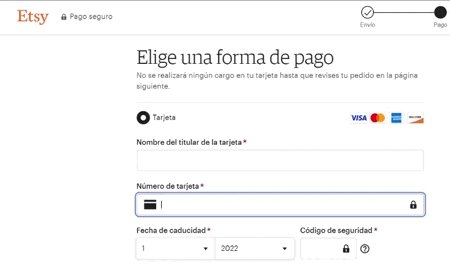
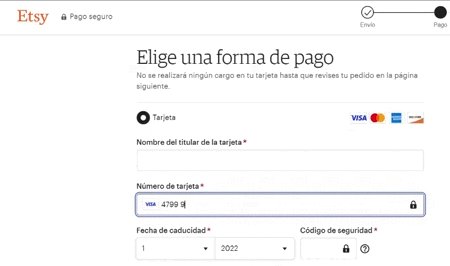
- Iconos de pago secundarios: En el flujo de la página de pagos, muchas páginas ilustran los métodos de pago disponibles a través de pequeños iconos cerca del campo de la tarjeta de crédito.
El 61% de los usuarios piensa que deben seleccionar su tipo de tarjeta haciendo clic en alguno de estos iconos, cuando no ocurre nada, se sienten confundidos y no saben como indicar su tipo de tarjeta.
Para poner solución a este problema, podemos utilizar el método usa Etsy y que se puede ver en la imagen de arriba. Cuando el usuario introduce los primeros números de su tarjeta de crédito, se reconoce el tipo de tarjeta y se muestra.
Este es solo uno de los métodos que tenemos para indicarle al usuario el tipo de tarjeta de crédito introducida, y es el que nosotros recomendamos.
Bonus track: Usabilidad móvil en checkout
A continuación te mostramos algunos consejos extras a tener en cuenta para optimizar la usabilidad en tu página de checkout:
- Detectar los máximos datos posibles: Escribir en los dispositivos móviles puede ser una tarea lenta y a veces tediosa, para evitar que el usuario abandone el checkout por algún motivo relacionado a esto, es conveniente autor rellenar los máximos campos que se permitan, facilitando así al usuario rellenar los formularios.
Por ejemplo, para el campo del país, podemos obtener la información a través de una API de geolocalización para detectar automáticamente este campo (esto se debe hacer siempre que el usuario haya dado su consentimiento explícito para dicho fin).
Si quieres leer más acerca de este campo, aquí te dejo este excelente artículo.
Para otros campos como la ciudad o el estado, podemos utilizar el campo del código postal para autor rellenar dichos campos.
Al final lo que estamos buscando con todo esto es hacerle más fácil el proceso de compra al usuario.
Baymard’s Website
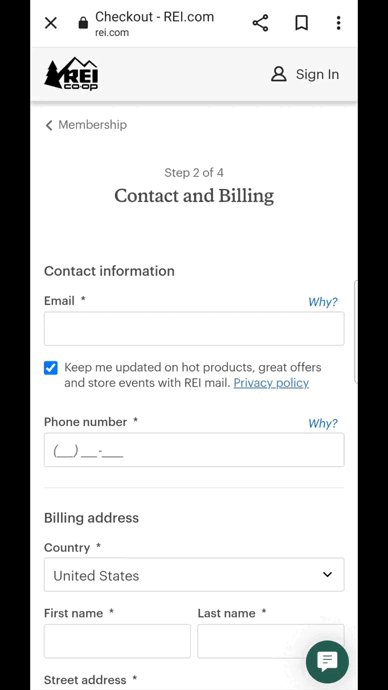
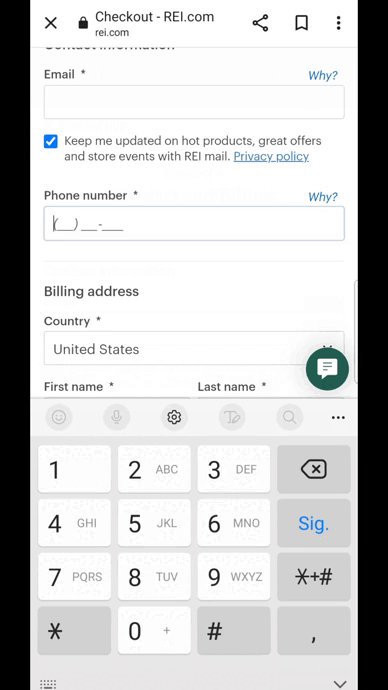
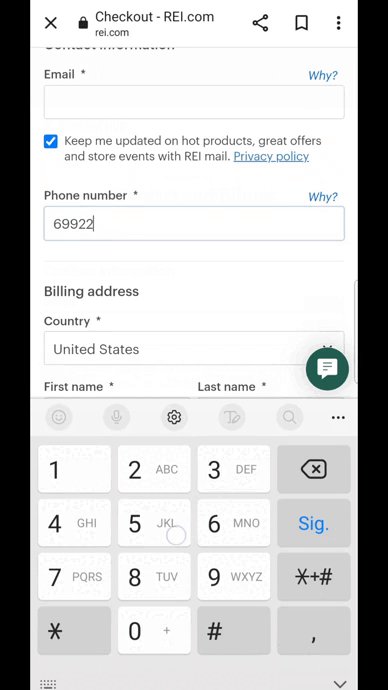
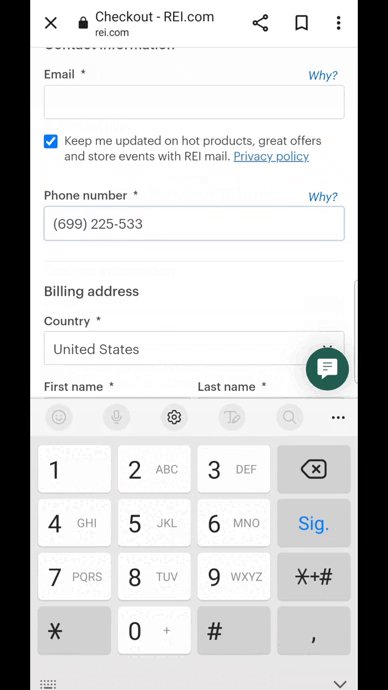
- Optimizar los campos en función del tipo: La usabilidad de los formularios se puede optimizar notablemente si se aprovechan los distintos tipos de teclados táctiles optimizados, como por ejemplo el campo del teléfono.
Para este campo si en lugar de añadir un campo de tipo texto, añadimos un campo de tipo numérico, facilitamos al usuario la introducción de su número de teléfono:

- Campos fuera de contexto: Cuando los usuarios pierden la visión de conjunto de la página, a menudo tienden a centrarse en cada campo del formulario como una tarea aislada que hay que completar.
Es por esto que todos los campos deben ser comprensibles fuera de contexto y leídos individualmente, de esta manera es mucho más fácil para el usuario no perderse rellenando los campos.
Te puede interesar este artículo: Cómo optimizar la HomePage de tu eCommerce con CRO
Conclusión
En este post hemos visto cómo optimizar algunos de los campos que componen el formulario en la página de checkout, pero estos son solo algunos de las múltiples opciones que tenemos a la hora de hacer esto.
Con este post esperamos haberte ayudado un poco más a optimizar tu página de checkout, si quieres saber más acerca de este apartado, échale un vistazo a este post de la página de Baymard.
Tabla de contenidos
Toggle