Data Layer: por qué es importante para tu web
Dani Robledillo
Tabla de contenidos
Toggle¿No sabes qué es Data Layer? En este artículo te contamos todo lo que debes saber sobre la “capa de datos”, qué tipos hay y qué pasos debes seguir para implementarlo en tu sitio web y extraer toda la información valiosa. Sigue leyendo.
¿Qué es un Data Layer?
El Data Layer o capa de datos por su traducción es una estructura de datos (trozo de código) que idealmente contiene toda la información que se desea almacenar, procesar y compartir entre una página web (o cualquier otro contexto digital) a otras aplicaciones que estén enlazadas con la misma.
En el contexto de Google, es una estructura que le envía a Google Tag Manager cierta información de nuestra web que de otra forma no podría obtener. En ese sentido Tag Manager utiliza Data Layer para almacenar, procesar y pasar datos entre la página web y la solución de administración de etiqueta.
Es decir, un Data Layer es una capa de datos que sirve como conexión entre nuestra web y Google Tag Manager.
¿Para quién son útiles los Data Layers?
Tal como apunta el desarrollador Simo Ahava en su blog, Data Layer es, y debería ser, una solución empleada por distintos profesionales de los entornos digitales, encargados de marcar los objetivos comerciales que se satisfacen con los métodos de recolección de datos y analítica:
- Especialistas en marketing
- Analistas
- Ejecutivos
- Diseñadores web y UX
- Otros profesionales de la comunicación digital
¿Qué tipos de Data Layer hay?
Podemos diferenciar dos tipos de Data Layer según su funcionamiento:
- Estático
La forma en la que los datos son guardados se realiza estáticamente, es decir, los valores del Data Layer son siempre fijos. Si por ejemplo el valor de una transacción va a ser siempre la misma, añadimos el valor manualmente.
<script>
dataLayer = [{
'pagina': 'inicio',
'navegador': 'chrome'
}];
</script>
- Dinámico
Esta es la forma más común, consiste en guardar los datos dentro del Data Layer de manera dinámica. Por ejemplo, podríamos usar el mismo Data Layer para todos nuestros productos, pero cada variable seria dinámica en función del producto que estemos viendo.
<script>
dataLayer = [{
'pagina': <?php echo $pagina_actual ?>,
'navegador': <?php echo $navegador_usuario ?>
}];
</script>
El ejemplo anterior está pensado para variables en PHP donde cada variable es diferente en cada página que visitemos.
Si vemos el código fuente en el momento de visitar una de nuestras páginas, veremos un data Layer con el aspecto del primer ejemplo pero con diferentes valores.
Estructura de un Data Layer
Un Data Layer no es más que un objeto de JavaScript, con la diferencia de que Tag Manager lo puede reconocer y trabajar con él.
Es importante recalcar que el Data Layer debe estar incluido siempre ENCIMA de nuestro código de Tag Manager.
Este es un ejemplo de un Data Layer básico:
<script>
dataLayer = [{
'pagina': 'pagina_actual',
'navegador': 'navegador_usuario'
}];
</script>
<!-- Google Tag Manager -->
//Aquí iría nuestro código de Tag Manager
<!-- End Google Tag Manager -->
El ejemplo indicado simplemente guarda variables, pero no lanza eventos para poder usarlos en determinados momentos, para ello hay que hacer uso de la función push.
Podemos tener un Data Layer generado con valores estáticos y hacer uso de la función push para reenviarlo con valores diferentes.
<script>
dataLayer =[]; //Inicializo el data Layer dataLayer.push({
'pagina': 'inicio',
'navegador': 'chrome',
'event': 'paginaVista'
});
</script><!-- Google Tag Manager -->
//Aquí iría nuestro código de Tag Manager
<!-- End Google Tag Manager -->
En el ejemplo anterior, Tag manager reconocerá un evento nuevo llamado “paginaVista” y de esa forma podrá actuar cuando ese evento se dispare.
Para saber más: Aprende sobre las nuevas plantillas de Google Tag Manager
En la documentación de Google Developers podéis encontrar más información acerca de la estructura de la capa de datos.
¿Cómo implementamos un DataLayer?
Para poder implementar nuestro DataLayer necesitamos incluirlo directamente en el código, por lo que necesitaremos ciertos conocimientos a la hora de desarrollarlo.
Si tenemos una web construida sin CMS, la implementación será algo más complicada pero mucho más personalizable y con un control total. Por el contrario, si disponemos de un CMS (wordpress, prestashop…) deberemos aplicar módulos que lo incluyan.
El único problema de utilizarlo en un CMS es que los módulos que utilicemos añadirán la capa pero no será modificable por lo que si queremos añadir más información deberemos entrar al código de la web.
La mayoría de módulos se centran en Data Layers para Enhanced Ecommerce, por lo que nos resuelve de manera rápida y eficaz la configuración de nuestro Enhanced Ecommerce.
Si no disponemos de un CMS, la implementación será más compleja pero también más personalizable y nos permitirá un mayor control
Si no disponemos de CMS, deberemos incluirlo manualmente en el código, aunque pueda parecer complicado, una vez lo tenemos bien configurado vamos a disponer de toda la información que queramos de nuestra web dentro de Tag Manager.
En la web de desarrolladores de Google nos explican cómo configurar Tag Manager con Data Layer para realizar la configuración de Enhanced Ecommerce.
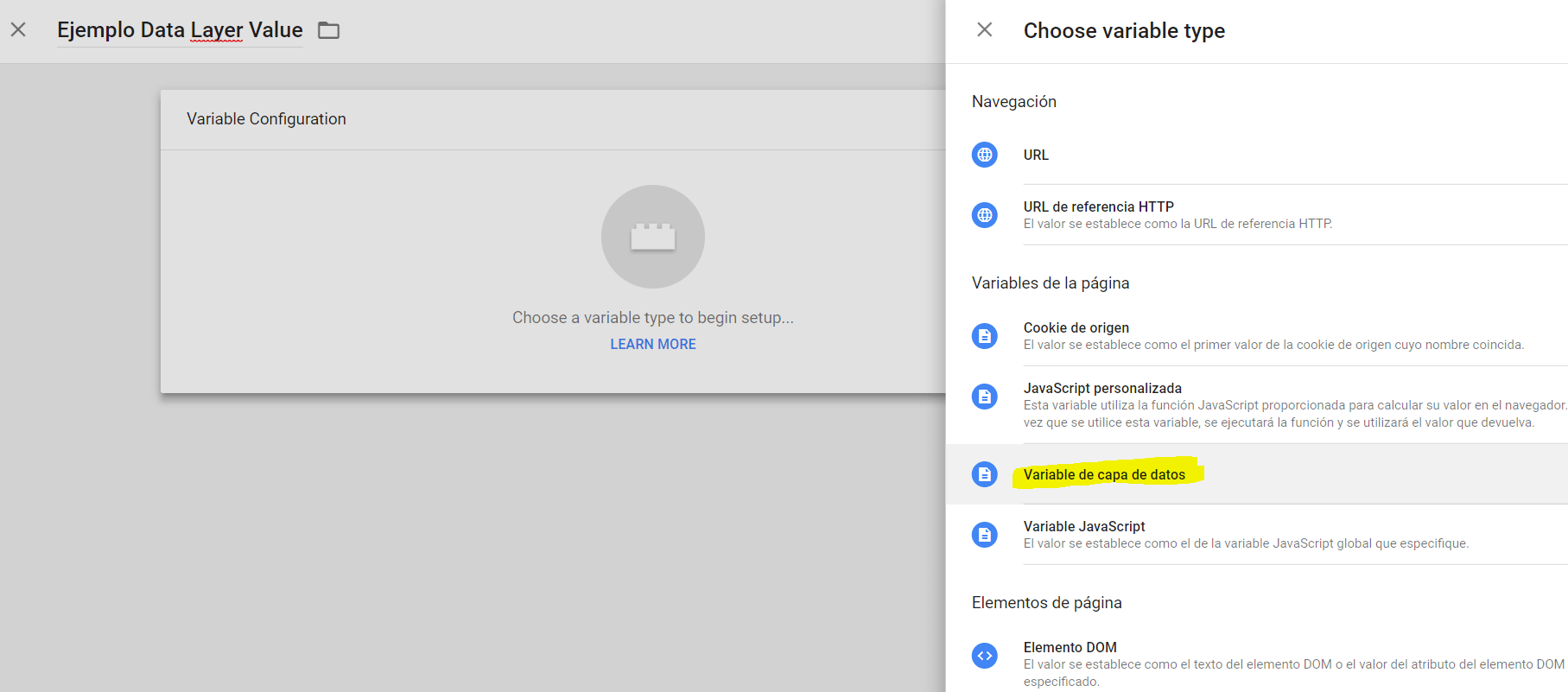
Una vez tengamos nuestro data Layer implementado, deberemos obtener la información dentro de nuestro Tag manager. Para ello, hay que crear variables de capa de datos:

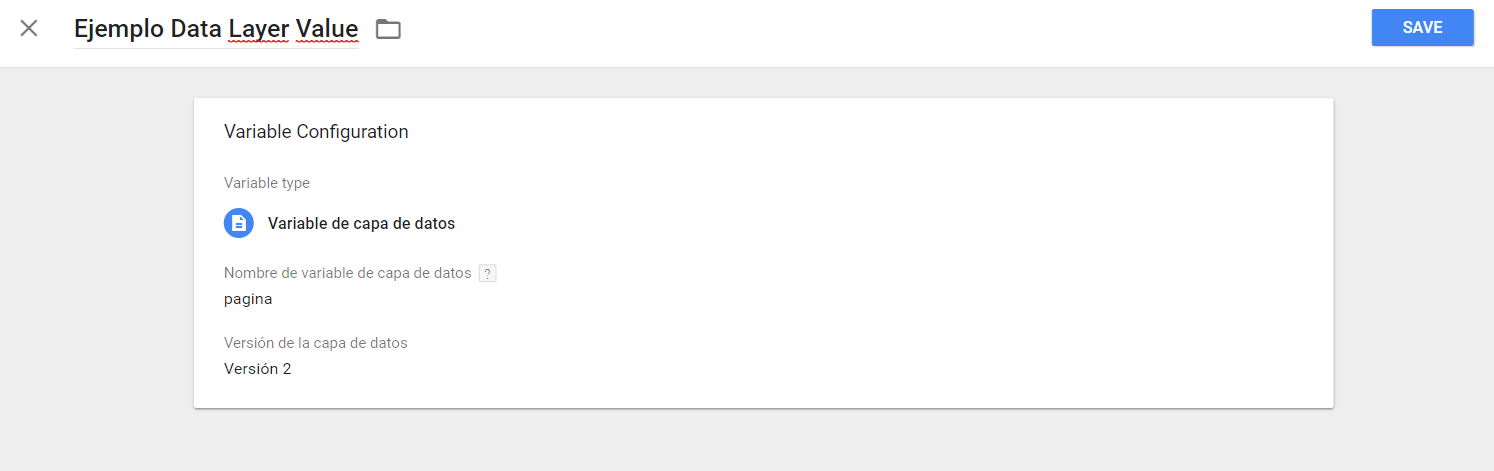
En el paso siguiente deberemos indicar el nombre de la variable de nuestro data Layer.

Y así, acabamos de crear una variable en Tag Manager que contiene la variable página de nuestro Data Layer.
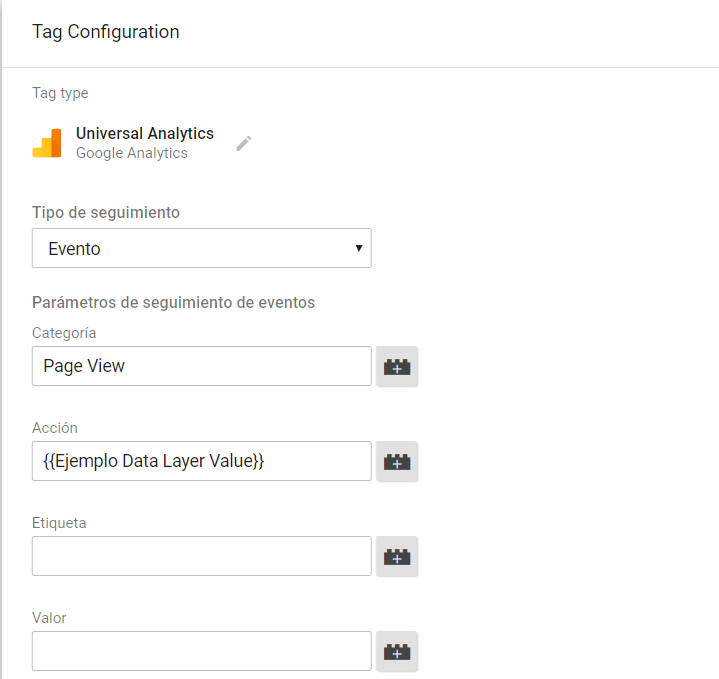
Ahora, para utilizar esta variable, simplemente deberemos llamar a la variable entre corchetes dentro de los tags que queramos implementar.
En nuestro caso sería: {{Ejemplo Data Layer Value}}

¿Qué puedo hacer con la información que envía a Tag Manager?
Con un Data Layer y Google Tag Manager vamos a poder utilizar toda la información extra que recibimos y aplicarla a diferentes Tags.
La configuración por excelencia que deberíamos implementar es el comercio mejorado de Google Analytics (Enhanced Ecommerce).
Vamos a ver el funcionamiento del evento ProductView para Analytics Enhanced Ecommerce:
- El usuario accede a diferentes productos dentro de nuestra web.
- En cada web de producto que visita tenemos una capa que contiene información del producto visitado (nombre, precio, descuento…).
- Google Tag Manager recibe la información y genera un evento para Google Analytics con la información del producto visitado en cada momento.
- En Google Analytics podemos observar todos los productos visitados en nuestra web.
Este es un ejemplo de lo que podríamos hacer, también podemos ver que productos se añaden al carrito o se eliminan, qué productos ha comprado cada usuario, etc. Con la capa de datos, todos los eCommerces pueden elegir los datos que necesitan para que sus tecnologías funcionen. Si falta algo, simplemente agrégalo al Data Layer.
Beneficios de implementar una capa de datos
Como hemos visto a lo largo de este artículo, las posibilidades que nos ofrece el DataLayer son múltiples.
La capa de datos, tiene todo para administrar los datos de manera eficaz y eficiente. Estas son sus ventajas:
- Permite integraciones con tecnologías de terceros
- Te ayuda a recopilar mejor información, de forma más consistente y con mayor consistencia de datos
- Los valores (etiquetas) se gestionan de forma centralizada, lo que facilita los cambios
- Prepara tu web para futuras integraciones tecnológicas
Es muy importante tener todos los datos de tu negocio centralizados. De este modo, podrás tomar mejores decisiones, ya que estas estarán basadas en analíticas y no en suposiciones.
Si necesitas ayuda para configurar Data Layer, no dudes en ponerte en contacto con nosotros. Si quieres saber más sobre cómo configurar tu analítica web, puedes echar un vistazo a este post.
Tabla de contenidos
Toggle