Aprende sobre las nuevas plantillas de Google Tag Manager
Dani Robledillo
Tabla de contenidos
ToggleCon esta nueva herramienta vamos a poder implementar etiquetas que no aparecen integradas por defecto en Google Tag Manager como si se tratara de una etiqueta como Google Analytics que ya aparece predefinida dentro del sistema si necesidad de incluir código.
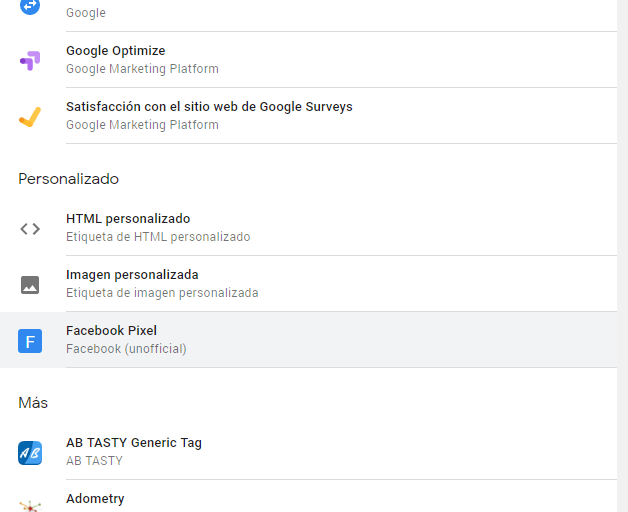
Un ejemplo podría ser la implementación del pixel de Facebook sin necesidad de tener que copiar el código directamente como etiqueta HTML.
¿Qué son las plantillas de Google Tag Manager?

Podríamos decir que esta nueva función es un generador de etiquetas personalizadas para facilitarle la integración de etiquetas al usuario.
Lo que vamos a conseguir mediante esta nueva función es poder seleccionar la creación de etiquetas que por defecto no aparecen en GTM como si estuvieran integradas dentro del sistema.
Esta nueva característica requiere niveles avanzados de programación en Javascript por lo que si no eres desarrollador/a lo mejor es importar directamente las etiquetas personalizadas que la comunidad crea y comparte libremente.
Si no eres desarrollador/a no te asustes, en la sección de importar en este post tienes un enlace para poder descargar plantillas ya creadas de la comunidad por lo que no hace falta programar nada.
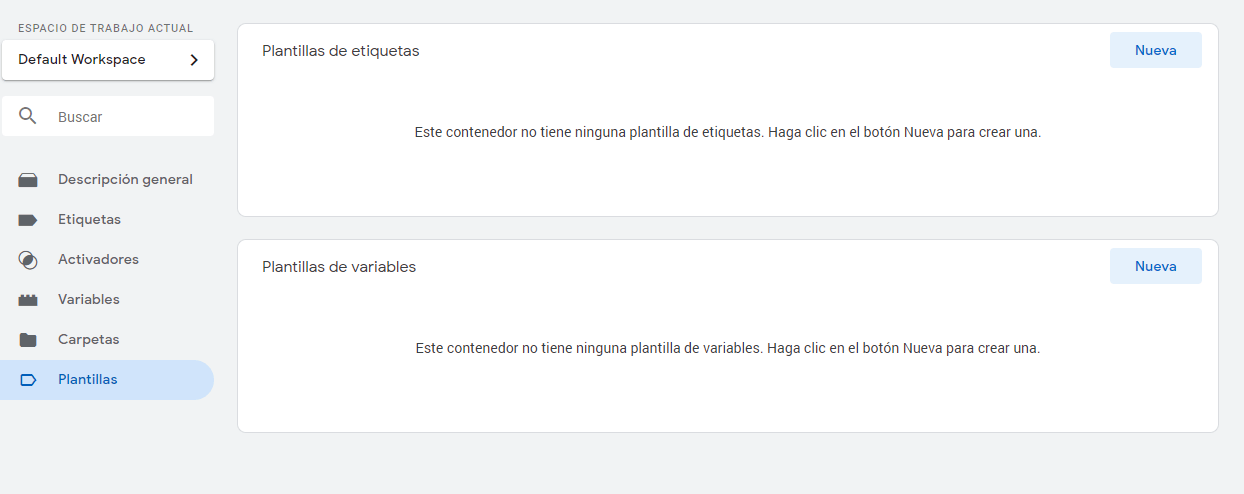
Tipos de plantillas
Cuando accedemos al menú de Plantillas podemos observar que tenemos dos tipos de plantillas que podemos crear:
Plantillas de etiquetas: Aquí es donde vamos a poder crear nuestras propias etiquetas personalizadas. Una vez tengamos creada una de estas plantillas, podremos seleccionarla en el menú de creación de etiquetas como una etiqueta personalizada.

Plantillas de variables: Este tipo de plantillas puede ser el menos utilizado pero puede ser muy útil para determinados casos.
Lo que permite es facilitar la creación de variables que requieran de programación en Javascript de forma que el usuario final sólo tenga que agregar ciertas variables sin necesidad de tocar código.
Un ejemplo podría ser la creación de una plantilla que en base a ciertos valores de compra nos genere una variable preparada para enviar a Google Analytics y así configurar las transacciones.

¿Cómo se utilizan las plantillas de GTM?
Entramos ya en materia, al principio puede parecer un poco rebuscado pero una vez ya te haces con el menú y eres consciente de las opciones todo se ve mucho más sencillo.
Como he comentado antes, para poder crear con éxito una de estas plantillas se necesitan conocimientos de Javascript.
A parte de tener conocimientos sobre Javascript, vamos a necesitar mirar la documentación que nos proporciona Google ya que utiliza un entorno de Sandbox para Javascript de forma que proporciona más seguridad a las etiquetas que creemos.
Al estar en un entorno sandbox hay ciertos elementos de Javascript que están limitados y que se necesita hacer uso de APIs de Google para poder realizar ciertas tareas.
A estas APIs se les puede agregar permisos para controlar mejor su uso.

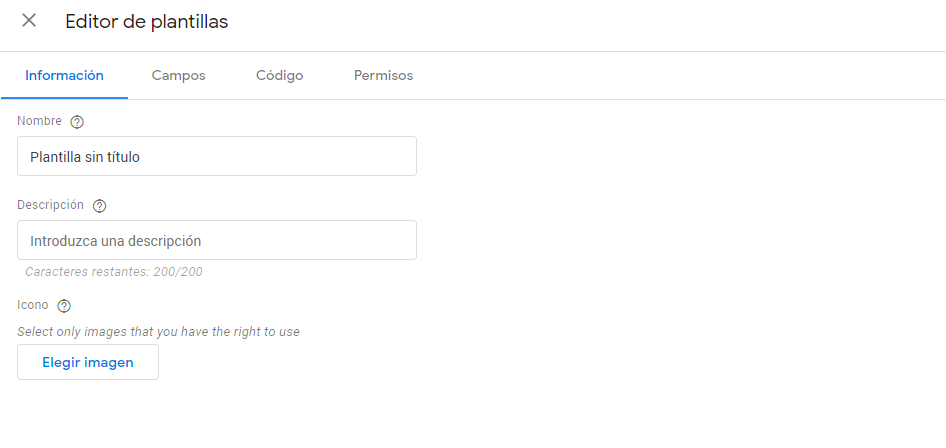
Una vez vayamos a crear una nueva plantilla veremos que tenemos 4 pestañas:
- Información: En este punto indicamos los puntos básicos como el nombre de la Plantilla, una descripción y la imagen. En la columna derecha tenemos una vista previa de cómo quedaría nuestra etiqueta.
- Campos: En este punto se definen los campos que el usuario deberá rellenar para configurar la etiqueta. Por ejemplo un campo podría ser el identificador de Analytics. Tenemos 9 tipos de campos a agregar:
- Entrada de texto: Campo simple para introducir texto.
- Menú desplegable: Un menú donde podemos seleccionar las diferentes opciones que definamos.
- Casilla de verificación: Un checkbox simple para indicar si queremos incluir o no la opción que definamos.
- Botones de selección: Una lista de opciones de selección única.
- Tabla simple: Una tabla donde se pueden agregar múltiples columnas en forma de entradas de texto o menús desplegables.
- Tabla de parámetros: Parecida a la tabla simple pero cada columna contiene además una celda que hace de identificador.
- Grupo: Esta opción permite agrupar diferentes campos.
- Etiqueta: Permite agregar texto. Útil para proporcionar información al usuario.
- Código: Estas son las tripas de nuestra plantilla. Aquí es donde se indica el código Javascript que se ejecutará al crear la etiqueta o la variable.
- Permisos: Aquí podremos agregar los permisos a las diferentes partes de nuestro código para darle más seguridad a la ejecución y evitar errores innecesarios. Dependiendo de las APIs de Google que usemos en el código nos dará más o menos opciones.
Mientras vamos desarrollando el código, podemos ir realizando tests sobre nuestra plantilla para ver si todo se está ejecutando correctamente o aparece algún error. Para ello basta con hacer clic en el botón de Probar ubicado en la esquina superior derecha.
Una vez finalizamos nuestra plantilla la tendremos disponible en el selector de etiquetas para poder utilizarla.

Importar/Exportar plantillas en Google Tag Manager
Sin duda esta es la opción más interesante de todas. Lo mejor de las plantillas es que se pueden exportar e importar a cualquier contenedor de Google Tag Manager y si a esto le sumamos que GTM tiene una gran comunidad detrás significa que vamos a poder encontrar e implementar las etiquetas de los servicios más importantes que Google no tiene agregados por defecto.

Importar
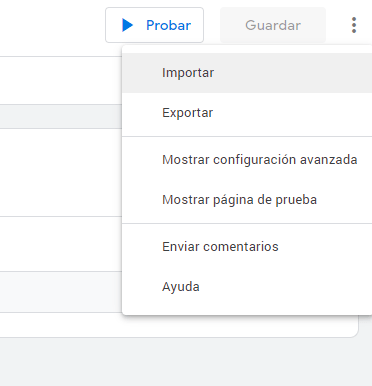
Para importar una plantilla primero deberemos descargar la plantilla en formato tpl. Una vez la tengamos debemos ir a crear una nueva plantilla (si vamos a importar una plantilla de etiqueta entonces deberemos ir a plantillas de etiquetas) y en los tres puntos que aparecen en la esquina superior derecha hacer clic en importar.
Una vez importado le damos a guardar y ya podremos ver en la creación de etiquetas la plantilla que hemos importado.
Como extra os dejo el enlace al Github de simoahava donde comparte sus plantillas. Aquí podemos encontrar entre otras, plantillas para el pixel de Facebook, Linkedin, Yandex, Taboola… solo importar y listo!
Exportar
El método para exportar es el mismo que para importar salvo que haríamos clic en Exportar. Esto nos generará un fichero .tpl que podemos compartir con otras cuentas de GTM.
Sin duda esta nueva opción puede ser muy interesante sobretodo para facilitar más el uso de Google Tag Manager. Para más información podéis visitar la documentación de Google o el blog de simoahava.
Si aún no utilizas Google Tag Manager puedes visitar nuestro post para aprender a utilizarlo.
Tabla de contenidos
Toggle