Conversión de llamada en el sitio web con Google Ads
Dani Robledillo
Tabla de contenidos
ToggleLas conversiones de llamadas en el sitio web miden las llamadas realizadas a un número de teléfono. Para ello, Google reemplaza el número que aparece en el sitio web por otro relacionado con ellos, de esta manera se redirecciona la llamada al numero oficial del sitio web y se contabiliza una conversión.
Antiguamente si queríamos medir este tipo de conversión, debíamos agregar una linea de código a cada teléfono en nuestra web. Ahora con la implementación de la etiqueta global hay una nueva forma de medir estas conversiones. Vamos a ver como configurar esta conversión con la etiqueta global de Google Ads.
Si aún no utilizas la etiqueta global de Google Ads puedes aprender a actualizarte en este post.
Qué necesitas para configurar la conversión de llamada en el sitio web
Esto es lo que se necesita para configurar el seguimiento de conversiones de llamadas desde un sitio web:
- Una extensión de llamada activa: es necesario disponer de, como mínimo, una extensión de llamada.
- Una número de teléfono de un país apto: Google no tiene activada esta función para todos los paises. Para ver los paises disponibles podemos ir a su documentación.
- Conocimientos sobre HTML y Javascript.
Cómo crear la conversión de llamada en el sitio web
Vamos a explicar como instalar la conversión de llamada de tu sitio web. Para realizar la instalación es necesario tener cierto conocimiento sobre HTML y Javascript.
Recordar que estamos realizando el nuevo tipo de configuración utilizando la etiqueta global de Google Ads.
Crear la conversión de llamada en Google Ads
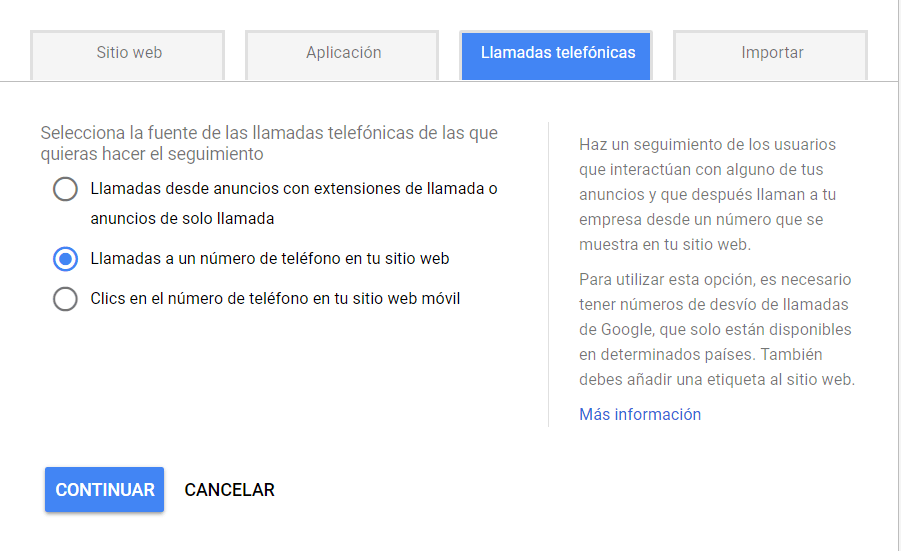
Antes de empezar tenemos que asegurarnos que cumplimos los requisitos mencionados en este post, una vez comprobado que cumplimos estos requisitos lo primero que debemos hacer es crear la conversión de tipo «Llamadas desde el sitio web» desde la sección de Llamadas telefónicas.

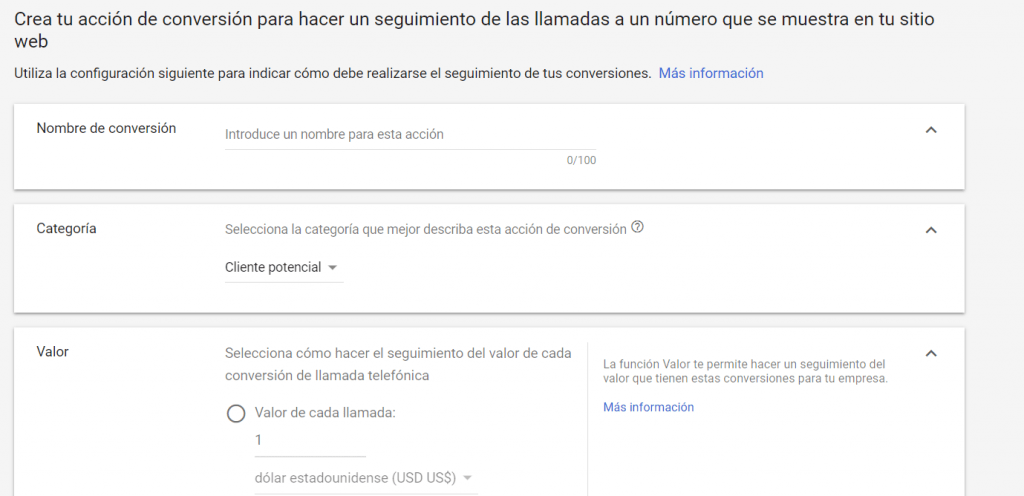
El siguiente paso será rellenar la información de la conversión, en esta configuración deberemos indicar los siguientes datos:
- Nombre de conversión: Debemos introducir el nombre de la conversión que queramos.
- Categoría: Indicamos la descripción de la acción de conversión.
- Valor: Podemos introducir un valor predeterminado por cada llamada recibida.
- Recuento: Podemos indicar el número de conversiones que se cuentan por cada clic o interacción.
- Duración de la llamada: En este campo le indicaremos el tiempo mínimo en segundos que queremos que dure una llamada como mínimo para contabilizar una conversión.
- Ventana de conversión: Se puede seleccionar durante cuánto tiempo quieres hacer el seguimiento de las conversiones después de que alguien haga clic en el anuncio o tras otra interacción.
- Incluir en Conversiones: Si dejamos esta opción activada, los datos de esta acción de conversión se incluirán en la columna «Conversiones» de los informes en Google Ads. Si le indicamos que no lo queremos incluir, los datos se incluirán en la columna «Todas las conversiones».

Configurar la conversión de llamada en el sitio web
Lo primero que deberemos hacer es insertar la etiqueta global de Google Ads (en el caso de que ya tengas instalada esta etiqueta ya sea con el código genérico o a través de la etiqueta de Google Analytics no hará falta realizar este paso). Esta etiqueta debe colocarse en la cabecera (<head>) de nuestra página.
Cuando creamos la conversión de llamada, la propia herramienta nos facilita la etiqueta que debemos colocar en todas las páginas de nuestro sitio web:
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-XXXXXXXX');
</script>
Una vez tengamos el código insertado, debemos introducir la etiqueta que realizara la conversión de llamada.
Por defecto, Google nos va a proporcionar el siguiente código:
<script>
gtag('config', 'AW-CONVERSION_ID/CONVERSION_LABEL', {
'phone_conversion_number': 'NUMERO_TELEFONO'
});
</script>
A este código hay que agregarle el numero de teléfono tal y como aparece en la web.
Una vez colocado el código después de la etiqueta global debería funcionar, y digo debería porque en la mayoría de casos este código no registra conversiones.
¿y por que no registra conversiones si he realizado los pasos que me ha indicado Google?
El problema reside en como tengas indicado tu número en tu web mediante HTML, para encontrar una solución vamos a ver como funciona la etiqueta de conversión mas detalladamente.
Actualmente en la etiqueta estamos indicando la variable phone_conversion_number a la que le indicamos el número de teléfono, pero tenemos otras variables opcionales que podemos configurar:
- phone_conversion_callback: A este parámetro le podemos enviar una función de Javascript que recibe dos parámetros. El primer parámetro es el mismo que le indicamos en phone_conversion_number que contiene nuestro teléfono. Como segundo parámetro recibimos el numero formateado para ser usado en móvil.
- phone_conversion_css_class: En este parámetro le podemos indicar la clase CSS que contiene nuestro número web. De esta forma solamente cambiarán los teléfonos que se incluyan en los elementos de esta clase.
- phone_conversion_options: En este parámetro tenemos dos variables que podemos indicar:
- timeout: Se indica el tiempo de espera en milésimas de segundos para obtener el número de Google. El tiempo de espera predeterminado es de 5000 milésimas de segundo.
- cache: Sirve para indicar si deseamos inhabilitar el almacenamiento en caché del número en una cookie. Admite los valores true y false.
Ahora que ya sabemos los parámetros opcionales que podemos agregar vamos a ver diferentes ejemplos para hacer saltar la conversión correctamente.
1. Solo queremos configurar la conversión en ciertos números de teléfono:
En este caso deberemos aplicar una clase CSS a nuestro numero de teléfono y posteriormente indicarlo en el parámetro phone_conversion_css_class.
Código web del teléfono:
<span class="number">912 345 678</span>
Código de conversión:
<script type="text/javascript">
gtag('config', 'AW-CONVERSION_ID/CONVERSION_LABEL', {
'phone_conversion_number': '912 345 678',
'phone_conversion_css_class':'number'
});
</script>
2. Solo queremos configurar la conversión en un elemento de nuestra web.
Para este caso también podemos utilizar el ejemplo anterior con clases pero no es lo mas adecuado. En este caso vamos a utilizar un identificador ya que va a ser un elemento único, para hacer uso de identificadores vamos a crear una función y atacarla mediante la variable phone_conversion_callback.
Código web del teléfono:
<span id="number">912 345 678</span>
Código de conversión:
<script type="text/javascript">
var callback = function(formatted_number, mobile_number) {
var e = document.getElementById("number");
e.innerHTML = "";
e.appendChild(document.createTextNode(formatted_number));
};
gtag('config', 'AW-CONVERSION_ID/CONVERSION_LABEL', {
'phone_conversion_number': '912 345 678',
'phone_conversion_callback': callback
});
</script>
Lo que estamos realizando en la función es seleccionar el elemento con el identificador «number» y lo reemplazamos por el parámetro formatted_number que es el número de Google.
3. Queremos hacer que los usuarios de móvil puedan hacer clic y llamar directamente al número de Google para realizar la conversión.
Este caso va a ser de los mas utilizados en las páginas web y es que la mayoría de webs tienen su numero de teléfono creado para que pueda hacerse clic sobre el y llamar automáticamente si estamos en móvil. Para ello vamos a utilizar la función de callback y hacer uso del segundo parámetro que es el numero formateado para movil.
Código web del teléfono:
<a href="tel:912345678" id="number">912 345 678</a>
Código de conversión:
<script type="text/javascript">
var callback = function(formatted_number, mobile_number) {
var e = document.getElementById("number");
e.href = "tel:" + mobile_number;
e.innerHTML = "";
e.appendChild(document.createTextNode(formatted_number));
};
gtag('config', 'AW-CONVERSION_ID/CONVERSION_LABEL', {
'phone_conversion_number': '912 345 678',
'phone_conversion_callback': callback
});
</script>
En la función de callback estamos obteniendo nuestro número por el identificaor «number» y reemplazando el parametro href por el número de Google formateado para moviles, ademas agregamos el número de Google como parte visible con el formato normal.
Cómo crear la conversión desde Google Tag Manager
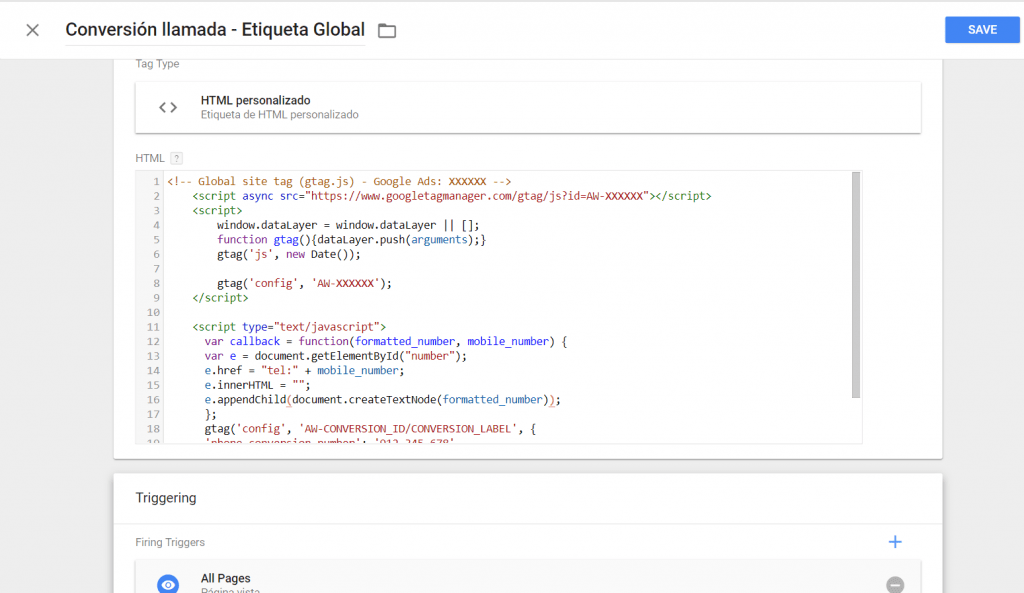
Si estamos utilizando Google Tag Manager para gestionar todas las etiquetas y conversiones, deberemos agregar todo el código generado como una etiqueta HTML personalizado y hacer que se ejecute en todas las páginas.
Si no sabes como funciona Google Tag Manager, puedes informarte sobre ello en este post.
Hay que tener en cuenta que debemos agregar primero la etiqueta global y posteriormente la etiqueta de conversión. Podemos agregarlo todo en la misma etiqueta HTML o separarlo pero agregando un orden de ejecución dándole mas prioridad a la etiqueta global de Google Ads.

Tabla de contenidos
Toggle