Actualizate ya a la Etiqueta global de Google Ads
Dani Robledillo
Tabla de contenidos
Toggle¿Por qué hemos de implementar la etiqueta global?
Safari anunció en Junio que a finales de este mes se va a implementar el sistema Intelligent Tracking Prevention 2.0 (ITP). ITP es una característica de privacidad que en esta nueva versión va a actuar sobre las cookies para proteger la privacidad del usuario.
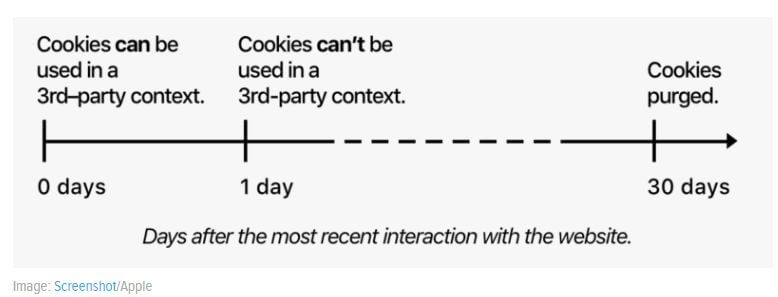
En la versión anterior de ITP, las cookies de terceros se mantenían en el sistema por 24 horas por lo que aún era posible medir ciertas conversiones si no llegaban a pasar 24 horas.

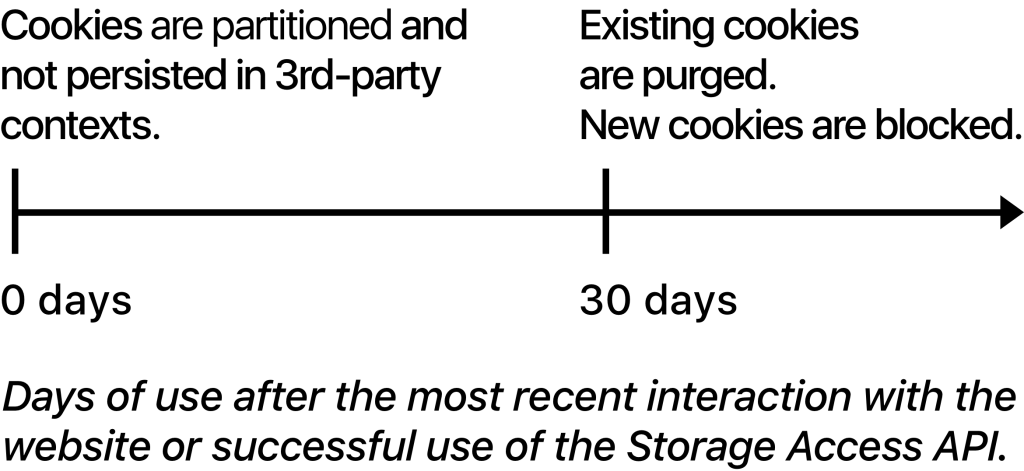
En esta versión 2.0, la característica de las 24 horas ha sido eliminada y ya no se van a guardar cookies de terceros. Esto implica que todas las conversiones que se utilizaban con este tipo de cookies van a dejar de funcionar.

Este cambio es un paso hacia la prevención de cualquier intrusión en la privacidad de los clientes y les permite saber cómo y cuándo se les hace un seguimiento.
En lo que respecta a Google Ads, la solución es utilizar cookies propias en el sitio web y para ello necesita implementar la etiqueta global en el sitio.
Ventajas que nos ofrece la nueva etiqueta
Se adapta a cambios: Mejor equipadas para manejar cambios en el ecosistema de medición. Aprovecha las últimas prestaciones e integraciones en cuanto estén disponibles.
Correcta medición de conversiones: Cambios en el comportamiento del usuario y las preferencias en el navegador han hecho difícil el medir conversiones correctamente usando cookies de terceros. Las etiquetas globales de sitio permiten tener una medición correcta usando cookies propias.
Fácil integración: La etiqueta global del sitio y Google tag manager proveen una experiencia mejorada de etiquetación y habilitan una integración rápida y sencilla con Google Ads, Floodlight en Search Ads 360, Display y Video 360, Campaign Manager, y Google Analytics.
¿Cómo realizar el cambio?
Si aún no has actualizado tu etiqueta del sitio web, aquí te indicamos cómo realizar el cambio de manera sencilla.
Hay dos formas de integrar una etiqueta de conversión. A través de código o mediante el uso de Google Tag Manager.
Mediante código
En este caso vamos a tener que insertar 2 etiquetas, una es la etiqueta global y la otra la que va a medir las conversiones.
La etiqueta global deberemos incluirla entre las etiquetas <head></head> de todas las páginas del sitio web.
<!-- Global site tag (gtag.js) - Google Ads: XXXXXX--> <script async src="https://www.googletagmanager.com/gtag/js?id=AW-XXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-XXXXXX'); </script>
Una vez incluida esta etiqueta, deberemos incluir la etiqueta de conversión en el momento de realizar la conversión. Esta etiqueta deberá incluirse entre las etiquetas <head></head> y debajo de la etiqueta global que acabamos de incluir.
<!-- Event snippet for conversion page --> <script> gtag('event', 'conversion', {'send_to': 'AW-XXXXXX/XXXXXXXX-XXXX'}); </script>
Mediante Google Tag Manager
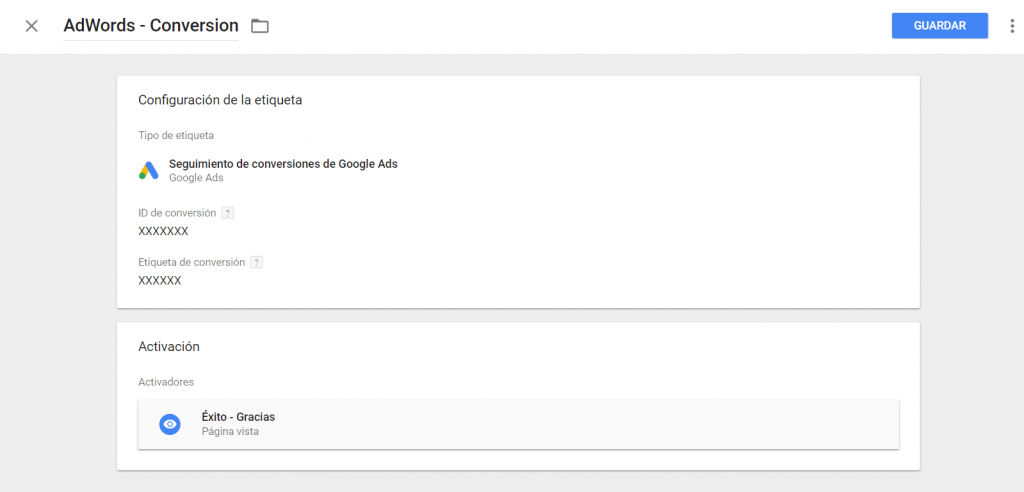
Si hacemos uso de Google Tag Manager la integración es más sencilla, primero deberemos incluir la etiqueta de conversión en el momento de la conversión, como se hacía anteriormente. Simplemente le debemos indicar el ID y Etiqueta de conversión.

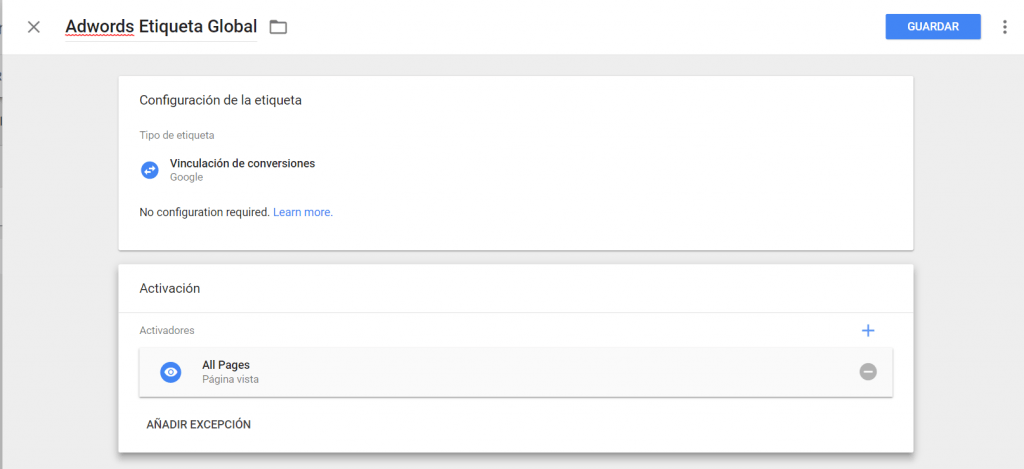
Una vez tengamos la conversión creada, debemos agregar la etiqueta de Vinculación de conversiones. Esta etiqueta no necesita ser configurada, simplemente la integramos en todas las páginas y listo.

Si no sabes como se utiliza Google Tag Manager y quieres empezar a usarlo, aquí te explicamos su funcionamiento.
Bonus: Unir etiqueta global de Google Analytics con Google Ads
Si tienes la etiqueta global que proporciona Google Analytics insertada mediante código, es necesario que la modifiques para integrar también el funcionamiento de Google Ads y así evitar duplicar el código de la etiqueta global.
La etiqueta global que proporciona analytics es practicamente identica a la de Google Ads, solamente debemos indicarle a esa etiqueta que también sea utilizada para una cuenta específica de Google Ads.
Esta es la etiqueta que proporciona Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_TRACKING_ID'); </script>
Lo que debemos hacer es incluir el siguiente fragmento de código a esta etiqueta:
gtag('config','AW-CONVERSION_ID');
Por lo que la etiqueta final debería quedar de la siguiente manera.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_TRACKING_ID'); gtag('config','AW-CONVERSION_ID'); </script>
Es posible que con el tiempo estas medidas sean adoptadas por navegadores o aplicaciones basadas en webkit, ya que webkit es el motor del navegador de safari y el que ha desarrollado el sistema ITP.
Desde Viva, te recomendamos que si no tienes ya actualizada tu etiqueta de Google Ads, lo hagas lo antes posible.
Tabla de contenidos
Toggle