Cómo optimizar el crawling web en angular
Dani Robledillo
Tabla de contenidos
Toggle¿Qué es Angular?
Angular es un framework de desarrollo en JavaScript desarrollado por Google.
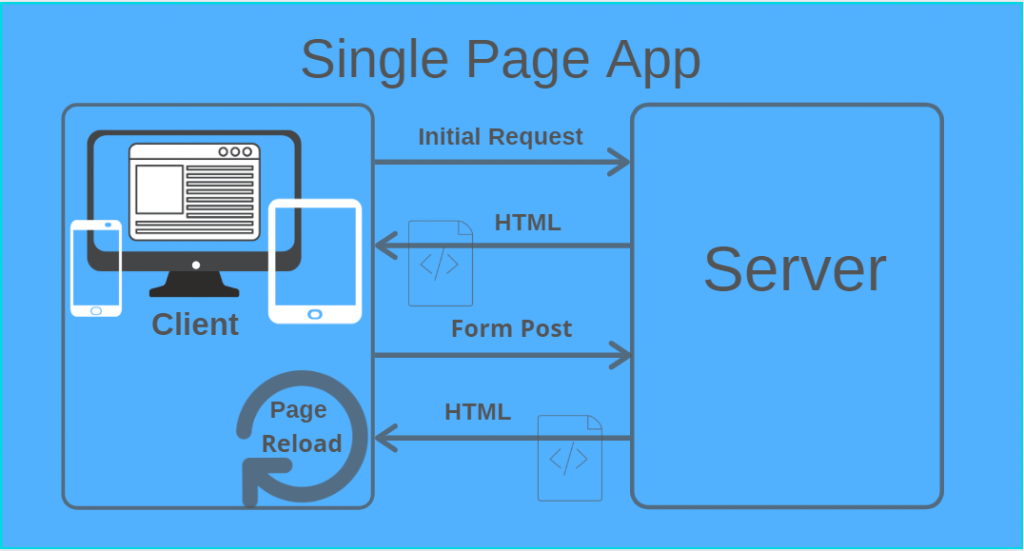
Angular nos ofrece la posibilidad de hacer desarrollos de aplicaciones web SPA (Single Page Applications) de forma que la web solo se va a cargar una vez, haciendo que la carga del resto del contenido o navegación se realice vía AJAX.
En este articulo vamos a hablar de la versión de Angular 2 o superior.
¿Por qué usar una web SPA en Angular?
Como hemos comentado, una web SPA o single page application es un desarrollo web en el cual la web solo va a cargar una vez. Es decir, todo el contenido web (html, css y js) se va a ejecutar la primera vez, y conforme vayamos navegando por el sitio web el contenido se ira cargando vía AJAX por lo que el usuario no notará tiempos de carga. De esta forma conseguimos mejorar los tiempos de respuesta del sitio web.

Ventajas de las páginas web SPA
- Carga muy rápida del sitio web.
- Fácil monitorización en chrome.
- Al dividir el backend y el frontend es mucho mas sencillo realizar la versión móvil o cambios de diseño al solo tener que tocar un apartado.
- Se puede almacenar totalmente en caché de forma que puede funcionar incluso sin conexión.
Desventajas de las páginas web SPA
- Es más difícil hacer que el SEO funcione correctamente ya que el robot de Google solo va a ver la primera carga web.
- Requiere que los usuarios tengan JavaScript habilitado en el navegador. Si algún usuario deshabilita JavaScript en su navegador, podría no ver una web en SPA.
- Es menos seguro. Debido a Cross-Site Scripting (XSS), permite a los atacantes inyectar scripts del lado del cliente en la aplicación web.
¿Qué desventajas existen con Angular y SEO?
Uno de los problemas viene de cómo Google procesa el Javascript de un sitio web cuando pasa su robot.
En la primera carga Google indexa solamente el HTML del sitio web y en un segundo paso añade el JS y lo indexa.
Aquí es donde tenemos el problema y es que a nosotros solo nos interesará la segunda carga donde añade el Javascript ya que toda la web está programada en JS por lo que la indexación en Google va a ser mucho más lenta al necesitar una segunda vuelta del robot (de 2 a 4 semanas).
Otro problema que nos vamos a encontrar es que al realizar todas las llamadas al servidor desde una API vía AJAX Google solo va a ver la primera carga de la página.
Para los usuarios, la página funciona como cualquier otra. Pueden navegar por el sitio fácilmente y sin problemas. Google, por otro lado, no va a ver lo mismo que el usuario por lo que genera problemas al indexar nuestro contenido.
Consejo: Usar Google Search Console para ver sus páginas web como las ve el robot de Google.
Pero como para todo, existen soluciones.
Cómo optimizar las aplicaciones de Angular para el rastreo de Google
Ahora que sabemos a los problemas que nos enfrentamos, vamos a ver que debemos hacer para realizar una indexación correcta en Angular.
Usar Angular Universe para renderizar la web desde el servidor
Con la librería de Angular Universe vamos a conseguir que sea el servidor y no la parte del cliente el que ofrezca la web. De esta forma el robot de Google verá la información en HTML correctamente indexando el contenido de forma correcta.
Usar la clase @angular/platform-browser para añadir las meta etiquetas
Para añadir en angular las meta etiquetas de forma nativa debemos hacer uso de la clase @angular/platform-browser.
Usar la librería ngx-json-ld para añadir los schema en el desarrollo de Angular
La librería ngx-json-ld va a ayudarnos a colocar de manera sencilla los schema que necesitemos en nuestro proyecto web.
Para tener información más detallada, dejo un articulo de Google que detallan como mejorar el seo en Angular
Aplicando estas soluciones no deberíamos tener mayores problemas para que el SEO de nuestra aplicación en Angular funcione correctamente y Google nos indexe como es debido.
Tabla de contenidos
Toggle