Guía VWO: Cómo implementar Test A/B
Ximo Romero
Tabla de contenidos
ToggleVWO o Visual Website Optimizer, es una herramienta que nos permite crear test o pruebas para ayudarnos a ofrecer al usuario una mejor experiencia de usuario, y a través de esto, mejorar la tasa de conversión.
Si quieres saber más acerca de VWO, no te olvides de visitar este post donde hacemos un análisis completo de esta herramienta.
A continuación veremos los diferentes tipos de implementaciones que podemos hacer con esta herramienta.
¿Qué necesito para empezar a testar en VWO?
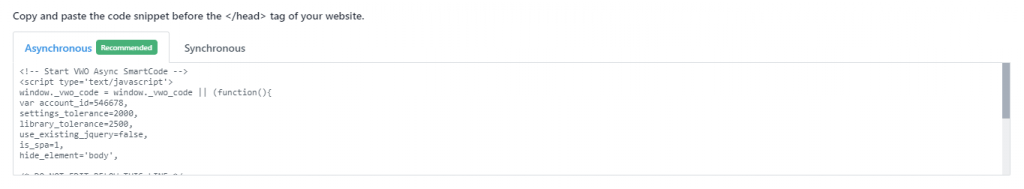
Para empezar a trabajar con VWO deberemos realizar la integración con nuestro sitio web o eCommerce, para ello dentro del panel principal (Dashboard) deberemos dirigirnos a la parte superior derecha, en las opciones (Account Settings) y dentro de esta, la pestaña de SmartCode.
Una vez aquí, podemos observar un código, el cual tendremos que colocar antes de la etiqueta de cierre </head> de nuestro sitio.

Si disponemos de un comercio electrónico como WordPress, Magento o Drupal, también podemos hacer la integración a través de un plugin o extensión.
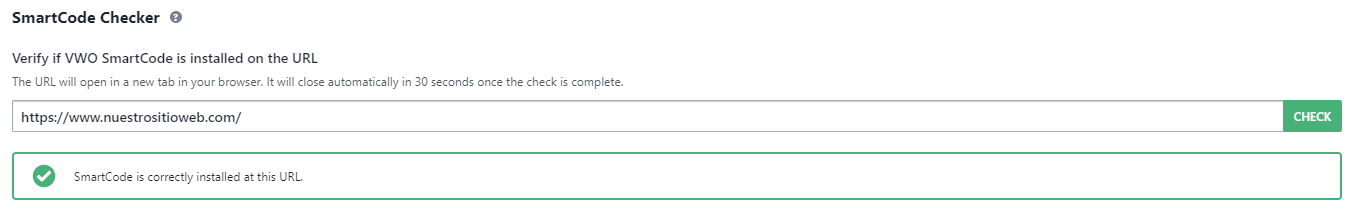
Una vez hecho esto, podemos comprobar si la instalación se ha realizado correctamente mediante el SmartCode Checker (situado más abajo), para ello simplemente debemos introducir la dirección de nuestro sitio.

Integrando VWO con herramientas de análisis web de terceros como Google Tag Manager o Google Analytics nos permitirá enviar y monitorizar los datos de VWO usando diferentes herramientas.
Si quieres saber más sobre las integraciones que nos ofrece esta herramienta, aquí te dejamos un enlace directo a su página oficial.
Tipos de Test
A continuación vamos a ver los tipos de test que VWO nos permite crear:
A/B Testing
Este tipo de test son de gran utilidad para ver el impacto en la conversión de un sólo elemento. Además, también nos sirve para generar aprendizajes específicos, que son la base del testeo.
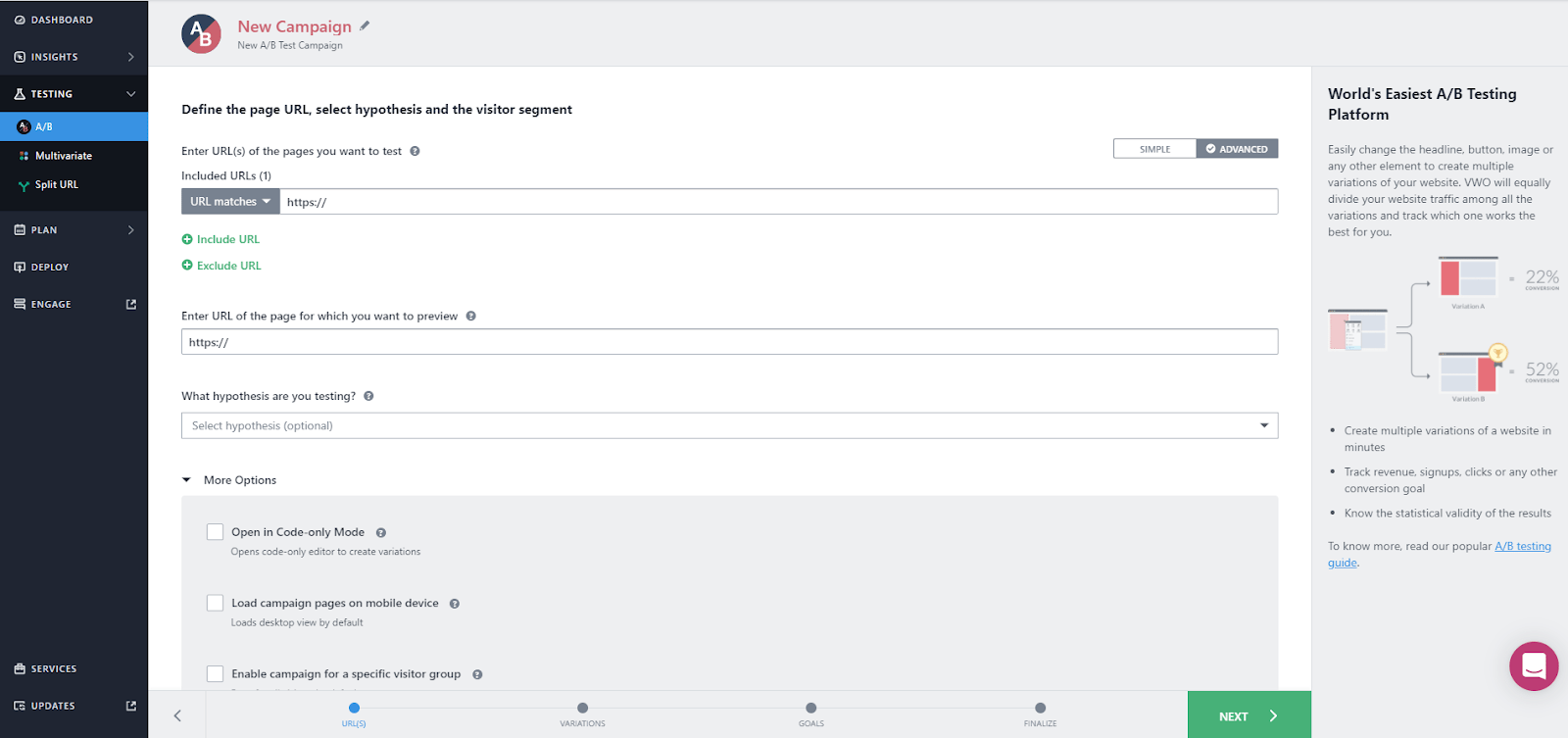
En primer lugar, cuando creamos un test, es recomendable editar el nombre del mismo para distinguir uno s de otros, una vez hecho esto podemos continuar con la configuración.
URL(s)
A continuación tendremos que indicar la URL de la página en la cual queremos hacer el test, en este apartado las opciones son múltiples, podemos incluir una o varias URLs, excluir URLs, así como hacer expresiones regulares.
En segundo lugar, introduciremos la URL de la página donde queremos iniciar el modo preview (vista previa).
Esta URL puede ser la misma que la anterior sin ningún problema.
Si abrimos el apartado de más opciones, podemos encontrar las siguientes:
- Open in Code-only Mode: Este modo lo que nos permite es abrir el editor en modo solo código sin abrir el editor visual, esto nos puede servir si queremos reducir el tiempo de carga a la hora de realizar alguna modificación.
- Load campaign pages on mobile device: Activando esta opción conseguimos que a la hora de abrir el editor visual, este cargue directamente en vista de móvil dándonos facilidad a la hora de realizar y validar un cambio en estos dispositivos.
Podemos seleccionar entre iPhone, iPad, Android o Windows Phone.
- Enable campaign for a specific visitor group: Esta opción nos permite dirigirnos a diferentes segmentos de usuarios según su ubicación geográfica, dispositivo y otros comportamientos.
Entre estos segmentos se encuentran, tráfico de móvil, tablet y escritorio, entre muchos otros. También podemos crear nuestros propios segmentos personalizados.

Una vez introducidas las URLs y sus respectivas configuraciones, podemos pasar a las variantes.
Variantes
En este apartado nos encontraremos lo siguiente:
- Control: Es la variante principal, es como se ve nuestra página actualmente y no se puede editar.
- Variante 1: Esta es la primera variante de la página que se crea por defecto, podemos empezar a editarla con el editor visual.
Podemos crear tantas variantes como deseemos pero tenemos que tener en cuenta que cuantas más variantes tengamos, más datos tendremos que recopilar para sacar conclusiones de los test.
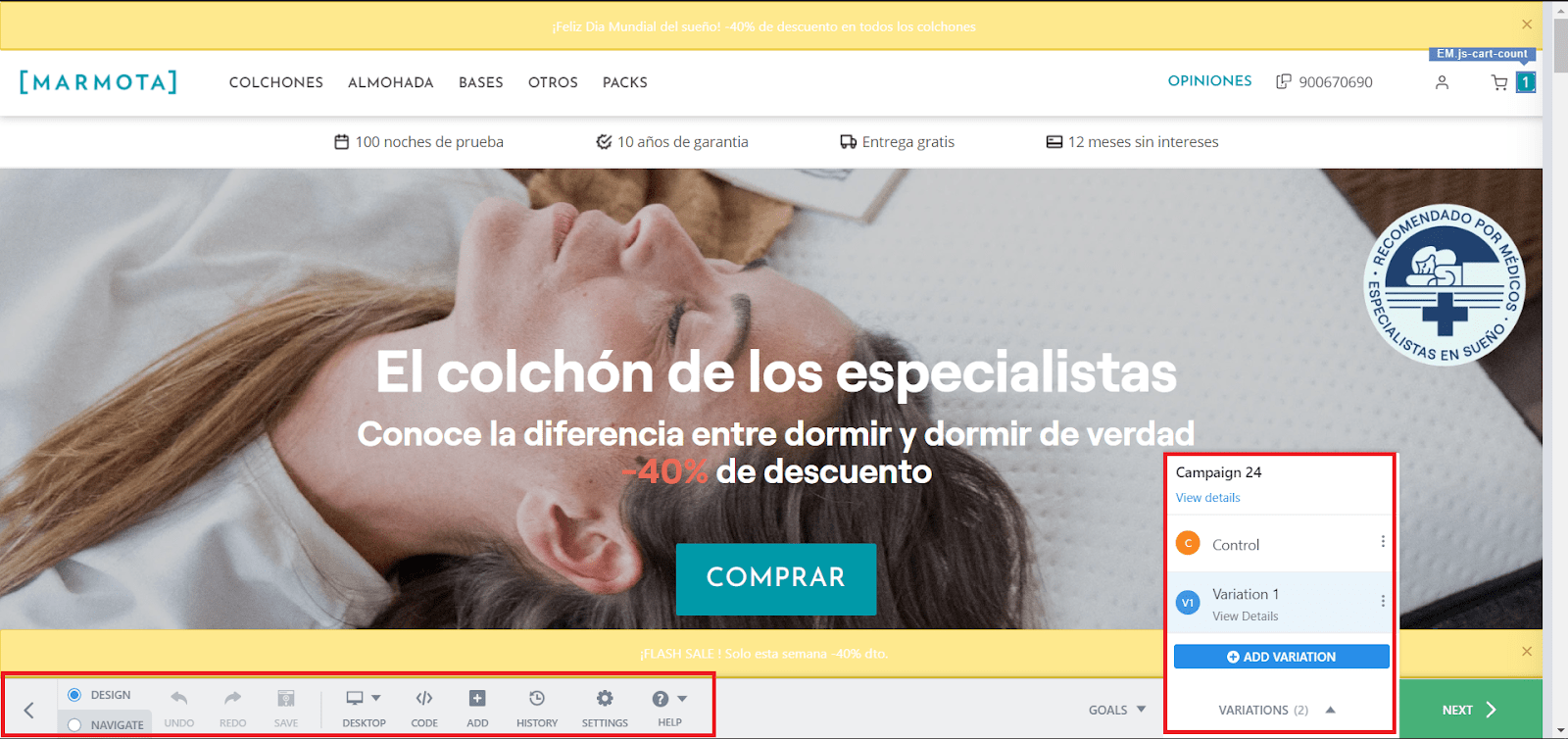
Echemos un vistazo rápido al editor de VWO:

Empecemos por el lado izquierdo, aquí podemos encontrar una opción para alternar entre modo diseño y navegación.
A continuación podemos ver un botón para cambiar la vista del dispositivo que estamos visualizando, pudiendo elegir, entre móvil, escritorio o tablet.
La siguiente opción es una de las más importantes, la pestaña de código, es en esta donde podremos realizar todos los cambios, haciendo uso de HTML, CSS o JS.
Entre el resto de opciones podemos añadir elementos, ver el historial de cambios o acceder a los ajustes del test.
En el apartado derecho podemos observar todas las variantes creadas así como también la variante de control.
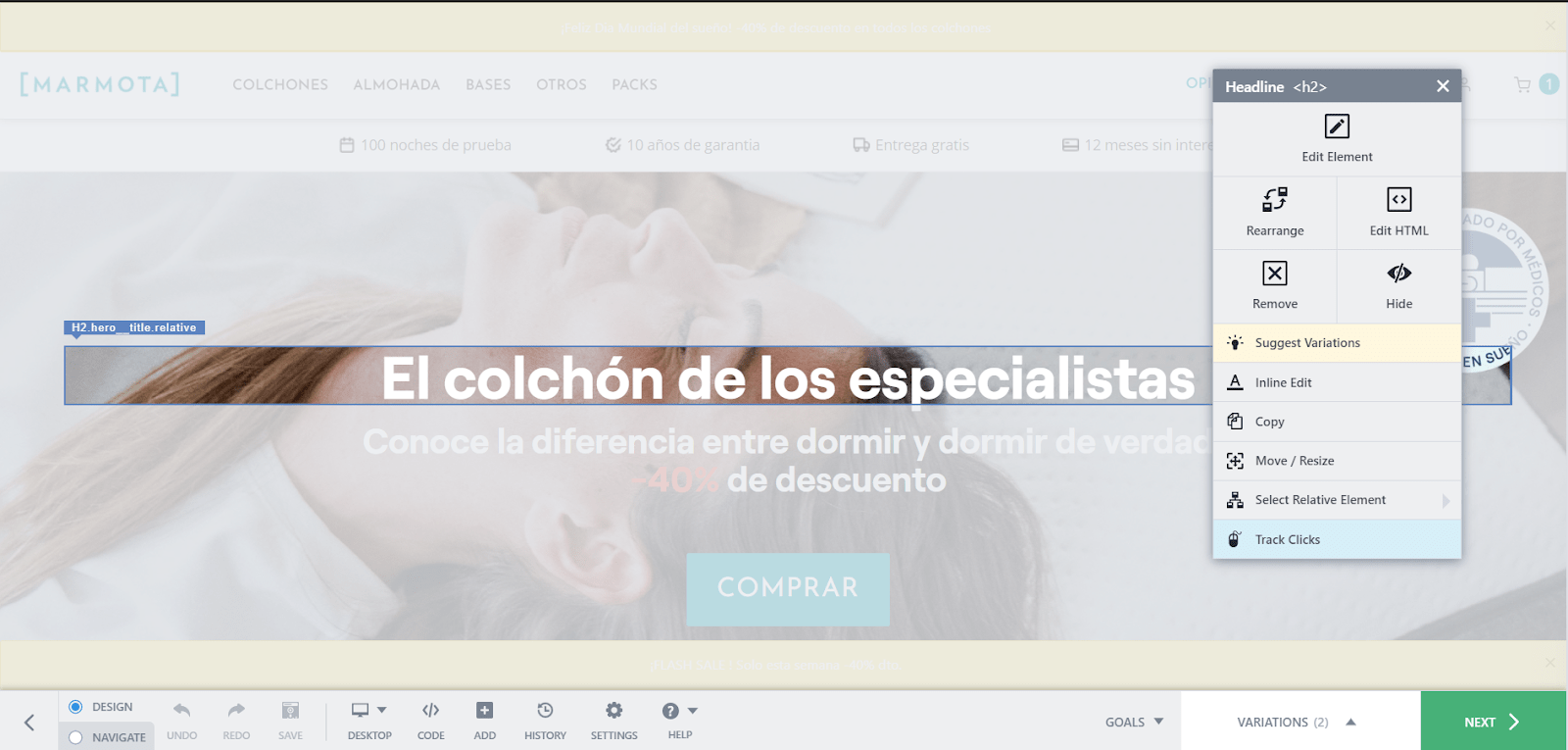
Si no disponemos de los conocimientos necesarios para cambiar los elementos a través de código, también podemos hacerlo mediante la edición visual, para ello simplemente tenemos que hacer click sobre el elemento que queremos modificar y aparecerá un cuadro de diálogo.
En este recuadro encontraremos todas las herramientas necesarias para editar cada uno de los elementos.

Si quieres saber más acerca del editor de VWO, aquí te dejamos un enlace a la documentación oficial donde explican cómo funciona el editor en detalle.
Lectura relacionada: Conoce la opción del Split Testing CRO
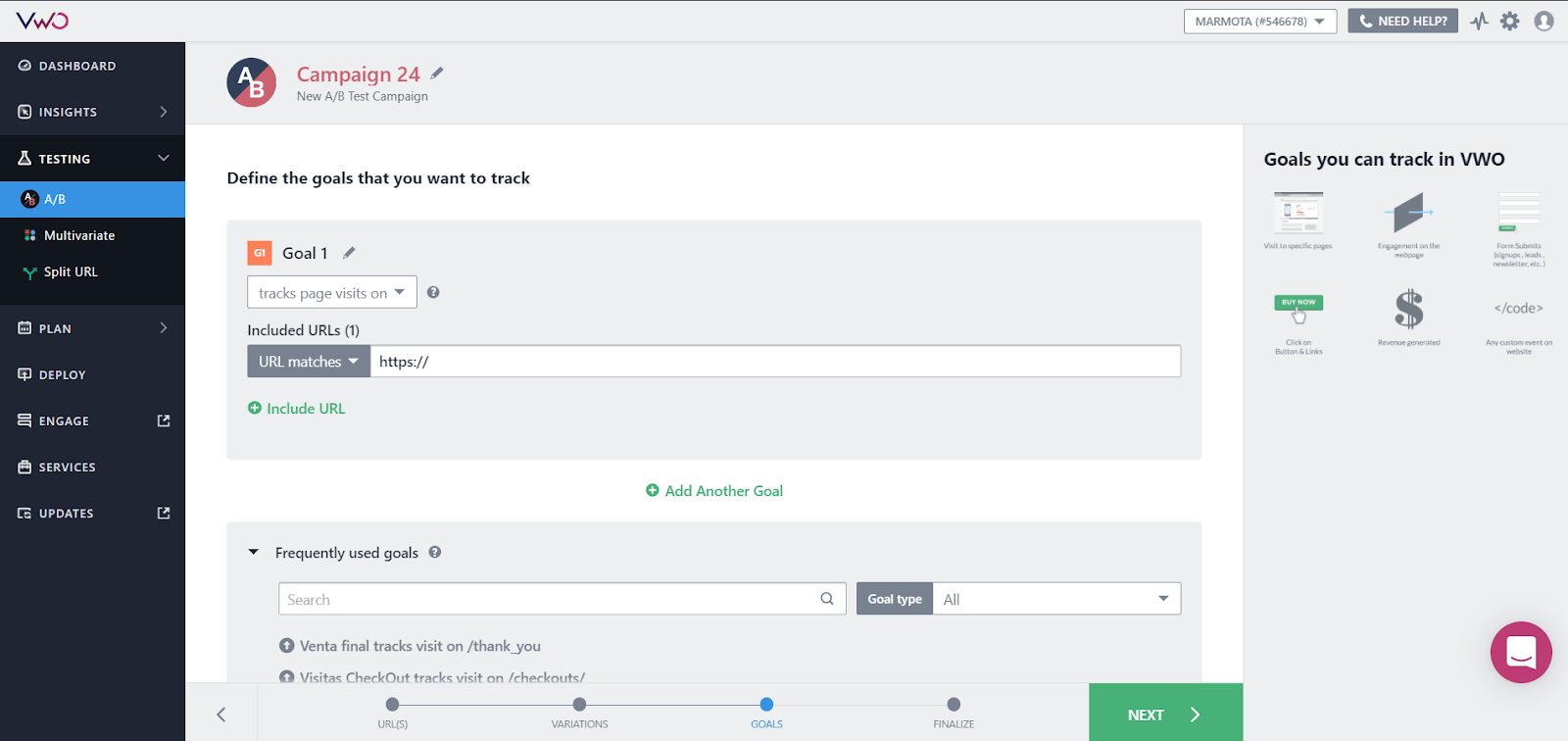
Objetivos
Una vez hayamos configurado las variantes de nuestro test, podemos continuar hacia el siguiente paso, las metas (Goals).

En esta sección podemos configurar el o los objetivos que tiene nuestro test, y, al igual que en la configuración de la URL del test, aquí también podemos añadir una o varias URLs y hacer que estas, empiecen, contengan o terminen por la regla que nosotros le indiquemos, así como incluir una expresión regular.

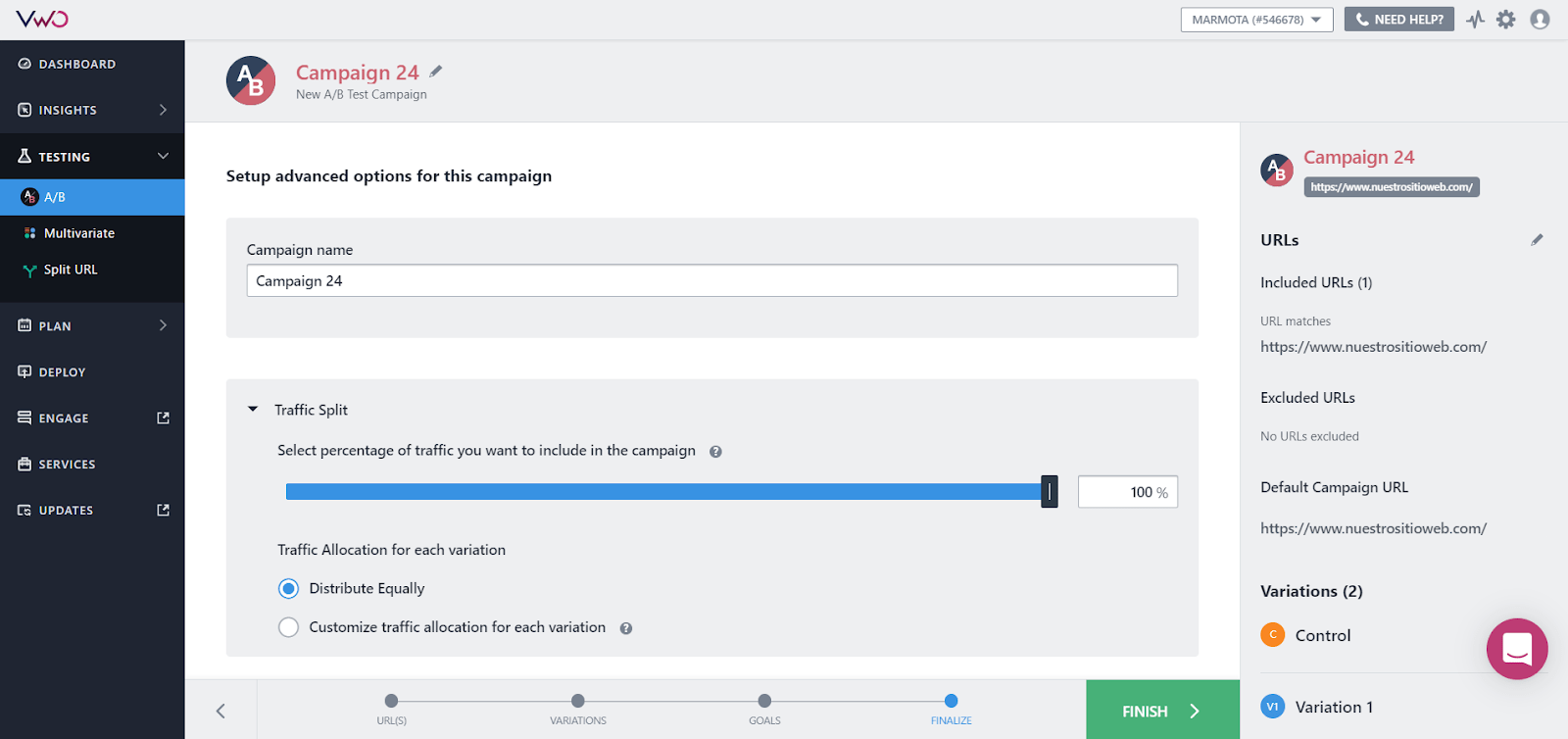
En el último paso podremos ver un resumen de la configuración del test así como configurar algunos parámetros más como distribuir el porcentaje de tráfico a cada una de las variantes o integrar VWO con herramientas como Google Analytics o Google Tag Manager.
Multivariate
Los test multivariables son aquellos en los que podemos testar varios elementos al mismo tiempo y ver el rendimiento de cada una de estas variaciones, nos permite ver cómo se relacionan varios elementos entre sí.
Como es lógico, este tipo de test requieren más tiempo que un test univalente debido a sus múltiples variables.

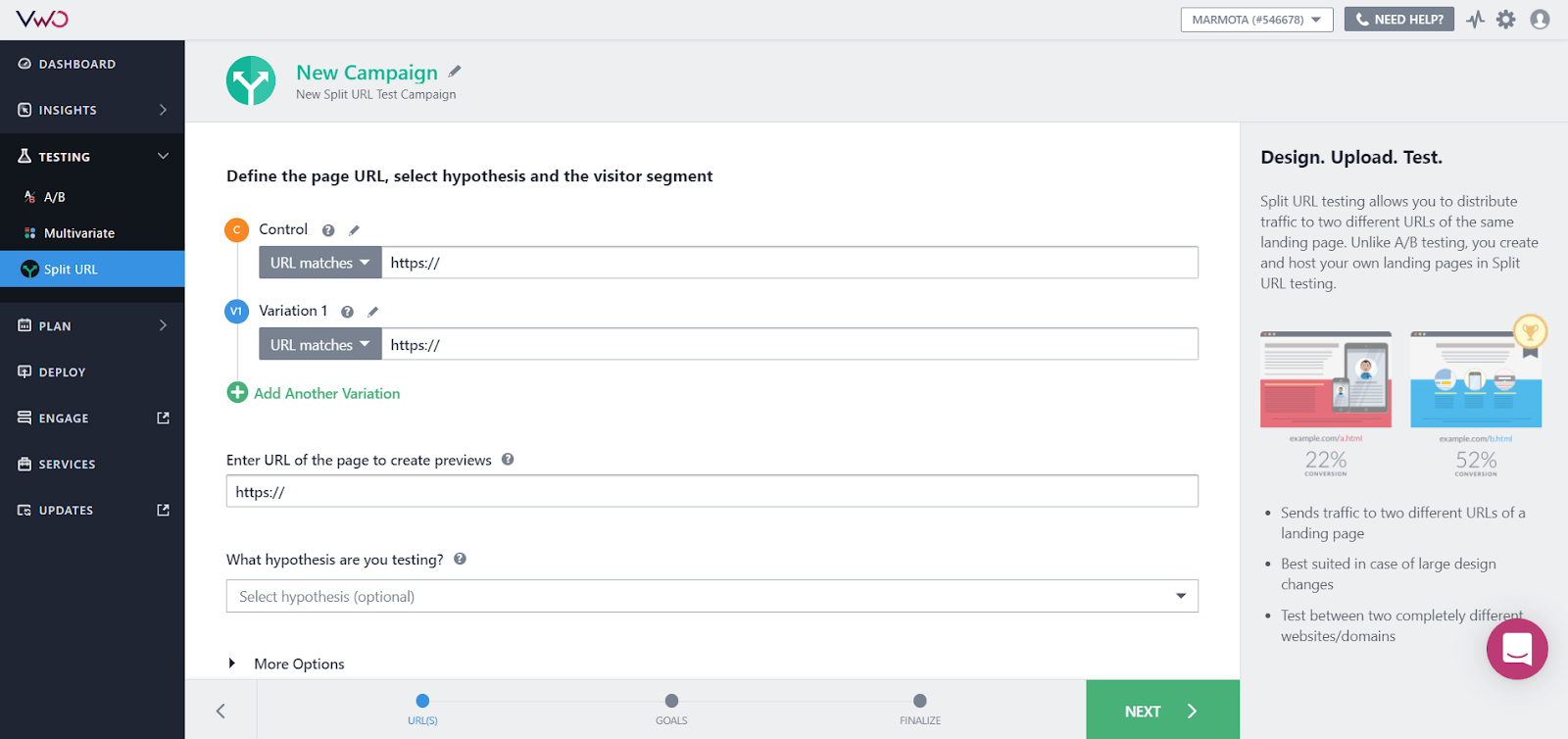
Split Test
El split test consiste básicamente en testar dos o más páginas con diferente URL, para ello simplemente deberemos añadir dos o más URLs que queramos testar en la configuración de la pestaña.

Puedes leer más acerca del split test en VWO aquí.
Como hemos visto en este post, empezar a testar y generar aprendizajes es algo sencillo que podemos hacer a través de VWO.
Esperamos que con este post haya quedado un poco más claro el uso de la herramienta VWO para hacer test A/B.
Si quieres aprender más sobre CRO, desde Viva te recomendamos visitar la sección CRO de nuestro blog.
Tabla de contenidos
Toggle