Split testing para CRO: todo lo que debes saber
Xavier Pinto
Tabla de contenidos
ToggleSplit testing para CRO es una de las principales opciones de testeo para generar aprendizajes.
En este artículo comentamos qué es, cuándo se recomienda hacer un split test, tipos de split tests y principales puntos a tener en cuenta al prepararlos.
¡Descubre todo sobre el Split testing para CRO!
¿Qué es un Split Test?
El Split Testing es la forma «guay» (anglosajona) de llamar a los tests de redirección.
En el fondo, un Split test es un test en el que se deriva parte del tráfico a otra URL (o misma URL, pero que modifica su contenido en base a un parámetro).
Sin embargo, existen una serie de dudas y consideraciones a tener en cuenta a la hora de hacer Split Testing, así como para diferenciarlo de un A/B Test.

¿Diferencia entre Split test y A/B test?
No existe una diferencia excluyente entre Split test y A/B test, al revés: Split test es un tipo de A/B testing, con algunos matices:
- Mientras que un test A/B simplemente significa que se van a testar 2 opciones (o más, pero ya lo deberíamos llamar ABC, ABCD… o tantas letras del alfabeto como variantes a testar haya)
- el Split test significa que la forma de testar será mediante redirección (es decir, se utilizarán distintas URLs).
Sin embargo, cabe tener en cuenta que algunas herramientas de testeo llaman «A/B testing» a aquellos tests dentro de una misma página sin cambio de URL.
Esto quiere decir que, a veces, el Split Test tiene la connotación de que son cambios más concretos, o de menor envergadura (aunque por supuesto puede haber tests A/B de gran envergadura; o Split tests con un cambio muy ligero).
¿Cuándo hacer Split testing para CRO?
Como hemos comentado antes, el Split testing para CRO se suele utilizar cuando se realiza un gran cambio en la página o web (aunque por supuesto se pueden utilizar para testar pequeñas cosas también). Estos son algunos ejemplos:
- Rediseño de una página
- Rediseño de una web
- Testar lógicas diferentes que necesitan de una nueva versión para ser testadas

Así que en el fondo se suele optar por el Split test cuando se quieren testar entornos totalmente diferentes (2 páginas distintas o cuando se hace un rediseño de una web y se quiere comprobar su rendimiento global).
O para testar lógicas, sistemas o elementos que requieren una nueva versión de la página para ser testados (filtrado, buscador, menú de navegación, imágenes a mostrar…).
Tipos de Split testing para CRO
Básicamente la redirección puede ser de 2 tipos:
- Redirección entre 2 URLs distintas
- Redirección en la misma URL (modificando la variante con un parámetro de URL)
Normalmente la redirección a una URL distinta nos servirá para testar entornos totalmente diferentes, como puede ser una nueva landing page vs la actual.

La redirección dentro de una misma URL (con parámetro de URL que modifique la página) nos servirá para cambiar elementos dentro de una misma página.
Por ejemplo, cuando queremos testar un nuevo sistema de filtrado, un nuevo header o cualquier elemento que requiera una nueva versión, pero queremos mantener el resto de elementos.
Puntos a tener en cuenta al realizar Split testing para CRO
Estas son algunas consideraciones clave a la hora de hacer Split tests:
1. Estrategia de testeo según el «momento»
En primer lugar creemos conveniente resaltar un punto estratégico en relación a los tests:
Inicialmente puede tener sentido testar entornos muy distintos entre sí (lo que podría ser casi un test multivariable), pero con el tiempo va cobrando cada vez más sentido testar sólo tests univariables, para poder identificar las relaciones causa-efecto de los cambios, y generar aprendizajes (que al final es lo más importante de testar).
En Viva! Conversion somos más partidarios de los tests univariable para generar aprendizajes concretos, pero entendemos que hay varios momentos en los que se puede plantear testar entornos muy distintos, para elegir uno sobre el que ir optimizando
2. Opciones para plantear un rediseño
Aquí van algunos argumentos que pueden ayudar a testar entornos muy distintos:
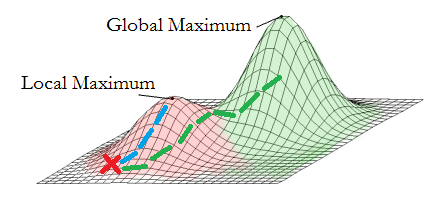
a) Has llegado al «Local Maxima»
«Local Maxima» es el punto en el que el diseño actual está superoptimizado y no se consigue mejorar su rendimiento.
En este punto podría tener sentido testar un entorno totalmente distinto, en el que se pueda llegar a rebasar el máximo del diseño actual.

b) Se ha quedado anticuada la web
Otro punto que incrementa las necesidades de un rediseño es si la web se ha quedado anticuada. Aunque seamos «enemigos» de los rediseños a grosso modo, esta podría ser una excepción.
Recomendamos que se valore como anticuada una web claramente obsoleta, ya que hay varias webs con cierto tufo a los 2010s o 2000s que no funcionan nada mal.

c) El sitio no convierte nada
Este sería el otro escenario en el que vemos positivo hacer un rediseño. ¡Nada que perder!

Aspectos técnicos en los Split Tests
En el fondo los Split tests son los más fáciles de configurar una vez desarrolladas las soluciones a testar (ya que no se editan los elementos a ser testados en la propia herramienta de testeo, sino que directamente se configura la URL de destino y la URL de redirección).
Tan fácil como eso…

¿Es tan fácil un split test?
No, no todo es tan fácil. En un split test de 2 URLs distintas, casi sí.
Pero en un split test dentro de la misma URL, pero con parámetro en la URL que modifique el contenido hay ciertas cosas a destacar en la parte técnica:
- Aunque la configuración del split testing para CRO en la herramienta de testeo es más simple, es el tipo de test que más necesidades de desarrollo tendrá, ya que hay que preparar ambas soluciones de forma final.
- Si utilizas un parámetro en la URL tendrás que negativizar el parámetro dentro de las condiciones positivas para lanzar el test. ¿La razón? Al hacer una redirección en la misma URL, y redirigir a la «nueva URL» seguramente seguirá cumpliendo los requisitos positivos, por lo que el riesgo es acabar en un loop infinito en el que se van añadiendo el parámetro de URL sin que llegue a cargar la página. Vamos, un desastre.
- Asegúrate de añadir y configurar las conversiones en ambos entornos (así como todos los píxeles necesarios). Es hasta cierto punto habitual olvidar añadir las conversiones en el nuevo entorno.
- Si quieres mantener la experiencia del cambio realizado a lo largo de las distintas páginas que puedan visitar los usuarios, tiene sentido trabajar con variables de sesión que mantengan la experiencia coherente (así como hacer comparable los resultados de cada versión).
Conclusiones sobre Split tests
En el fondo Split test sólo es una opción más de test A/B. Dependiendo de las condiciones o elementos que quieras testar será mejor hacerlo de una u otra forma. Esperamos que este artículo os ayude a saber cuándo escoger split testing para CRO, así como los principales puntos a tener en cuenta.
Tabla de contenidos
Toggle