Mediciones avanzadas en Google Analytics
Dani Robledillo
Tabla de contenidos
ToggleEventos Personalizados
Los eventos son interacciones de una página web o una carga de pantalla. Las descargas, los clics en botones, las reproducciones de vídeo son todos ejemplos de acciones que un usuario puede realizar en una web y podemos tomarlas como eventos.
Existen dos formas de implementar esta característica.
A través de Tag Manager o a través de código mediante la librería de anaytics.js
Tag Manager
Implementar eventos través de Tag Manager es el método mas simple, lo más complicado es generar el trigger o activador necesario para poder medir el evento que queramos medir.
Primero debemos generar el activador, dependiendo de cómo este construida nuestra web podemos simplemente atacar a la clase html del botón mediante la variable Click Classes de Tag Manager.
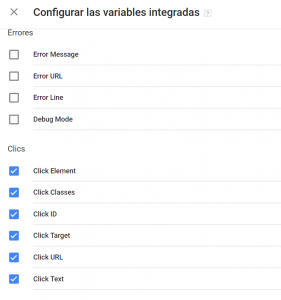
Para poder utilizar estas variables ya predefinidas en Tag manager, deberemos acceder al menú de variables y en la configuración activar las variables que nosotros queramos.

Una vez activada la variable Click Classes debemos averiguar qué clase html tiene el botón que vamos a medir. Es recomendable tener cierto conocimiento sobre programación para poder encontrar el elemento que deseamos en el código HTML.
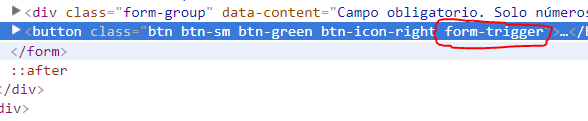
Para ello vamos a la web e inspeccionamos elemento con el botón derecho del ratón y localizamos el botón.

Ahora vamos a copiar una clase que sepamos que no se repite más en la web (al no ser que queramos medir todos los botones con una clase) para utilizarla en el activador.
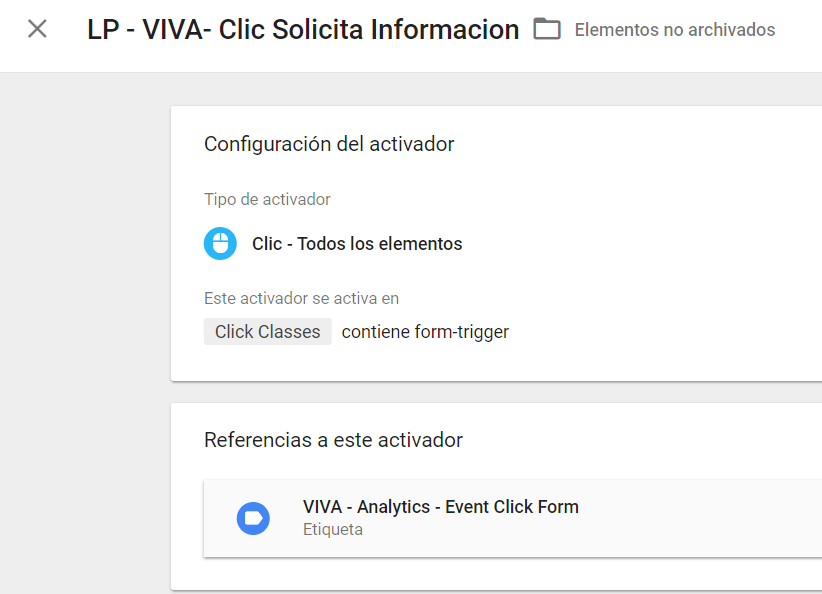
Ya de vuelta en el activador le decimos que sea de tipo Clic en todos los elementos y que la variable Click Classes contiene la clase que hemos copiado anteriormente.

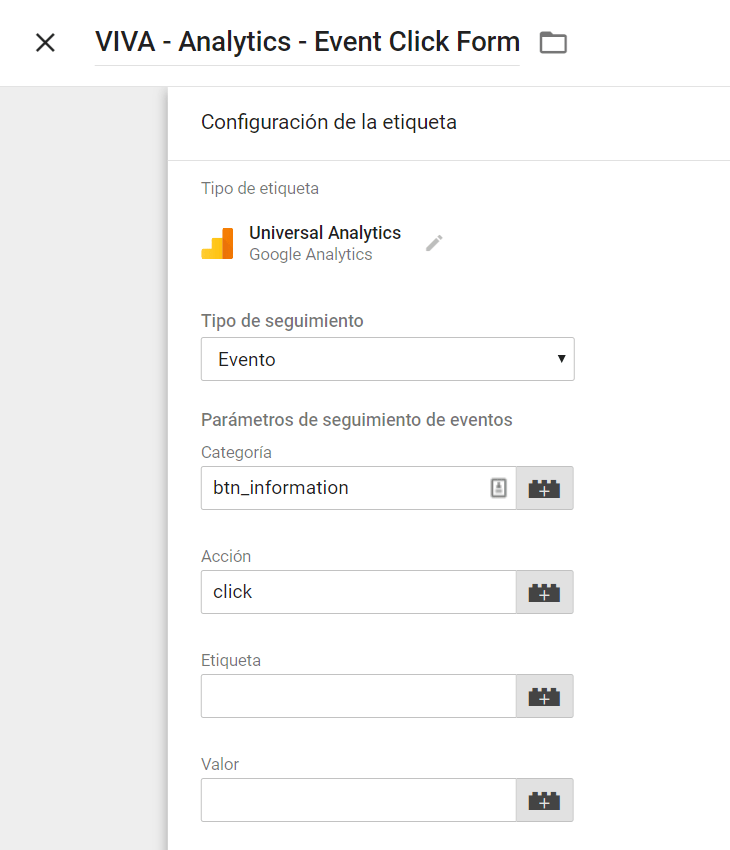
Ya solo nos queda realizar el evento en Analytics, generamos una nueva etiqueta de tipo Universal Analytics y le indicamos que el tipo de seguimiento va a ser de tipo Evento.
En los parámetros de los eventos podemos indicar el nombre que nosotros queramos para posteriormente identificarlo en Analytics. En este caso solo le he indicado categoría y la acción porque con esa información ya voy a poder reconocerlo fácilmente. Después le aplicamos la configuración de analytics y el activador creado anteriormente y ya lo tenemos todo listo.

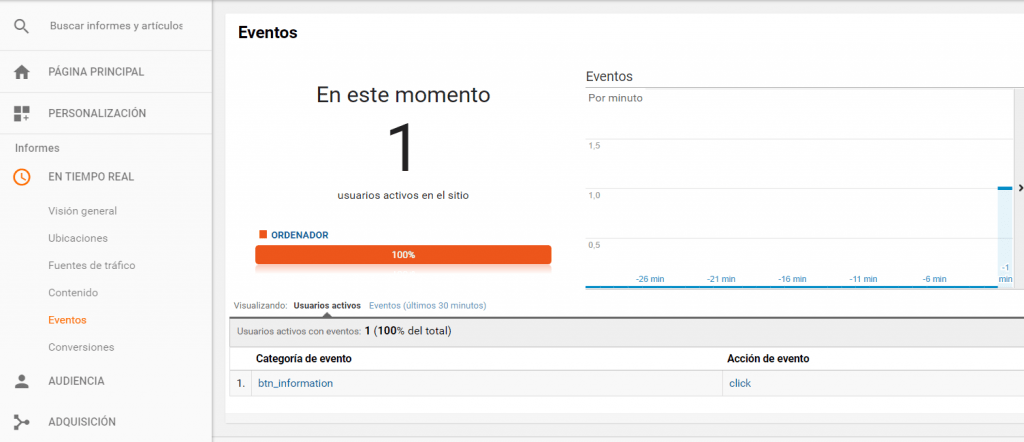
Después de publicar o entrar en modo prueba, si hacemos clic al botón que hemos indicado y vamos a Analytics en la parte de eventos en tiempo real, veremos cómo registra un nuevo evento.

Si nos fijamos vemos que en categoría de evento y en la acción, aparece el nombre que le hemos indicado y así con los 4 parámetros que podemos configurar.
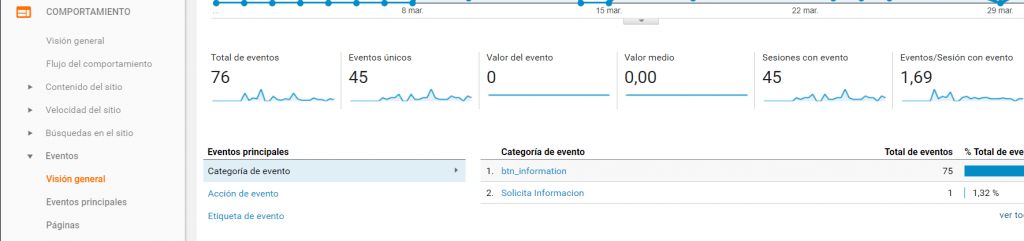
Esta información podremos visualizarla unas horas después en el menú de Analytics de Comportamiento – Eventos

Mediante código
Para implementar eventos directamente a través de código, debemos tener implementado el script de analytics.js.
Ya con el código implementado deberemos hacer que cuando el botón sea clicado se ejecute el siguiente código:
ga('send', {
hitType: 'event',
eventCategory: 'Categoria',
eventAction: 'Accion',
eventLabel: 'Etiqueta',
eventValue: 'Valor'
});
Una vez implementado ya podremos ver su funcionamiento en Analytics como está explicado anteriormente.
Para más información puedes consultar este enlace donde indican el completo funcionamiento.
Métricas y dimensiones personalizadas
Las dimensiones y métricas personalizadas son como las dimensiones y métricas predeterminadas de la cuenta de Analytics, salvo que las creas tu mismo. Se pueden utilizar para recopilar y analizar los datos de los que Analytics no realiza un seguimiento automáticamente.
Como punto negativo hay que indicar que tenemos un límite de dimensiones y métricas, vamos a poder crear 20 dimensiones y 20 métricas.
Para poder empezar a trabajar con estas métricas personalizadas, lo primero que debemos hacer es crear las métricas y dimensiones directamente desde analytics. Esta configuración la podemos realizar desde el panel de administración – Definiciones personalizadas

Creando Dimensiones Personalizadas
Desde el menú de Dimensiones Personalizadas seleccionamos el botón para crear una nueva dimensión.
En las dimensiones simplemente debemos indicar el nombre de la dimensión y el ámbito que deseemos. Es necesario tener conocimiento sobre como actúa cada ámbito:
- Producto: El valor se aplica al producto para el que se ha configurado (solo comercio electrónico mejorado).
- Hit: El valor se aplica al hit único para el que se ha establecido.
- Sesión: El valor se aplica a todos los hits de una sesión.
- Usuario: El valor se aplica a todos los hits en las sesiones actuales y futuras, hasta que cambie el valor o hasta que la dimensión personalizada pase a estar inactiva.
Para más información acerca de los ámbitos, en este enlace se puede consular su funcionamiento.
Una vez lo tenemos seleccionado, simplemente aceptamos. Ahora lo importante es fijarse en el índice que Analytics le asigna a cada dimensión creada, ya que gracias a este índice vamos a enviarle valores posteriormente.
Creando Métricas Personalizadas
Las métricas se crean de la misma manera que las dimensiones, accedemos al menú de métricas personalizadas y creamos una nueva métrica. A diferencia de las dimensiones aquí podemos asignar un valor máximo y uno mínimo. Ahora guardamos y veremos cómo se ha guardado la métrica con un índice proporcionado por Analytics.
Utilizando las métricas y dimensiones a través de Tag Manager
Para poder enviar valores desde Tag Manager a las métricas y dimensiones que se han creado en Analytics debemos utilizar la etiqueta de Universal Analytics que ya tenemos creada y desde la configuración indicar los valores a enviar. Tambien podemos utilizar las etiquetas de Eventos de Analytics para mandar información de métricas y dimensiones.
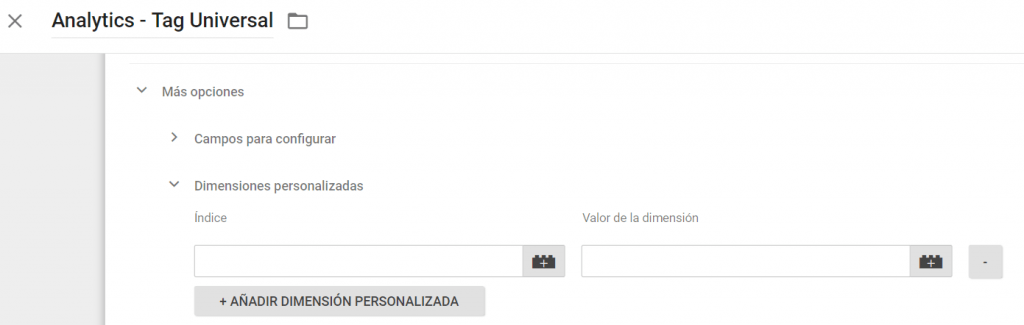
Para ello vamos a la etiqueta de Universal Analytics y en el desplegable de más opciones veremos Dimensiones personalizadas y Métricas personalizadas. En este apartado deberemos indicarle el índice y el valor que queramos.
También podemos utilizar la capa de datos (dataLayer) para obtener información dinámica desde la web y enviarla a las métricas y dimensiones.

Utilizando las métricas y dimensiones a través de Código
Para enviar información a métricas y dimensiones personalizadas directamente a través de código, debemos tener implementado el script de analytics.js.
Una vez tenemos el script implementado simplemente deberemos indicarle al código de analytics.js que se envíen datos de las métricas y dimensiones. El código que se debe utilizar es el siguiente:
ga('set', {
'dimension1': 'Valor',
'metric1': 'Valor'
});
Para más información se puede consular la documentación
Visualizar los datos
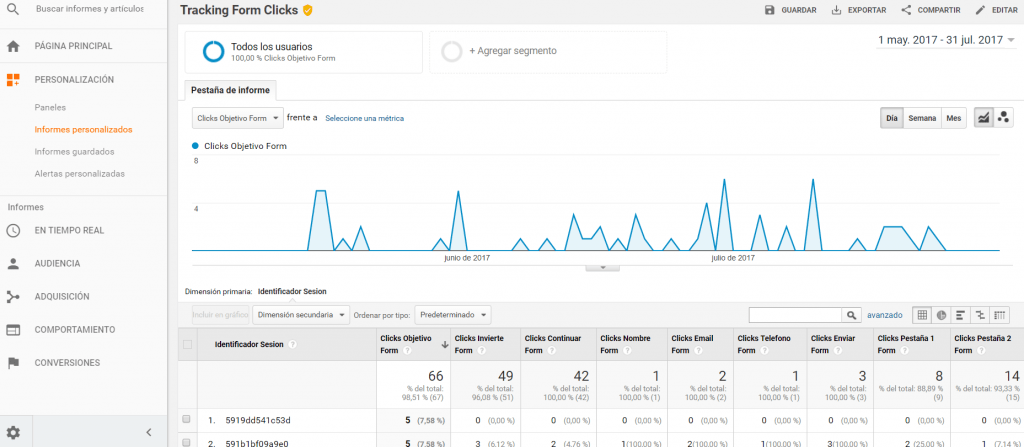
Para visualizar las métricas y dimensiones, podemos crear un informe personalizado donde implementemos nuestras métricas y dimensiones. Para ello vamos al menú de Personalización – Informes personalizados y creamos un nuevo informe con las métricas y dimensiones que nosotros queramos.
En el ejemplo que se muestra a continuación muestro variables de todas las acciones que los usuarios han podido realizar en el formulario dimensionados por un identificador de sesión.

Tabla de contenidos
Toggle