Marcadores SEO para hacer tu trabajo más fácil
Felipe
Tabla de contenidos
ToggleEl tiempo es oro y en SEO no podía ser menos. Por eso, una de las mejores opciones que tenemos para aumentar nuestra productividad en SEO son los marcadores.
Aunque existen muchas herramientas de SEO que pueden brindarnos una gran comprensión de los sitios web y las páginas web, a veces, y sobre todo en el trabajo del día a día, solo necesitas comprobar rápidamente algunas cosas.
En ese sentido, los marcadores SEO (o bookmarklets en inglés) son la alternativa perfecta a:
- La instalación de un software (que nos supone un tiempo de carga extra y que no siempre nos brindan acceso de forma gratuita a los datos que necesitamos).
- Las extensiones del navegador, muchas de las cuales se superponen en funcionalidad, (y, además, seguro que ya tienes muchas).
Te explicamos qué son esos marcadores, cómo implementarlos y, además, te dejamos algunos de los más útiles en nuestro trabajo.
Te puede interesar: Cómo combinar SEO y SEM para mejorar su rendimiento
Qué son los marcadores SEO
Los marcadores son los enlaces que guardamos en la barra de nuestro navegador para acceder más fácil y rápido a ellos.
Sin embargo, con los marcadores SEO no encontraremos enlaces.

Los marcadores SEO son, por tanto, marcadores de navegador que, normalmente, contienen Javascript.
Sirven para completar tareas simples o agregar funcionalidad adicional a una página web. Solo completan una acción cuando haces clic en ellos.
Por ejemplo:
javascript:function highlightLinks(){ var newStyle=document.createElement('style'); newStyle.type='text/css'; newStyle.appendChild(document.createTextNode( ' a{border:none;background-color:#090! important;color:#fff! important;} a[rel~=nofollow]{border:1px dashed #852! important;background-color:#fcc! important;} ' )); document.getElementsByTagName('head')[0].appendChild(newStyle); }; highlightLinks();
El código anterior nos muestra los enlaces NoFollow remarcados en rojo y los DoFollow en verde.
Simple y útil.
Son muy fáciles de modificar, siempre que tenga una cadena de URL similar para el software o las herramientas que utiliza.
Por tanto, en los bookmarklets de SEO, donde se supone que deben ir los enlaces introduciremos pequeños scripts que nos facilitarán nuestro trabajo diario como SEOs.

Por qué deberías usar los marcadores de SEO
Como ya hemos dicho al principio, el tiempo es oro. Y no hay mejor razón para usar algo que el tiempo que nos ahorra a la hora de realizar tareas periódicas y necesarias, ¿no?
Pero, si eso no te convence, aquí te contamos más ventajas:
- Son compatibles con prácticamente todos los navegadores
- Funcionan también en navegadores móviles que no admiten extensiones de navegador.
- Necesitan muy pocos recursos para funcionar
- Son muy seguros, ya que no necesitas dar permiso a terceros para ‘leer y cambiar todos sus datos en los sitios web que visita’
Los marcadores SEO son, por tanto, una gran alternativa a las extensiones del navegador, que pueden consumir muchos recursos y ejecutarse en segundo plano, lo que ralentiza tu experiencia de navegación.
Cómo crear un marcador SEO
Para crear los marcadores SEO simplemente deberemos:
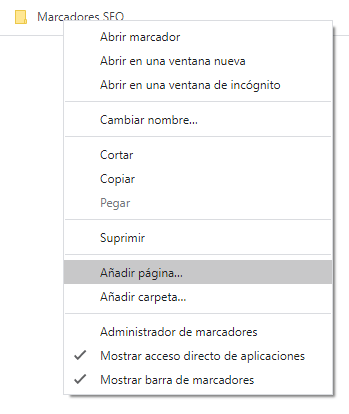
- Hacer clic con el botón derecho en la barra de marcadores y seleccionar «agregar página» o «agregar nuevo marcador»
- Darle un nombre al marcador que nos facilite saber su funcionalidad
- Pegar el código en la entrada de la dirección
- Clic en Guardar.
- ¡Felicidades! Acabas de crear su propio Bookmarklet SEO
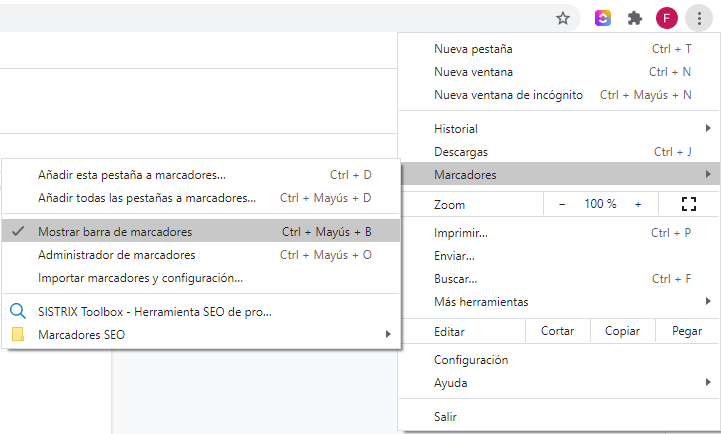
Ahora bien, si no sabes cómo hacer que aparezca la barra de marcadores en Chrome solo tienes que pulsar en el icono de 3 puntos de tu navegador Chrome (esquina superior derecha).

Luego seleccionamos Marcadores > Mostrar barra de marcadores.

Bien, ahora ya tenemos creada nuestra barra de marcadores.
Cómo organizar los marcadores
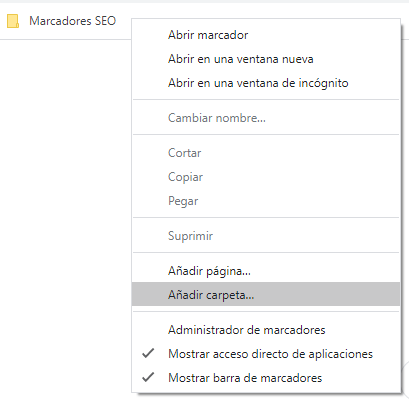
Ahora es el momento de crear una carpeta para guardar y tener organizados todos nuestros marcadores.
Para ello, simplemente debes hacer clic con el botón derecho sobre la barra de marcadores > añadir carpeta, le damos un nombre y guardamos.

¡Listo!
Ya tenemos nuestra barra de marcadores SEO y carpeta para organizar nuestros atajos y que nos ayuden en nuestro trabajo diario.
10 marcadores SEO para facilitar tu trabajo
Hemos seleccionado 10 marcadores SEO que, como hemos comentado antes, te facilitarán tu vida como SEO.
Existen muchísimos más según tus necesidades, e incluso tú mismo puedes crearlos.
Ejemplos de scripts SEO para tus marcadores
Puedes completar una gran cantidad de tareas con un marcador, pero nos centraremos en las que ayudan específicamente con las comprobaciones de SEO.
En esta lista se incluyen algunos de los más útiles para el trabajo del día a día, otros que utilizamos con menos frecuencia pero que también son geniales.
1. Enlaces Follow – No Follow
Este marcador nos devuelve los enlaces DoFollow de la página en color verde y los NoFollow en color rojo.
Con este bookmarklet puedes determinar rápidamente el tipo de enlaces que has recibido de una página .
javascript:function highlightLinks(){ var newStyle=document.createElement('style'); newStyle.type='text/css'; newStyle.appendChild(document.createTextNode( ' a{border:none;background-color:#090! important;color:#fff! important;} a[rel~=nofollow]{border:1px dashed #852! important;background-color:#fcc! important;} ' )); document.getElementsByTagName('head')[0].appendChild(newStyle); }; highlightLinks();
2. Rich Snippet Test
Marcador que nos abre la página de pruebas de resultados enriquecidos de Google.
En ella podremos descubrir qué resultados enriquecidos se pueden generar con los datos estructurados que contiene una página.
javascript:window.open('https://search.google.com/test/rich-results?url='+encodeURIComponent(location.hostname + location.pathname + location.search) + '&user_agent=1');
3. XHeaders
Analiza la información oculta en los encabezados de respuesta.
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})(); 4. Page Speed Insight
Abre directamente la página PageSpeed Insights de Google para comprobar la velocidad de la página para cualquier URL con un solo clic.
javascript:void(window.open(%27https://developers.google.com/speed/pagespeed/insights/?url=%27+window.location.href,%27_blank%27));5. Cache de Google
Marcador que nos muestra la cache que tiene Google almacenada.
javascript:document.location='https://www.google.es/search?q=cache%3A' + encodeURI(document.location.href);
6. Marcador que resalta los encabezados de la página
Nos marca todos los elementos del encabezado de la página.
Agrega un cuadro alrededor de cada título, nos indica si es H1, H2, etc. y los codifica por colores para una descripción general rápida e intuitiva.
javascript:void((function()%7Bvar a,b,c,d,e,f%3Bf%3Dnew Array(%27pink%27,%27orange%27,%27yellow%27,%27aquamarine%27,%27lightskyblue%27,%27plum%27)%3Bfor(a%3D1%3Ba<%3D6%3Ba%2B%2B)%7Bb%3Ddocument.getElementsByTagName(%27h%27%2Ba)%3Bfor(c%3D0%3Bc<b.length%3Bc%2B%2B)%7Bd%3Db%5Bc%5D%3Be%3Dd.style%3Be.backgroundColor%3Df%5Ba-1%5D%3Be.border%3D%27solid%27%3Be.padding%3D%272px%27%3Be.color%3D%27black%27%3Bd.innerHTML%3D%27H%27%2Ba%2B%27 - %27%2Bd.innerHTML%3B%7D%7D%7D)())7. Comprobar etiquetas canónicas
En la página actual, identifica y extrae la URL canónica establecida dentro del código y la muestra junto con la URL actual, para detectar enlaces canónicos e identificar problemas.
javascript: (function () %7B var url %3D document.location%3B var links %3D document.getElementsByTagName(%27link%27)%3B var found %3D %27Not Found%27%3B for (var i %3D 0, l%3B l %3D links%5Bi%5D%3B i%2B%2B) %7B if (l.getAttribute(%27rel%27) %3D%3D %27canonical%27) %7B found %3D %27Canonical Found%5Cn%5CnCanonical Reference:%5Cn%27%2Bl.getAttribute(%27href%27)%2B%27%5Cn%5CnCurrent URL:%5Cn%27%2Bdocument.location%3Bif(l.getAttribute(%27href%27)%3D%3Ddocument.location)%7Bfound%3Dfound%2B%27%5Cn%5CnCanonical tag matches current URL.%27%7Delse%7Bfound%3Dfound%2B%27%5Cn%5CnThe Canonical reference and current URL are different. Canonical fallback in place.%27%7D break%3B %7D %7D alert(found)%3B %7D)()%3B8. Marcador que nos abre Search Console
Este marcador SEO nos abre el dominio en Search Console con solo un clic.
javascript:void(window.open(%27https://search.google.com/search-console/performance/search-analytics?resource_id=%27+window.location.protocol+%27//%27+window.location.hostname,%27_blank%27));
9. Marcador SEO que nos muestra el Robots.txt
Accede al archivo robots.txt de cualquier sitio web con un solo clic.
javascript:document.location= document.location.protocol + '//' + document.location.host + '/robots.txt';
10. Para ver el DOM
El Document Objet Model es la estructura de objetos que genera el navegador cuando se carga un documento.
Se puede modificar mediante Javascript para cambiar dinámicamente los contenidos y el aspecto de la página y así ver el contenido fácilmente de una página en javascript.
javascript:(function()%7Bconst%20content%20%3D%20document.documentElement.outerHTML.replace(%2F%5B%5Cu00A0-%5Cu9999%3C%3E%5C%26%5D%2Fgim%2C%20function(i)%20%7B%0A%20%20return%20'%26%23'%20%2B%20i.charCodeAt(0)%20%2B%20'%3B'%3B%0A%7D)%3B%0Adocument.documentElement.innerHTML%20%3D%20%60%3Chtml%3E%0A%20%20%3Chead%3E%0A%20%20%20%20%3Clink%20rel%3D%22stylesheet%22%20href%3D%22https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fprism%2F1.20.0%2Fthemes%2Fprism.css%22%3E%0A%20%20%3C%2Fhead%3E%0A%20%20%3Cbody%3E%0A%20%20%20%20%3Cpre%3E%3Ccode%20class%3D%22lang-html%22%3E%24%7Bcontent%7D%3C%2Fcode%3E%3C%2Fpre%3E%0A%20%20%3C%2Fbody%3E%0A%3C%2Fhtml%3E%60%3B%0A%0A%2F%2F%20beautify%0Aconst%20b1%20%3D%20document.createElement('script')%3B%0Aconst%20b2%20%3D%20document.createElement('script')%3B%0Aconst%20b3%20%3D%20document.createElement('script')%3B%0A%0Ab1.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify.min.js'%3B%0Ab2.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify-css.min.js'%3B%0Ab3.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fjs-beautify%2F1.11.0%2Fbeautify-html.min.js'%3B%0A%0Alet%20loaded%20%3D%200%3B%0A%0Afunction%20onBeautifyLoaded()%20%7B%0A%20%20loaded%2B%2B%3B%0A%20%20if(loaded%20%3D%3D%203)%20%7B%0A%20%20%20%20document.querySelector('code').textContent%20%3D%20html_beautify(document.querySelector('code').textContent%2C%20%7B%0A%20%20%20%20%20%20indent_size%3A%202%2C%0A%20%20%20%20%20%20max_preserve_newlines%3A%201%0A%20%20%20%20%7D)%3B%0A%20%20%20%20%2F%2F%20for%20some%20reason%20doesn't%20work%20in%20innerHTML%20%3A%2F%0A%20%20%20%20const%20prism%20%3D%20document.createElement('script')%3B%0A%20%20%20%20prism.src%20%3D%20'https%3A%2F%2Fcdnjs.cloudflare.com%2Fajax%2Flibs%2Fprism%2F1.20.0%2Fprism.min.js'%3B%0A%20%20%20%20document.body.appendChild(prism)%3B%0A%20%20%7D%0A%7D%0A%0Ab1.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0Ab2.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0Ab3.addEventListener('load'%2C%20onBeautifyLoaded)%3B%0A%0Adocument.head.appendChild(b1)%3B%0Adocument.head.appendChild(b2)%3B%0Adocument.head.appendChild(b3)%3B%7D)()%3BEncuentra más ejemplos de marcadores en la red
¡Puedes encontrar marcadores SEO para un sinfín de tareas!
Esta es una lista reducida de los marcadores que puedes utilizar más frecuentemente.
Sin embargo, existen muchos blogs de referencia donde podrás encontrar otros scripts con los que completar tu selección de herramientas.
Por ejemplo, en Rise at Seven, BikeShop SEO o el blog de SEOCipher, encontrarás muchos otros ejemplos que pueden serte útiles.
Ahora solo tienes que escoger los que más te llamen la atención (o comenzar a crear los tuyos propios) y comenzar a ahorrar tiempo en tus tareas SEO.
¿Ya habías utilizado los marcadores? ¿Cuáles son tus favoritos?
Recuerda que, si necesitas ayuda para crear tus marcadores SEO (o para cualquier otra necesidad que tengas en tu posicionamiento orgánico) puedes ponerte en contacto con nosotros. ¡Te ayudaremos encantados!
Tabla de contenidos
Toggle