Acciones y herramientas para mejorar tu velocidad de carga web
Dani Robledillo
Tabla de contenidos
TogglePara poder empezar a mejorar nuestro sitio web primero debemos averiguar qué puntos debemos mejorar. Para ello contamos con distintas herramientas online que nos ayudarán a comprender qué debilidades tiene nuestro sitio web.
Herramientas de análisis de velocidad web
A la hora de utilizar una herramienta debemos tener en cuenta desde qué servidor del mundo se va a realizar la prueba ya que si nos analizan la web desde un servidor lejano los datos serán peores. En el caso de tener un CDN configurado en la web este punto no se ve muy afectado.
No hay obsesionarse con obtener un 100 de nota ya que muchas veces no es posible debido a scripts externos que nuestra web necesita pero que puede afectar a la nota final.

Estos son algunas de las herramientas web que podemos utilizar para empezar a mejorar nuestro sitio:
PageSpeed Insights
Pagespeed Insights es una herramienta de Google y es de las más conocidas para obtener datos de mejora rápidamente.
GTmetrix
GTMetrix es otra herramienta conocida que mide la velocidad web. Tiene versiones tanto gratuitas como de pago por lo que podemos utilizarla sin problemas.
Pingdom
Pingdom se diferencia del resto de herramientas gratuitas ya que vamos a poder seleccionar varios servidores para seleccionar el más cercano. Actualmente cuenta con 7 opciones de localización.
Lighthouse
Lighthouse es una extensión de la consola de Chrome que ayuda sobretodo a los desarrolladores a la hora de ir creando un sitio web e ir viendo rápidamente qué puntos se pueden ir mejorando mientras se realiza el desarrollo.
Puntos de mejora web
Ahora que ya conocemos las herramientas, vamos a ver diferentes puntos de mejora que podemos ir aplicando en nuestra web si no lo tenemos ya implementado.
Uno de los puntos de las auditorías de las herramientas web se basan en datos de respuesta del servidor que hemos contado ya en el post sobre los Core Web Vitals
Especificar caché del servidor
Configurar la caché de nuestro sitio web es importante para que los usuarios no siempre estén cargando los mismos ficheros de nuestro sitio web.
Si se utiliza un CMS como WordPress o Prestashop existen módulos que nos configuran la caché.
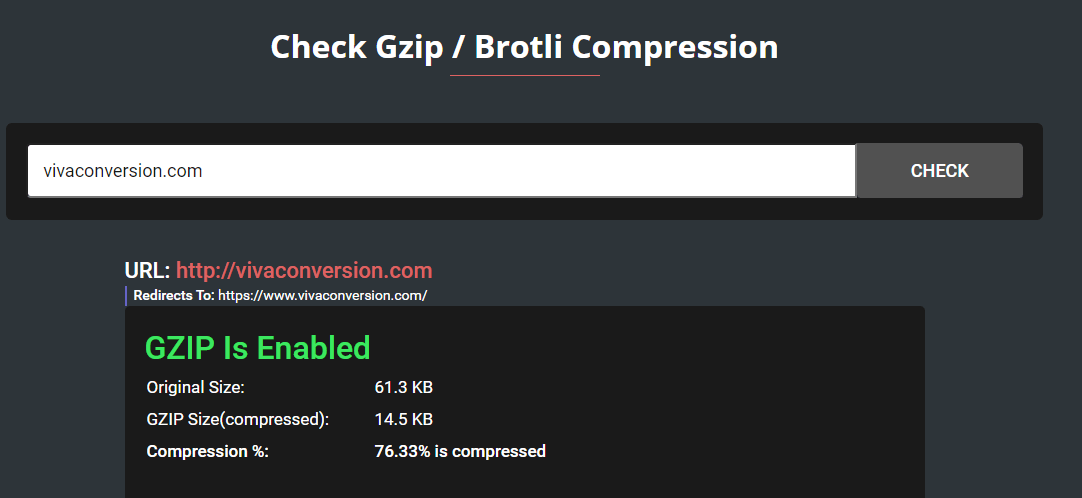
Habilitar la compresión GZIP
Los servidores tienen la posibilidad de comprimir nuestro sitio web. Es posible que el proveedor del hosting haya activado por defecto esta opción.
Para ver si tenemos o no activada esta opción podemos acceder a la siguiente herramienta online para ver si tenemos o no habilitada la compresión gzip.
Si no tenemos activada la compresión GZIP debemos consultar con nuestro proveedor de hosting para que lo activen.

Combinar JS y CSS
Si tenemos múltiples ficheros Javascript o CSS internos podemos plantearnos el unificarlos todos en un único fichero (podemos tener diferentes ficheros separados por temática pero a la hora de subirlo al servidor hacer uno único).
Con esto lo que conseguimos es que el sitio web no realice múltiples llamadas a distintos ficheros.
Todo esto va a depender de nuestro sitio web, si se queda un fichero muy grande lo que podemos hacer es separar en uno lo necesario para la carga del primer pantallazo y el resto ejecutarlo después de forma asíncrona.
Si se utiliza un CMS como WordPress o Prestashop es posible que el propio tema permite esta combinación, si no también existen otros plugins que nos ayudarán.
Minimizar HTML, CSS y JS
Al minimizar un fichero estamos eliminando todos los caracteres/bytes innecesarios, como los espacios en blanco, saltos de línea, etc.
Lo que conseguimos con esto es reducir el tamaño de los ficheros y por ende mejorar la velocidad de carga.
Para el tema de un CMS como wordpress como he comentado anteriormente existen módulos o temas que realizan esta configuración.
Optimizar el tamaño de las imágenes
Optimizar las imágenes es de los cambios más notables en nuestro sitio web si no han sido optimizadas anteriormente.
Para optimizar las imágenes primero tenemos que ajustar las imágenes al tamaño que vayamos a necesitar. Si por ejemplo en el sitio web se muestra una imagen de 300×300 pixeles, la imagen original es ideal que tenga ese tamaño. Es común encontrarse con imágenes de 1000x1000px que luego en el sitio web se reducen a 500x500px.
Una vez ya hemos reducido las imágenes originales debemos comprimir esas imágenes para que ocupen menos espacio.
Una de las herramientas online más conocidas para comprimir JPG y PNG es TinyPNG.
Usar imágenes de próxima generación
Si utilizamos Pagespeed Insights de Google seguramente nos diga que usemos formatos de imagen de próxima generación.
Esta configuración tiene un problema y es que no todos los navegadores y versiones aceptan estos formatos por lo que la implementación puede ser más costosa.
Estos nuevos formatos son: JPEG 2000, JPEG XR y WebP
Como siempre el problema existe porque las grandes compañías no se ponen de acuerdo y cada una aplica en sus navegadores los formatos que más les conviene.
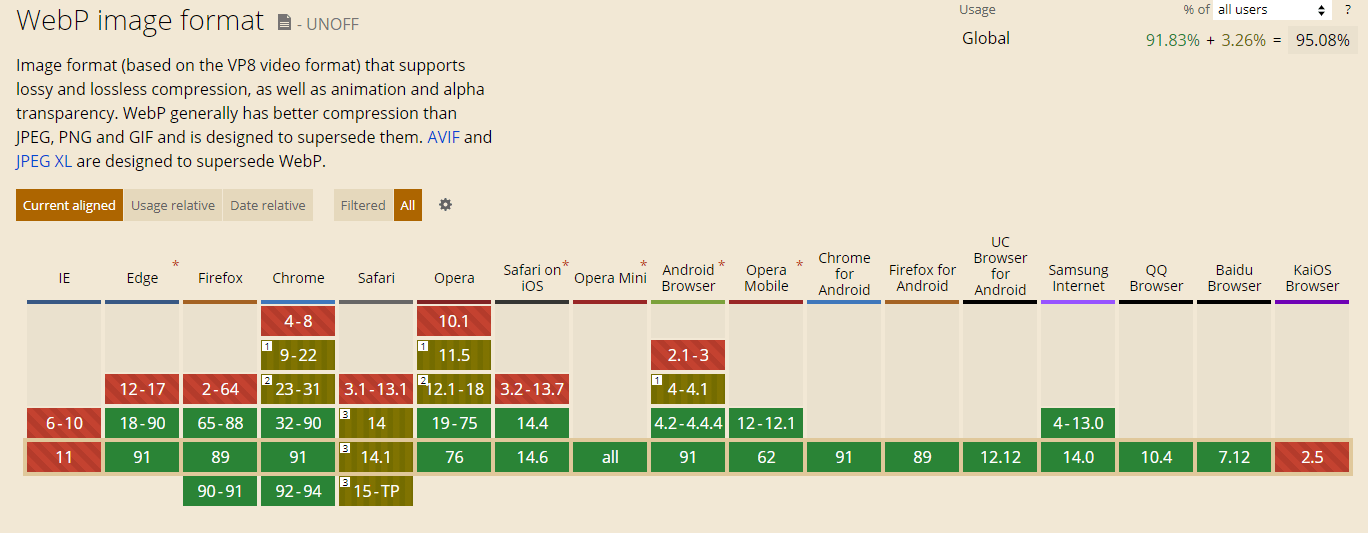
En la web de https://caniuse.com/ podemos ver que navegadores aceptan los distintos formatos.
Facilmente podemos ver que JPEG 2000 lo respalda Apple con Safari y JPEG XR Miscrosoft con Edge.
El recomendado de utilizar es el formato WebP ya que aunque pertenece a Google es el más aceptado en el resto de navegadores.

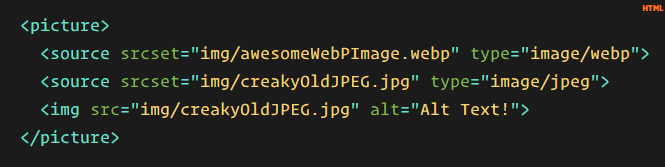
Para la implementación se debe cambiar la etiqueta <img> por <picture> para evitar que la gente esté navegando por un navegador que no lo acepta mostrándole la imagen en otro formato que sí puede ver.

Para convertir nuestras imágenes en webp podemos usar la herramienta https://webp-converter.com/
Si utilizamos un CMS existen módulos que se encargan de aplicar todo lo necesario pero es posible que necesite recursos del servidor que puede que no estén activados.
Habilitar la carga diferida de imágenes (Lazy Load)
Lo que se conoce como Lazy Load, consiste en cargar las imágenes de forma asíncrona de forma que las imágenes van cargando después de la carga inicial de la página.
Hay distintas formas de aplicar esta configuración, las más potentes solo cargan la imagen si se hace scroll hasta la imagen.
Si vamos a aplicar este cambio en un CMS hay que ir con cuidado que nuestro tema no se “rompa”.
Google nos da un ejemplo para poder hacer el desarrollo de este lazy load en su web.dev
Hacer uso de un CDN
Es muy importante que nuestro servidor use un CDN para que ofrezcamos a todos los usuarios poder conectarse a nuestro sitio web a través del servidor más cercano.
Un CDN replica nuestro sitio web en múltiples servidores repartidos por el mundo de forma que cualquier persona pueda acceder los más rápido posible al sitio web.
Uno de los CDN más conocidos es Cloudflare, tiene una versión gratuita por lo que cualquiera puede empezar a hacer uso de este tipo de herramientas.
Si no tienes muchos conocimientos lo mejor es que contactes con tu proveedor de hosting para que te ayuden a configurar un CDN en el caso de no tener uno ya activado.
Reducir el impacto de código de terceros
Este punto es más complicado de aplicar ya que lo ideal es que no tengamos ninguna llamada a ficheros externos a nuestro servidor para poder aplicarle la caché a ese fichero de forma interna.
El problema es que si queremos medir el tráfico web (Google Analytics), analizar el comportamiento (Hotjar) o implementar cualquier otra herramienta es posible que no podamos eliminar esos scripts externos.
Como he comentado anteriormente no hay que obsesionarse con conseguir la mejor nota pero sí que hay que optimizar todo lo que esté en nuestras manos.
Estos son solo algunos puntos de mejora y cada web tendrá puntos que otras no tengan pero gracias a estas herramientas podemos identificar las mejoras e ir mejorando nuestro sitio web.
Tabla de contenidos
Toggle