Core Web Vitals: qué son y cómo utilizarlos
Dani Robledillo
Tabla de contenidos
ToggleOptimizar la calidad de la experiencia de usuario es clave para el éxito a largo plazo de cualquier sitio web. Actualmente existe un sinfín de métricas y herramientas útiles para ayudar a los propietarios de empresas, especialistas en marketing y desarrolladores a identificar oportunidades para mejorar las experiencias de los usuarios.
Pero, ¿cuáles son las métricas que «de verdad importan»? En otras palabras: ¿a qué métricas le está dando Google la mayor importancia para clasificar nuestra web en base a la experiencia de usuario que ofrecemos?
Aquí es donde entra en juego Core Web Vitals.
Analytics y Diseño Data-Driven UX y UI: métricas clave de tu usabilidad
En este post te contamos qué son los Core Web Vitals y cuáles son los elementos fundamentales de una web para mejorar tu posicionamiento con una optimización de UX.
¿Qué son los Core Web Vitals?
Para entender qué son los Core Web Vitals primero debemos saber qué son los Web Vitals.
Web Vitals es una iniciativa de Google que nos ofrece una guía o pasos a seguir para mejorar la calidad de la experiencia del usuario en un sitio web.
La herramienta más conocida que nos ayuda a medir estos Web Vitals es Google Pagespeed.
A raíz de los Web Vitals surgen los Core Web Vitals que son las métricas que para Google más importan a la hora de medir la experiencia del usuario.
Según Google estos Core Web Vitals van a ir evolucionando con el tiempo, por lo que habrá que ir revisando de vez en cuando estas métricas y como funcionan.
Para poder seguir la evolución de estos cambios, Google ha publicado un changelog de las Web Vitals
Actualmente, los core Web Vitals lo están compuestos por 3 métricas:
1. Largest Contentful Paint (LCP)
Largest Contentful Paint mide el tiempo de carga del contenido más grande visible. Este contenido puede ser una imagen o un bloque de texto

Esta métrica es la evolución del First Meaningful Paint (FMP) y Speed Index (SI).
Nota: Estas dos métricas siguen existiendo en Google Lighthouse pero han querido no darles tanta importancia, ya que a menudo dan un resultado erróneo.
Una buena puntuación LCP para Google es aquella donde el contenido más grande de la página se carga antes de los primeros 2,5 segundos desde que la web empieza a cargar.
Para más información acerca del LCP podemos ir a la documentación oficial de Google.
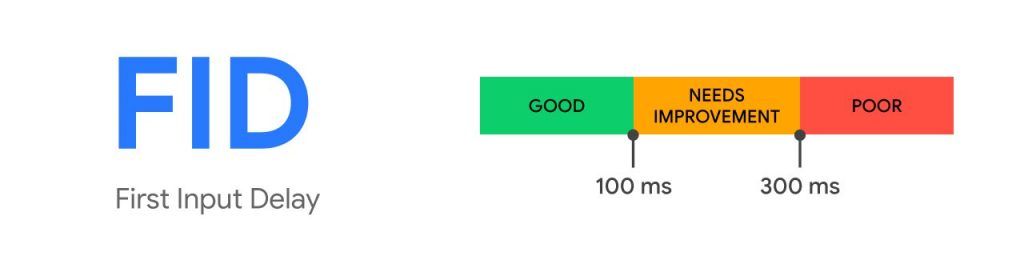
2. First Input Delay (FID)
Mide el tiempo desde que un usuario interactúa por primera vez en una página hasta que el sitio web devuelve la respuesta a esa acción. Por ejemplo, hacer clic en un enlace, un botón o una acción de JS.

Esta métrica se puede complementar con la que ya existía llamada First Contentful Paint (FCP)
Una buena puntuación FID para Google es aquella donde el retardo de la primera acción sea menos de 100 milisegundos.
Si necesitas más información acerca del FID puedes dirigirte a la documentación oficial de Google.
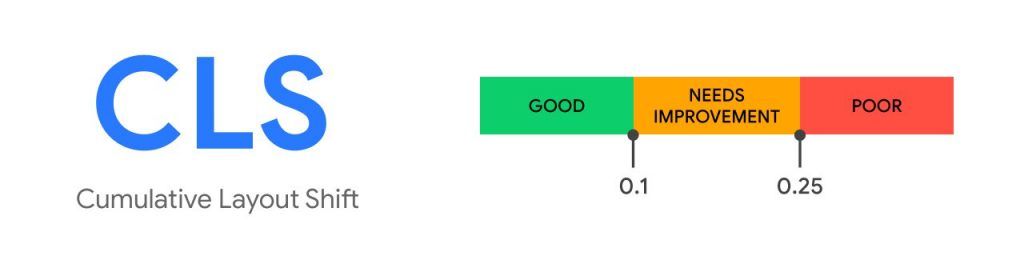
3. Cumulative Layout Shift (CLS)
Mide la frecuencia del número de movimientos inesperados de elementos en el sitio web.

Para poder entenderla mejor, esa métrica mide los elementos visibles que cambian de posición. Esto suele suceder cuando los elementos se ejecutan de forma asíncrona o se agrega contenido de forma dinámica al sitio web.
Lo que nos dice esta métrica es que, cuando los elementos nuevos aparecen, la posición del resto de los elementos no se vean perjudicados.
Por ejemplo: Ir a hacer clic en un botón y que justo se cargue un banner bajando el botón de posición y hacer que tenga que mover el ratón de nuevo para hacer ese clic.
Véase el siguiente vídeo:
Una buena puntuación CLS es aquella donde la suma de todas las puntuaciones de cambios entre el número total de cambios no sea superior a 0,1.
Google, a cada cambio de diseño, le da una puntuación en base al tamaño de desplazamiento de los elementos. Al final suma todas las puntuaciones y saca la media.
Para encontrar más información acerca del FID podemos ir a la documentación oficial de Google.
¿Cómo puedo medir los Core Web Vitals?
Actualmente tenemos varias formas de medir los Core Web Vitals de nuestro sitio web:
- Pagespeed Insights: Esta es la opción más conocida, en pagespeed podemos ver tanto las puntuaciones de los Core Web Vitals como todas las posibles mejoras (Web Vitals) que Google ha detectado en nuestro sitio web.
- Informe de experiencia del usuario de Chrome: Esta opción solamente está disponible para los usuarios que utilicen Google Big Query.
- Search Console: Desde hace unos meses, Google creó un nuevo informe en Search Console donde podemos ver las puntuaciones de cada página que Google ha rastreado.
- Medición personalizada con Javascript: Esta opción es la más potente ya que vamos a tener la libertad de realizar la medición internamente en nuestro sitio web pero la más compleja si no tienes conocimientos de desarrollo.
Google ha lanzado una librería de Javascript llamada web-vitals para que los desarrolladores puedan medir estas métricas y generarse sus propios informes.
¿Cómo de importantes son los Core Web Vitals para tu web y tu posicionamiento?
A nivel de desarrollo siempre es importante tener en cuenta estas métricas ya que nos ayudan a mejorar la experiencia de los usuarios en nuestro sitio web y la velocidad de carga.
Al margen del desarrollo, estas métricas empiezan a tomar relevancia en el mundo del SEO y es que Google anunció hace unos meses que va a tener en cuenta los resultados de los Core Web Vitals en su algoritmo.
De esta manera, tener una buena puntuación nos va a ayudar a estar mejor posicionados en Google.
Según ha comentado Google, estos cambios a nivel SEO se harán efectivos a partir de mayo de 2021.
Cómo mejorar tu puntuación de Web Vitals
Te compartimos algunos consejos para mejorar tu puntuación de Core Web Vitals:
1. Reducir el LCP
Cosas que puedes hacer para reducir el LCP de tu sitio:
- Elimina todos los scripts de terceros innecesarios: según este estudio, cada script de terceros ralentiza una página en 34 ms.
- Actualiza su servidor web: mejor alojamiento = tiempos de carga más rápidos en general (incluido LCP).
- Configura la carga diferida: esta hace que las imágenes solo se carguen cuando alguien se desplaza hacia abajo en la página.
- Elimina elementos de página grandes: Google PageSpeed te dirá si tu página tiene un elemento que ralentiza el LCP de tu página.
- Minimiza tu CSS: Bulky CSS puede retrasar significativamente los tiempos de LCP.
2. Optimizar el FID
- Minimiza (o aplaza) JavaScript: es casi imposible que los usuarios interactúen con una página mientras el navegador está cargando JS. Por lo tanto, minimizar o aplazar JS en su página es clave para optimizar el FID.
- Elimina todos los scripts de terceros que no sean estrictamente necesarios: los scripts de terceros (como Google Analytics, mapas de calor, etc.) pueden afectar negativamente.
- Usa un caché del navegador: esto ayuda al navegador de los usuarios a realizar las tareas de carga de JS más rápido.
3. Minimizar el CLS
- Usa las dimensiones del atributo de tamaño establecido para cualquier medio (video, imágenes, GIF, infografías, etc.): el navegador del usuario sabrá exactamente cuánto espacio ocupará ese elemento en esa página y no lo cambiará sobre la marcha.
- Asegúrate de que los elementos de los anuncios tengan un espacio reservado: de lo contrario pueden aparecer repentinamente, empujando el contenido.
- Agrega nuevos elementos de la interfaz de usuario debajo de la página.
Estos son solo algunos consejos básicos sobre Core Web Vitals para optimizar tu experiencia de usuario en base a los criterios de Google y, por lo tanto, tengas un mejor posicionamiento.
Sin embargo, si lo que quieres es mejorar tu web de forma consciente y posicionar tu dominio y tu marca, lo ideal es que contactes con un equipo SEO y técnico experto que te ayude a optimizar tu web en todos los aspectos.
En viva! contamos con un equipo especializado en cada una de las ramas del SEO: técnico, linkbuilding, contenidos y reporting para configurar y desarrollar una estrategia global y escalable.
¿Quieres saber más? Ponte en contacto con nosotros y te ayudaremos a construir tu estrategia SEO.
Tabla de contenidos
Toggle