Formularios eficientes para una mejor tasa de conversión
Javier Brizuela
Tabla de contenidos
ToggleEn este artículo vamos a valorar algunas prácticas recomendadas en la conceptualización e implementación de un formulario eficiente en un sitio web buscando una mejor experiencia de usuario.
Un formulario puede significar cerrar una venta o, al menos, iniciar el proceso de una venta. Dependiendo del modelo de negocio, el paso para rellenar formulario puede encontrarse más arriba o más abajo del embudo de conversión: puede ser una microconversión o puede cerrar el embudo con una venta (TOFU, BOFU…). Vamos a pensar en algunos ejemplos sencillos:
- En un ecommerce, un usuario que quiere comprar un producto tendrá que finalizar su compra con un formulario. ¡Qué importante es este formulario!
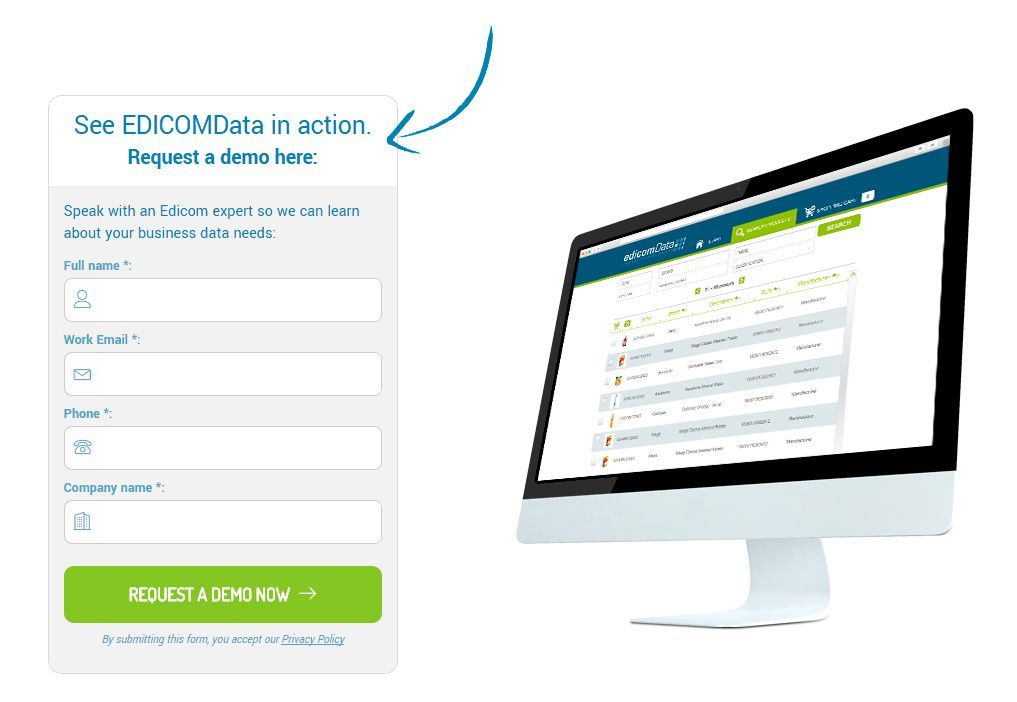
- En la landing page de una campaña de publicidad de una compañía SaaS, un formulario puede significar que un usuario se lanza a probar una demo de nuestro producto. Este usuario está mucho más cerca de convertirse en un cliente.
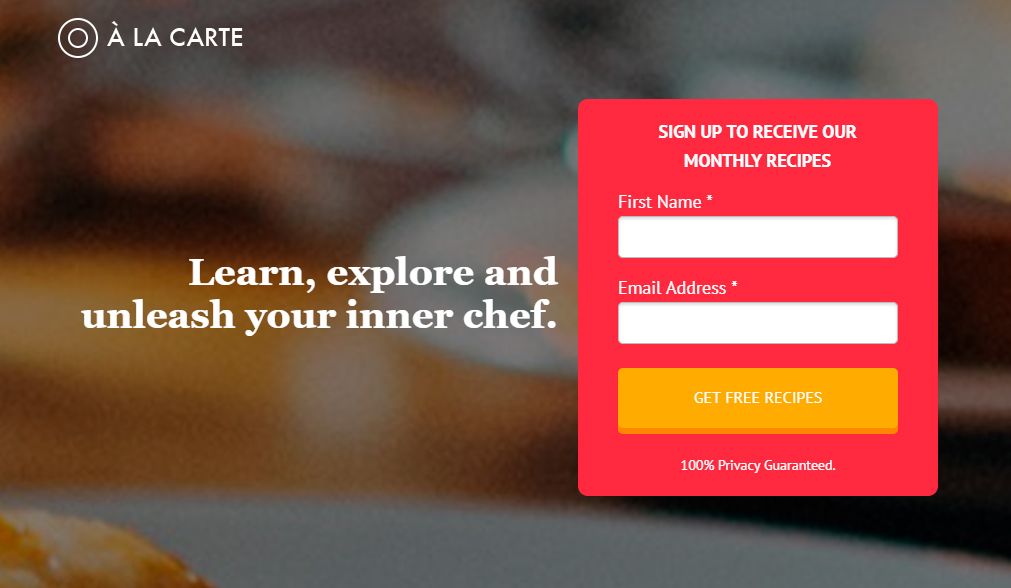
- En un blog, que vive del volumen de tráfico, fidelizar a un usuario a través de la suscripción supone visitas recurrentes de gran valor. Y, efectivamente, esta suscripción se realiza a través de un formulario.

Descuidar la experiencia de usuario, en general, de un sitio web alejará al negocio del éxito con total seguridad. Descuidar aspectos de UX/UI del formulario de conversión de un sitio web puede marcar la diferencia.
A continuación, vamos a hablar sobre usabilidad y eficiencia en la conceptualización, diseño y desarrollo de formularios online. Existen miles de estudios sobre elementos muy específicos de un formulario, años de análisis y testeo de rendimiento, así que haremos una valoración general de los aspectos claves que pueden determinar el éxito de un formulario eficiente:
Estructura del formulario: mejor en 1 columna
Durante años se ha insistido (mucho) en la importancia de mantener la información “above the fold”. Todavía es una discusión latente, de hecho. Esto nos llevaba a utilizar todo tipo de trucos para aprovechar al máximo el espacio vertical del navegador. Si llevas más 3 o 4 años entre mockups, frontenders, UX… sabrás de lo que te hablo y tendrás el mismo trauma que yo.
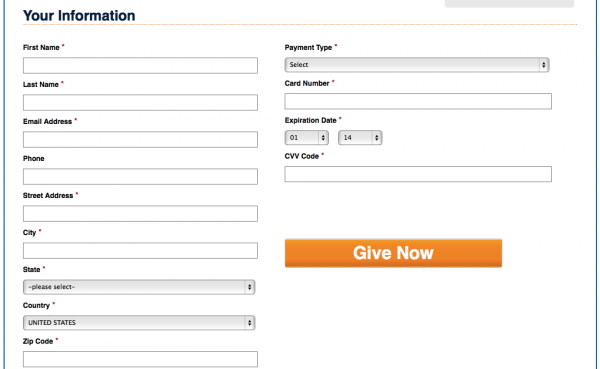
Pues bien, uno de esos trucos para evitar el scroll en un sitio web, era componer los formularios en 2 columnas, obligando al usuario a hacer el esfuerzo extra de interpretar el flujo de contenido en 2 direcciones: de arriba a abajo y de izquierda a derecha, o al revés. Puede que parezca obvio, pero todavía es más obvio si el flujo es unidireccional y, además, seguimos el orden habitual en la navegación online (de arriba a abajo). Se deduce de esta argumentación que la mejor forma de plantear el diseño de un formulario es en 1 columna, con un campo debajo de otro. Esto, hablando de experiencia en dispositivos móviles, es mucho más fácil de imaginar y de aceptar. Más adelante, en este artículo, lo comentamos.
Pero ¡ojo!, un formulario excesivamente largo en una página que exige mucho scroll vertical puede ser un obstáculo importante para la conversión. El usuario se encuentra ante una tarea de la que desconoce su complejidad y duración. Ante este nuevo problema, es importante abordar el siguiente punto del artículo para plantear formularios eficientes en base a su longitud.

Estudia la longitud del formulario: solo los datos necesarios
¿Cuántas veces hemos leído que “cuantos menos campos, mejor”? Yo, infinitas. Pero luego me encuentro con que cada modelo de negocio es un mundo diferente y que, a veces, formularios más extensos suponen mayores tasas de conversión. Y, también, nos encontramos con formularios que, con tasas de conversión aceptables, nos devuelven leads de baja calidad para el negocio y nos hace invertir demasiado tiempo (y dinero) en la discriminación posterior de estos contactos, haciendo disminuir el ROAS. Un formulario con menor tasa de conversión pero que resulta en leads más cualificados también es un formulario eficiente.
Dicho esto, la longitud de un formulario se ha de determinar, fundamentalmente, por los datos estrictamente necesarios para una conversión válida para el modelo de negocio. Si decides eliminar el campo “teléfono” de tu formulario de generación de leads pero luego te resulta imposible finalizar una venta por email, el campo teléfono es para ti un campo imprescindible. Es lógico que el negocio quiera saber el máximo de datos de un cliente (o potencial cliente), pero hay que definir bien cuáles son estrictamente necesarios para conseguir leads de calidad.
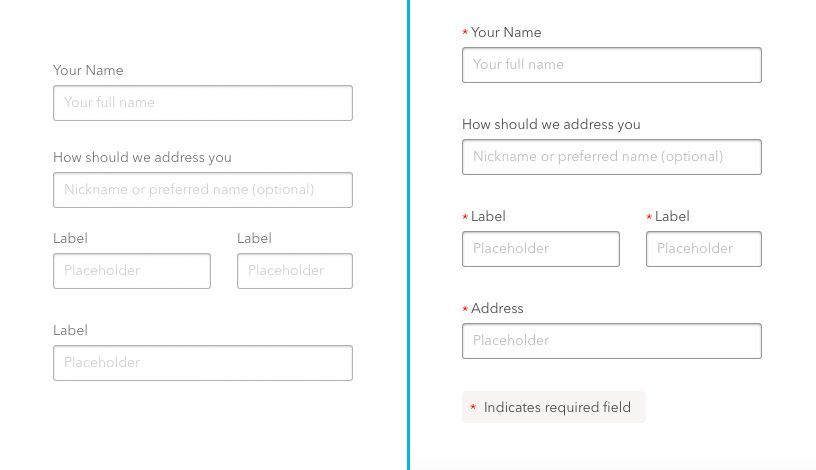
Además, también es fundamental diferenciar claramente los campos obligatorios de los opcionales. Hemos entendido que los campos marcados con un asterisco * son aquellos que son obligatorios. Pero, una vez más, obligamos al usuario a un doble esfuerzo de interpretación. ¿Por qué no hacerlo más obvio? Marca los campos opcionales como “OPCIONAL”, es más fácil de interpretar y, además elimina la ansiedad que generan los asteriscos y su obligatoriedad.

Siguiendo con el hilo del punto anterior del artículo sobre la estructura de los formularios en una columna: ¿qué ocurre cuándo un formulario es excesivamente largo y genera un scroll demasiado largo? Esto provoca ansiedad e incertidumbre en el usuario, que se enfrenta a una tarea de duración incierta pero aparentemente larga. Qué se puede hacer:
- Es importante ordenar de forma lógica los campos del formulario y, además, agruparlos en bloques según su naturaleza (datos personales, datos de pago, direcciones…).
- Dividir el formulario en diferentes pasos elimina el grado de ansiedad, ya que el usuario se enfrenta a tareas más sencillas y secuenciadas.
- Muestra el nivel de progreso de la tarea. Dile al usuario cuánto le queda para acabar, en qué paso se encuentra, cuántos pasos le quedan.
La propuesta de valor de un formulario: encabezados y llamadas a la acción
No hay mucho que explicar, pero es algo que se olvida con facilidad. Podemos ser muy convincentes y muy persuasivos a lo largo de todo el story telling de nuestro sitio web, nos empeñamos en ello. Pero llegamos al formulario y le dedicamos un triste y frío encabezado como “Registro”. Sin una propuesta de valor, sin ofrecer nada a cambio. Recuerda que te encuentras en la puerta de una posible venta, ya lo decía al principio del artículo.

Ocurre algo parecido con las llamadas a la acción. Es importante ser claro y obvio, ¿por qué no? Si estamos ante un formulario para solicitar una demo de un software, seguro que es mejor que la llamada a la acción sea “Solicitar Demo” en lugar de “Enviar”, porque eso es exactamente lo que hace ese botón. Sí, también envía los datos del formulario. Pero “Enviar” no supone ninguna propuesta de valor para nuestro usuario. Y mucho menos una recompensa.
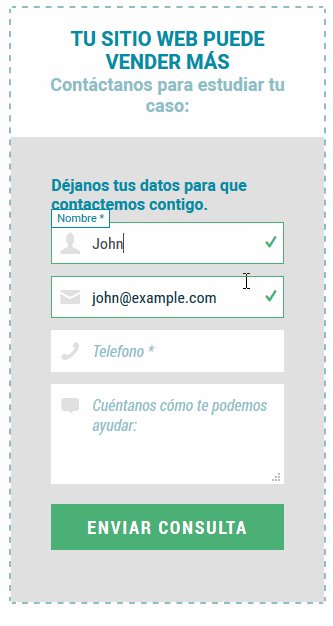
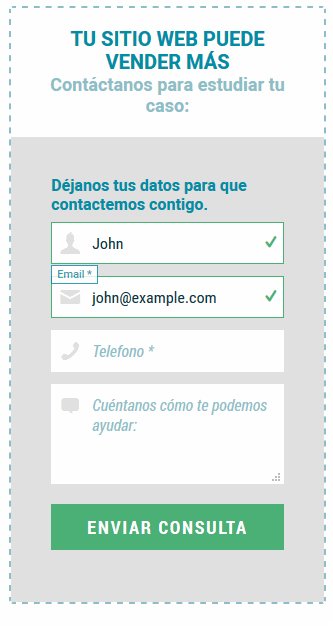
Claridad en el etiquetado y los mensajes de ayuda (floating labels)
Las etiquetas (<label>) son una parte fundamental de la usabilidad de un formulario. Describen el dato solicitado en su campo correspondiente, así que deben ser claras, fáciles de leer e interpretar. Algunas best practices sobre las etiquetas para formularios eficientes:
- Claridad: utiliza nomenclaturas comunes y reconocibles (“nombre”, “email”, “comentarios”…).
- Situa la etiqueta sobre el campo, mejor que en línea a su izquierda. Facilita la lectura según el flujo de información de arriba a abajo y evita la bidireccionalidad de la lectura (arriba-abajo, izquierda-derecha). En dispositivos móviles esta práctica es casi obligatoria. (Esto genera mayor contenido en vertical y más scroll, lo sé…)
- No sustituyas las etiquetas por placeholders. Es tentador por su aspecto minimalista, pero recuerda que el placeholder desaparece una vez que el usuario está sobre el campo y obligas al usuario a un pequeño esfuerzo de memoria extra innecesario. Complementa placeholders con etiquetas flotantes:

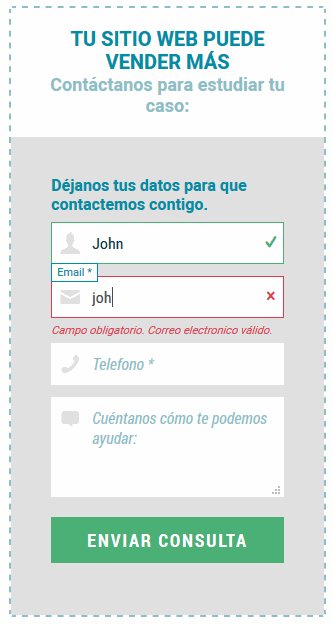
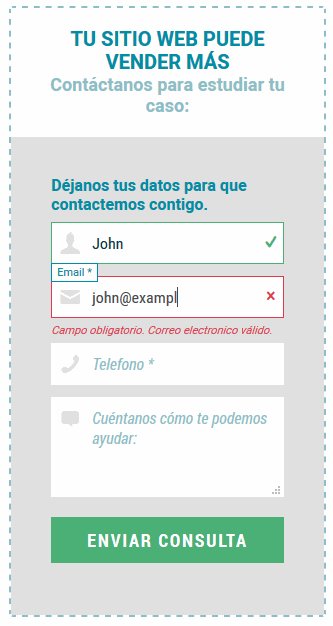
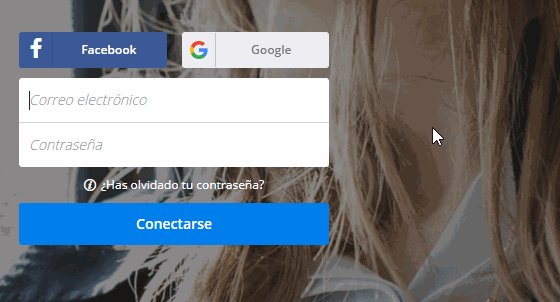
Feedback visual y validación de los campos
Reducir el tiempo que cuesta completar la tarea de rellenar un formulario se traduce en aumentar la tasa de conversión. Reducir la ansiedad y la incertidumbre del usuario frente a esta tarea también se traduce en mejora de la tasa de conversión. Un formulario produce incertidumbre a un usuario cuando este ejecuta la acción de envío del formulario porque no tiene claro qué ocurrirá a continuación, si lo ha hecho todo bien, si funcionará… Produce ansiedad cuando el formulario devuelve un error y el usuario no es capaz de identificar cómo arreglarlo o cree que le llevará demasiado tiempo.
En el diseño de la experiencia de uso de un formulario, nos podemos adelantar a estas pequeñas catástrofes y reducir su impacto. Cinco prácticas muy recomendadas:
1. Ayudas e instrucciones sencillas
Si un campo tiene unos requisitos propios (solo admite números, por ejemplo), déjalo claro. No esperes a que el usuario lo adivine.
2. Validación de los campos en tiempo real
Muy sencillo de explicar (no tanto de implementar). El usuario entra en el campo, lo rellena y pasa al siguiente. En ese instante en el que el usuario da por acabada la tarea de rellenar ese campo, la aplicación le dice si el campo es válido o no. Así lo puede corregir en ese mismo momento, antes de ir a la acción y esperar una validación posterior. Si hacemos esto con todos los campos del formulario, el usuario puede estar seguro de que cuando finalice el formulario, todos los campos estarán correctamente cumplimentados.

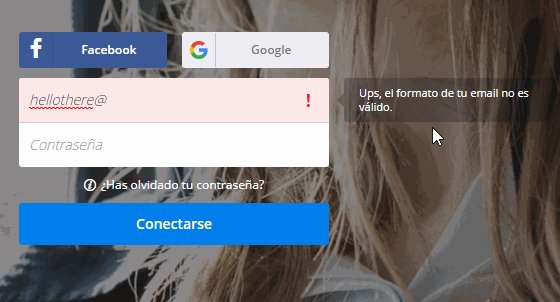
3. Mensajes de error junto a cada campo
Seguro que te has topado con un formulario que te ha devuelto una lista de errores (después de accionarlo) en la cabecera del sitio web: te has olvidado un campo, el teléfono no es válido… Si el formulario tiene 4 campos, no es un gran problema. Pero en un formulario de finalización de compra, con multitud de campos relevantes, puede ser un obstáculo importante para la eficiencia de un formulario.
Lo mínimo que podemos hacer por nuestro usuario es destacar los campos no validados y mostrar el mensaje de error asociado junto a ellos. Cada error con su campo. Fácil.
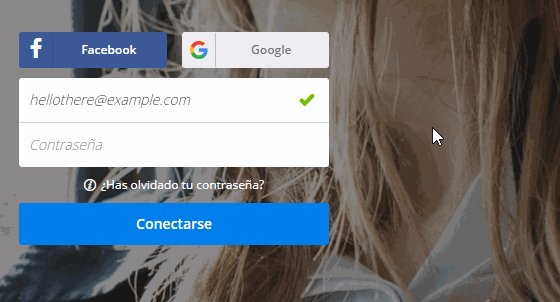
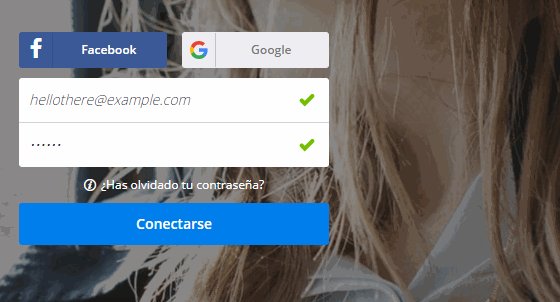
4. Feedback visual
Hay muchas formas de dar una buena respuesta visual en el manejo de formularios online. Destacamos dos:
- Muestra de alguna forma que un campo es válido (un borde verde, un check, etc.)
- Cuando el usuario finaliza el formulario y pulsa en el botón de acción, demuestra que algo está pasando: un mensaje “enviando formulario…”, desactiva el botón…
5. Valores por defecto inteligentes: Endowed Progress effect
Descrito en 2006 por los Joseph C. Nunes and Xavier Dreze, el Efecto de Progreso Otorgado (Endowed Progress Effect) es un fenómeno por el cual a la gente que se le provee un avance “artificial” en la consecución de un objetivo muestra mayor persistencia en alcanzar dicho objetivo.
En otras palabras, los usuarios son más proclives a completar una tarea si obtienen un avance artificial previo, en lugar de enfrentarse a una tarea desde el comienzo.
¿Cómo traducimos esto a la experiencia de uso de formularios? Sencillo, utilizando valores por defecto en aquellos campos donde el usuario tenga que enfrentarse a una elección. Dos ejemplos sencillos:
- Si el 90% de nuestros usuarios es de Francia, en el combo de selección de País, la opción pre-marcada es Francia.
- Si le preguntamos al usuario algo que probablemente desconozca como: “¿Qué tipo de almohada utilizará?”; ofrécele una opción pre-marcada, para que pueda obviar la pregunta sin bloquear el resto del formulario.
Formularios en dispositivos móviles
Todo lo que hemos abordado hasta ahora es independiente del dispositivo en el que el usuario esté llevando a cabo la ejecución de la tarea de rellenar un formulario.
Es especialmente importante mantener las etiquetas siempre visibles junto al campo para ayudar al usuario a identificar los campos en todo momento, incluso si quiere revisar los campos que ya ha rellenado.
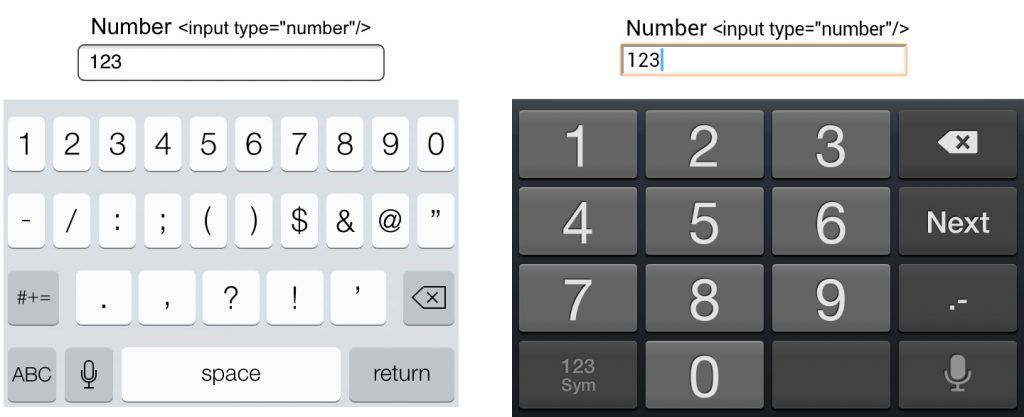
Por otro lado, también es fundamental aprovechar las ventajas de las herramientas nativas de los dispositivos móviles (teclados numéricos, configuración de teclados para emails, etc.). Utilizar campos con types específicos hará mucho más sencilla y rápida la tarea de rellenar el formulario.

La importancia de medir y el riesgo de confiar ciegamente en las best practices
¿Cuáles son los puntos críticos de un formulario?
Aplicar lo mismo que le funciona a tu competencia (y al 60% del mercado) es un buen punto de partida. Tu propia experiencia, el mejor know-how, un buen análisis y las mejores best practices son, sin duda, los ingredientes de un buen proyecto de usabilidad. Pero los mejores y más valiosos insights nos lo darán nuestros propios usuarios a lo largo del tiempo: la cruda realidad. Analizar, aprender y mejorar: data-driven design.
Hablando de eficiencia en formularios: la mejor forma de saber qué campos son críticos y cuáles deberías plantearte eliminar es conocer la experiencia real de nuestros usuarios. La mejor forma de saber cuánto les cuesta rellenar nuestro formulario es medirlo. Medirlo todo. Extraer conclusiones y aplicar mejoras de forma continua: CRO (Optimización de la tasa de conversión).
¿Cómo trackear el comportamiento de los usuarios en un formulario?
Fundamentalmente, estas son las métricas que nos pueden hablar del rendimiento de un formulario online:
- tiempo medio para completar el formulario
- tiempo medio para completar cada campo
- tasa de abandono en cada campo
- tasa de conversión
De entre las muchas herramientas para analizar formularios, nombraremos tres muy diferentes entre sí y que pueden complementarse dependiendo de los requisitos del modelo de negocio o las especificaciones técnicas del propio formulario.
- Hotjar: reconoce automáticamente los formularios de una URL proporcionada y mide los tiempos medios por campo, las tasas de abandono, la tasa de modificaciones de cada campo y la tasa de conversión.
- Formisimo: es la herramienta más específica para formularios con segmentaciones de usuarios bien estructuradas y capaz de trackear formularios bajo cualquier tecnología (muchas herramientas tienen serios problemas con AJAX).
- Google Analytics: ya conocemos GA. No le hace falta presentación. Eso sí, para obtener estas métricas tan específicas de las que hablamos, nos va a hacer falta una buena configuración de seguimiento de eventos. Con Google Tag Manager, mejor.
Tabla de contenidos
Toggle