Analytics y diseño: 9 métricas fundamentales en UX/UI
Javier Brizuela
Tabla de contenidos
Toggle¡Ojo! No sólo de datos vive el creativo: un análisis meramente cuantitativo puede cegar la toma de decisiones. Olvidar aspectos emocionales en el desarrollo de un proyecto de diseño y usabilidad puede suponer el fracaso de una campaña de publicidad. Los datos cuantitativos nos hablan del qué, cuándo y dónde. Los cualitativos del porqué. Y aquí los números pierden relevancia.
La relación entre UX Research, diseño y Analytics
Las métricas que extraemos de la monitorización de un sitio web han de servir, fundamentalmente, para detectar los problemas que encuentran los usuarios y los obstáculos que dificultan la consecución de nuestros objetivos.
Detectado un problema, el análisis cualitativo y cuantitativo nos ayudará a generar una propuesta creativa para su solución. Esto es, en parte, user-centered design, pero también data-driven design. En viva! nos declaramos fans de ambos conceptos.
Aplicando metodologías data-driven al diseño web nos encontramos la necesidad constante de establecer y medir KPIs
Esto nos obliga a mantener una conversación permanente con el equipo de Marketing, los Account Managers y Business Intelligence.
En proyectos de Conversion Rate Optimization, la iteración cobra mucha más relevancia: encontrar los obstáculos hacia la conversión requiere la monitorización constante del sitio web.
Los datos, cualitativos y cuantitativos nos ayudan a realizar hipótesis de mejora y a tomar decisiones.

En este artículo vamos a enumerar 9 métricas cuantitativas (numéricas) que podemos extraer de Google Analytics para facilitar la toma de decisiones del equipo de UX/UI.
No tienen por qué ser directamente KPIs, sino signals (señales) tal y como se indentifican en el framework HEART de Google.
Métricas de UX y UI esenciales para tu negocio
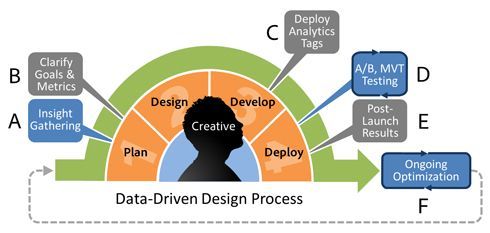
En esta infografía de Cooler Insights se muestra la influencia de algunas métricas de UX a lo largo del embudo de conversión de un sitio web:

1. Tasa de conversión / Conversion Rate (CR)
La madre de las métricas de UX. Es un dato peligroso porque es la primera que va a supervisar el equipo de ventas pero no siempre es el principal indicador del funcionamiento de un sitio web (ya sea ecommerce o una landing page de lead generation).
Esto se puede explicar de varias formas (como hace este artículo de Smart Insights), pero me quedo con el simple hecho de que no todas las conversiones tienen el mismo valor y puede que una tasa de conversión alta no signifique un alto rendimiento de un sitio web.
Lectura relacionada: Cómo registrar el valor de las conversiones en Google Ads
Dicho esto, la tasa de conversión es la métrica que, de forma general, nos ayudará a determinar el rendimiento de un sitio web: De todos nuestros usuarios, ¿qué porcentaje se convierten en clientes?
Una conversión es la consecución única de un objetivo que generalmente será algo como: venta, registro o contacto. Así pues, la tasa de conversión es el ratio de conversiones por usuarios de nuestro sitio.
Tasa de conversión (Conversion Rate) = Conversiones / Visitas
Es muy importante que definamos qué es una conversión en nuestro sitio. De esta forma, nuestra tasa de conversión puede traducirse, por ejemplo, en los siguientes objetivos:
- Usuarios registrados
- Ventas únicas
- Leads: contactos realizados

En Google Analytics habrá que definir y configurar los objetivos que vamos a medir como conversiones. No es una métrica por defecto, ya que cada sitio web tiene sus propios objetivos. Google lo explica bien aquí.
2. Tasa de rebote / Bounce Rate
La tasa de rebote mide el ratio de usuarios que abandonaron el sitio web habiendo visitado únicamente la página que estamos trackeando.
Es decir, la tasa de rebote de nuestra página de contacto mide el porcentaje de usuarios que llegaron directamente aquí y, sin haber visitado ninguna otra sección de nuestro sitio, abandonaron.
Sirve para medir el nivel de engagement de una página de aterrizaje (landing page).
Para sitios web con una sola página (ni siquiera una thankyou page), la tasa de rebote siempre será del 100% y, en ese caso, no podremos utilizar esta métrica en nuestra toma de decisiones.
3. Tasa de salida / Exit Rate
Esta métrica mide el porcentaje de usuarios que abandonaron el sitio web desde la página que estamos trackeando, el ratio de sesiones en las que la última página fue la que estamos midiendo.
Es fácil, la página de salida de un sitio y una sesión es la última que se vio en dicha sesión.
Nos puede ayudar a determinar qué páginas están provocando el abandono de nuestros usuarios. Una página donde la navegación sea confusa o donde el contenido no corresponda con lo que promete el título o simplemente no sea de calidad.
4. Tiempo medio de sesión / Session duration
El nombre lo dice todo: tiempo medio de la sesión. O sea, la media de tiempo que pasan los usuarios en nuestro sitio web.
Para un sitio donde el contenido es masivo y dinámico, esta métrica es fundamental.
Para un ecommerce, el tiempo medio de sesión combinado con otras métricas de UX puede ayudar a comprender el proceso de decisión de compra de los usuarios, la facilidad de uso y comprensión de nuestro sitio.
Tiempos de sesión muy altos con tasas de conversión muy bajas pueden indicar que el proceso de compra supone un obstáculo de usabilidad.
Si, además, comprobamos tasas de salida muy altas en nuestra página de carrito, podemos empezar a pensar en revisar la experiencia de uso de nuestro proceso de checkout.
5. Páginas vistas por sesión / Page per session
Poco que explicar, ¿no? Está muy relacionado con el tiempo medio de sesión, pero todavía nos habla más del nivel de interacción de los usuarios.
En blogs y sitios de contenido, el número medio de páginas/sesión puede hablar directamente del éxito del sitio web: cuantas más páginas por sesión, mayor atracción se provoca en los lectores/consumidores/usuarios. Y, con más probabilidad, se convertirán en usuarios recurrentes.
En tiendas online, el número de páginas por sesión puede ayudarnos a saber lo rápido y fácilmente que los usuarios encuentran el producto que buscan. Y también puede ayudarnos a explicar el ticket promedio de nuestras ventas, así como a elaborar estrategias de venta cruzada.
6. Sesiones / Sessions
No es la métrica más importante para el equipo de diseño y usabilidad. Pero conocer la muestra estadística de la que intentamos extraer conclusiones sí que puede ser relevante para conocer la significancia estadística de los datos.
Conocer el patrón de comportamiento de un usuario en un sitio web con poco tráfico es mucho más complicado.

7. Visitantes nuevos vs. recurrentes
La experiencia de uso de un visitante nuevo no debería ser igual que la de un visitante recurrente. Ahora mismo es el caballo de batalla de muchos sitios web: la personalización de la oferta.
Del usuario que vuelve ya sabemos muchas más cosas que del que llega nuevo: sabemos lo que espera de nosotros y lo que le gusta.
Esta útil métrica de Google Analytics nos ayudará a medir, además, el nivel de fidelización que estamos consiguiendo con el diseño, la usabilidad y la experiencia de uso de nuestro sitio web.
8. Ratio de Clicks / Click Through Rate (CTR)
El CTR es fundamental, sobre todo, en el diseño de publicidad gráfica online.
El Ratio de Clicks mide el porcentaje de usuarios que hacen click en un anuncio o banner respecto al total de usuarios que lo visualizan.
Ratio de clicks (CTR) = clics / impresiones

9. Ticket promedio / Average Order Value
No hay vuelta de hoja: cuánto más alto el ticket promedio, mejor. El ticket promedio (AOV) es el valor medio de nuestras ventas únicas, el valor medio de los carritos procesados.
¿Y qué relación directa puede haber entre una decisión de UX y el ticket promedio?
La empresa debe determinar un ticket promedio según su volumen de tráfico para garantizar la viabilidad del negocio.
Y en este caso no se trata de aumentar la tasa de conversión, sino de que la conversión sea de más valor.
Es decir, que nuestros usuarios compren más productos o más caros. La experiencia de uso y el diseño del sitio ha de favorecer que el usuario esté dispuesto a añadir más productos al carrito o a añadir aquellos de mayor valor.
Decisiones basadas en datos, sí, pero soluciones basadas en creatividad.
…y, por supuesto, ¡todo bien segmentado!
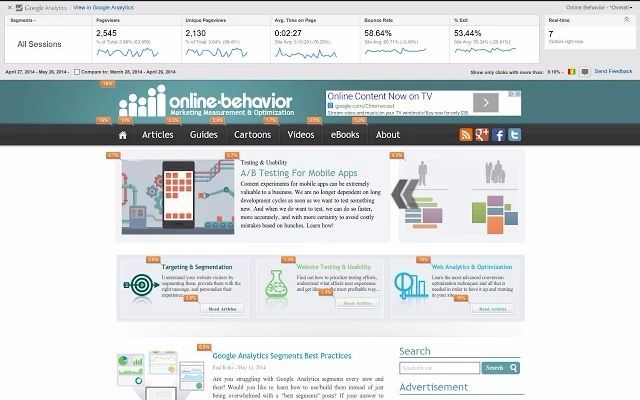
Ya lo decíamos al principio del artículo, hablamos de métricas de UX numéricas como señales del rendimiento de los KPIs de nuestro sitio web.
No hemos hablado directamente de KPIs. Podrían coincidir, pero probablemente no lo harán.
Así que, para acercarnos mejor a conclusiones certeras, es fundamental segmentar todas estas métricas. Google Analytics nos ayudará a extraer informes detallados dependiendo de:
- dispositivos (móvil, escritorio, tableta)
- navegador y sistema operativo
- datos demográficos
- fuente del tráfico (PPC, orgánico, social,…)
- etc.
Por ejemplo, puedes enviar datos de transacciones a Google Analytics mediante un protocolo de medición.
Si quieres saber más o configurar tus analíticas de negocio, ponte en contacto con nosotros y te ayudaremos.
Tabla de contenidos
Toggle