7 Limitaciones en diseño web para móviles
Ximo Romero
Tabla de contenidos
ToggleEs algo evidente que hoy en día la navegación a través de los dispositivos móviles está por encima de la navegación de escritorio, es por ello que debemos intentar adaptar nuestro sitio web para proporcionar la mejor experiencia de usuario posible.
Es por ello que en este post te vamos a contar una serie de limitaciones que nos encontramos a la hora de adaptar un diseño de escritorio, a uno de móvil.
Los conceptos que veremos a continuación son solo algunos de los puntos a tener en cuenta a la hora de crear un diseño.
1. Clics no deseados
En los dispositivos que disponen de una pantalla táctil, la mayoría de usuarios utiliza su dedo para hacer click en los enlaces o botones de nuestro sitio web (también se puede utilizar un puntero tipo lápiz u otro elemento), es por esto que la precisión en estos elementos disminuye considerablemente.
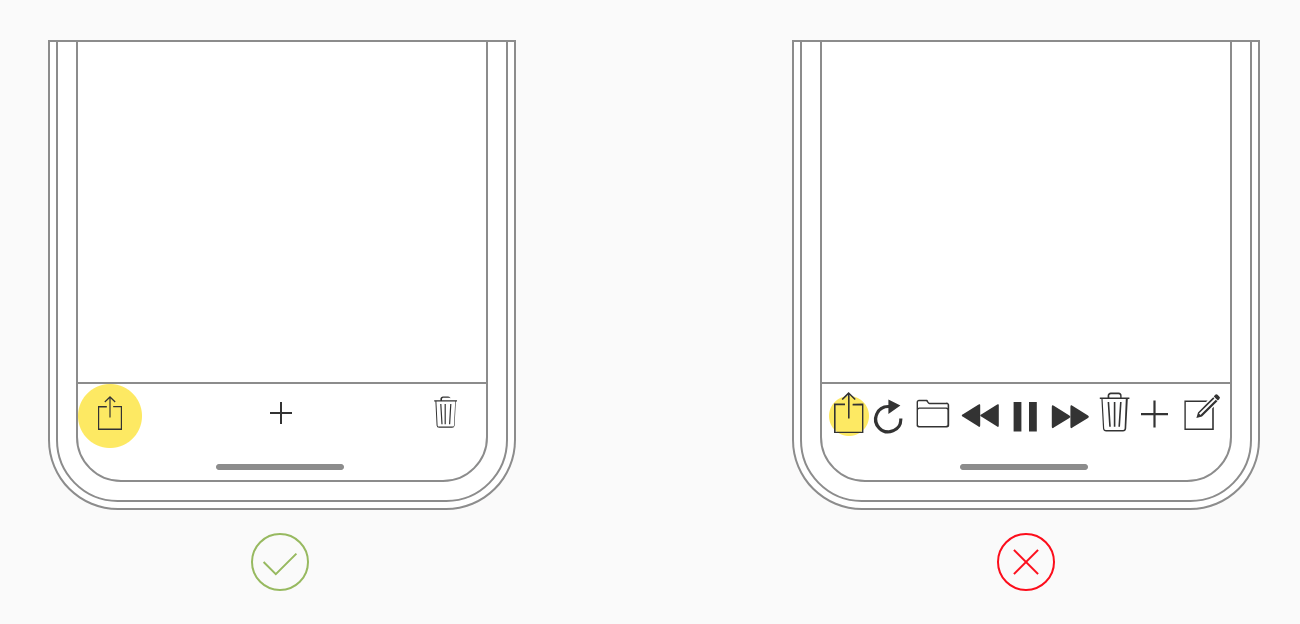
Para solucionar este problema deberemos tener en cuenta el tamaño y la proximidad de estos elementos entre sí, asegurándonos de que los elementos son lo suficientemente grandes como para poder clicarlos con un dedo.
Así como también asegurarnos de que estos elementos estén lo suficientemente separados entre sí para no dar pie a clics erróneos.

Otra opción que tenemos para prevenir clics erróneos es solicitar una confirmación de la acción que el usuario va a realizar, esto a la larga puede terminar cansando al usuario por lo tanto no recomendamos tanto esta práctica.
Para prevenir el punto anterior y evitar que el usuario se pueda molestar, podemos hacer algo más sutil como añadir una opción de “Deshacer” durante unos segundos para darle al usuario una oportunidad de revertir los cambios.
2. Escritura lenta y con errores
Como es evidente, los dispositivos móviles tienen una menor resolución de pantalla, y es por ello que la tarea de escribir cualquier texto puede convertirse en una odisea, siendo una tarea lenta y a veces, con errores.
Deberás asegurarte de que los campos de tus formularios se mantengan en un mínimo absoluto y de preseleccionar valores preseleccionados inteligentes.
También deberás tener en cuenta los errores de validación en los formularios rellenados en dispositivos táctiles, ya que estos al tener menor resolución proporcionan menos información.
No es mala idea tener una página para visualizar la información rellenada y que el usuario pueda validarla posteriormente.
Para agilizar el proceso de escritura del usuario siempre es positivo utilizar algunas funcionalidades tales como el autocompletado, validaciones en línea, el uso de datos geográficos y otros métodos para sugerir y corregir las entradas del usuario.

En este enlace te dejamos algunas recomendaciones de Google para optimizar el ingreso en los formularios.
3. No existe el “Hover”
El estado hover es la acción que el usuario ejecuta al pasar el ratón por encima de algún elemento de nuestro sitio web, desencadenando así una serie de acciones o haciendo que se muestren ciertos elementos.
En los dispositivos táctiles esto no ocurre ya que no disponemos de un cursor con el que poder realizar esta acción.
Para solucionar este problema la información y las funciones deben ser accesibles de dos formas:
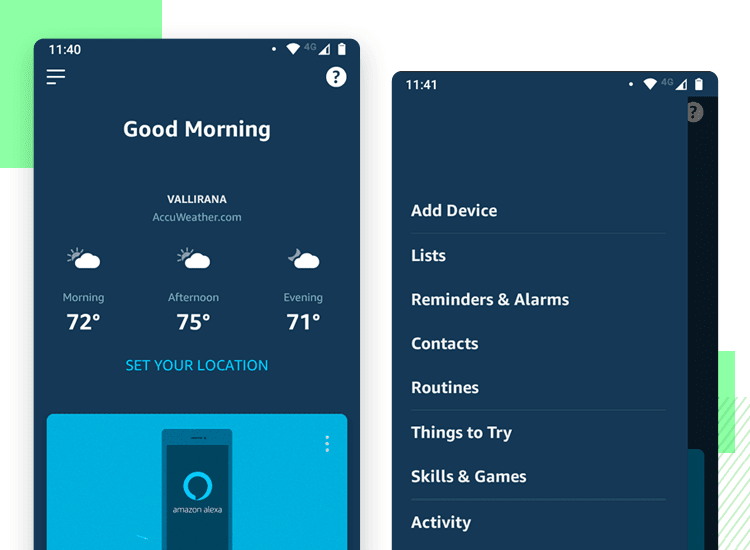
- Visible: El contenido o acción que queremos mostrar aparece por defecto o es accionado a través de elementos ya visibles tales como botones, enlaces, etc…

En el ejemplo anterior se muestra uno de los usos más comunes, mostrar el menú de navegación al hacer clic sobre el botón superior izquierdo.
- Convencional: A través de este método podemos ocultar o mostrar el contenido solamente cuando el usuario emplea ciertos gestos tales como deslizar o agitar, o el “pull to refresh”, arrastrar para actualizar.
Este método nos puede ser de gran utilidad a la hora de simplificar la interfaz móvil, pero tiene una desventaja y es que ésta puede quedar invisible si el usuario no la conoce o no es demasiado intuitiva.
Si cualquiera de estas dos opciones no funciona, el usuario no tendrá ni idea de que existen ciertas funcionalidades por lo que dichas funcionalidades deberían explicarse en un primer momento.
Tip: Aprende a optimizar tu página de inicio a través del CRO
Viva! Conversion Blog
4. Conectividad
Normalmente los usuarios con dispositivos táctiles suelen disponer de una menor conexión a internet o algo más limitada respecto a los ordenadores de sobremesa
Cada carga de la página supone un tiempo de espera para el usuario, cuanto mayor sea este tiempo, menos paciencia tendrá el usuario pudiendo abandonar nuestro sitio web.
“El 40% de los usuarios con internet móvil abandonan el sitio web si no carga en 3 segundos o menos.”
Si quieres ofrecer una buena experiencia de usuario a las personas que visitan tu sitio, te recomendamos que diseñes una web ligera, que contenga la máxima información para evitar cargas innecesarias.
Las imágenes de un sitio web contribuyen al 63% aproximadamente de la carga total de ésta, por ello también es recomendable hacer uso de CDN que disminuyan la carga de nuestro sitio.
Te dejamos un artículo de Google donde explican como hacer que tu sitio cargue más rápido:
Techniques to make a web app load fast, even on a feature phone
5. Hardware lento
A pesar de que el rendimiento de los dispositivos táctiles está mejorando de manera muy rápida, siguen siendo dispositivos lentos en comparación con los ordenadores de escritorio.
Esto quiere decir que la primera carga de la página puede ser muy lenta, especialmente si se está ejecutando mucho Javascript en la carga de la página.
Otro problema del hardware lento es que las transiciones y otras animaciones pueden ser lentas, por lo que además de ser estéticamente no tan agradables pueden arruinar la experiencia de usuario (o no conseguir establecerla en primer lugar).
En ambos casos, una buena programación es primordial. La ejecución diferida de Javascript, combinada con el uso de animaciones CSS aceleradas por hardware, será suficiente en la mayoría de los casos si se implementa correctamente.
Viva! Conversion Blog
6. Sin clic derecho
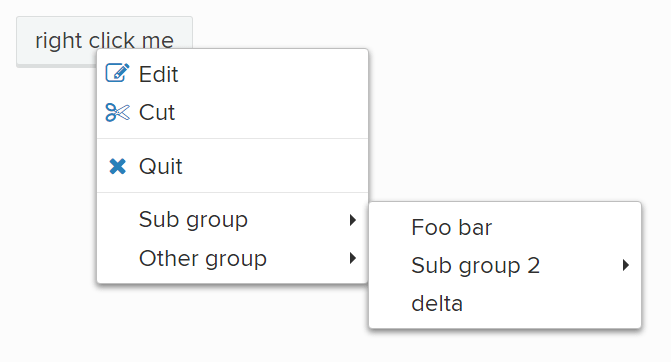
Los menús personalizados con el botón derecho del ratón no suelen ser tan comunes en los sitios web tradicionales puesto que por defecto ya hay un cuadro de diálogo, pero sí se ven cada vez más en las aplicaciones web como por ejemplo, Google Drive.
En este caso, el menú del botón derecho suele actuar como un atajo rápido basado en el contexto para las funciones más utilizadas.
Pese a esto, los dispositivos móviles no disponen de una opción tradicional de clic derecho. El sustituto más cercano que se nos ocurre es el gesto de «mantener la pestaña».
Por esta razón deberemos hacer un diseño que se adapte a las necesidades de este tipo de menús, mostrándolos de alguna manera en los dispositivos táctiles.

7. Navegación
Antes del diseño web responsive, todo usuario sabía dónde estaba la navegación.
Aunque hoy en día las tres barras de la esquina superior izquierda de la página suelen representar el «botón» de navegación por defecto, a muchos usuarios les sigue resultando difícil navegar más allá del menú, sobre todo cuando se trata de sitios web con una estructura complicada.

Los diseñadores deben dedicar más tiempo a intentar que la navegación sea intuitiva y se explique por sí misma.
Estudiar el contenido y la arquitectura de la información del sitio web, y comprender a los usuarios cómo y por qué navegan por el sitio es la única manera de tomar una decisión de navegación única.
En este post te hemos contado algunas de las limitaciones que nos podemos encontrar a la hora de realizar un diseño para un sitio web móvil.
Esperamos haberos ayudado en lo máximo posible, si tienes alguna duda no dudes en dejar un comentario, estamos a tu disposición, ¡tampoco olvides dejar tu puntuación!
Tabla de contenidos
Toggle