Renderizado web: qué es y cómo visualizarlo
Vakho Mtchedlishvili
Tabla de contenidos
ToggleEl renderizado web es un factor muy importante para el posicionamiento SEO, ya que afecta directamente al rastreo y a la indexación de una página.
Si el contenido de nuestra web no se renderiza bien, corremos el riesgo de no aparecer en las primeras posiciones de las SERPs de Google.
Por ello, en este artículo te explicaré qué es el renderizado HTML y qué herramientas existen para visualizar las páginas renderizadas de tu sitio web.
¿Qué es el renderizado de páginas web?
El renderizado de una página web es el proceso mediante el cual el navegador interpreta el código HTML, CSS, JavaScript y las imágenes de una página.
Si una página no se renderiza correctamente, es posible que los crawlers no visualicen parte de su contenido y los enlaces presentes en el HTML y, por lo tanto, dicho contenido no será tenido en cuenta para su posicionamiento.
Por ello, es importante asegurarnos de que las páginas de nuestra web se renderizan bien y los bots son capaces de rastrear todo el contenido relevante.
Herramientas para visualizar el HTML renderizado de una página web
Fetch-render de technicalseo.com
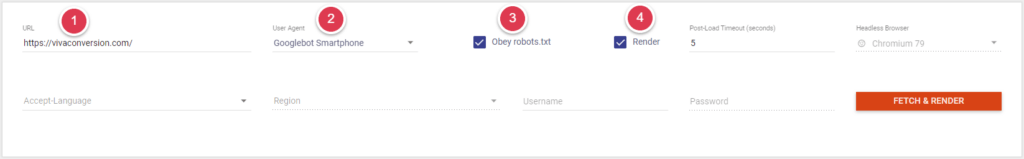
Esta herramienta es una de mis favoritas porque nos permite configurar:
- El user-agent o bot con el que queremos simular el rastreo (yo casi siempre pongo Googlebot Smartphone o Googlebot).
- Obedecer al robots.txt para detectar si alguna directiva bloquea el acceso a algún recurso e impide el renderizado del contenido de la página. Os recomiendo seleccionar está opción.
- Tiempo de renderizado, que es el tiempo que los crawlers tardan en renderizar una página. Suelo seleccionar esta opción y dejarlo en 5.
Pasos a seguir
1. Elegir User Agent
2. Seleccionar «Obey robots.txt»
3. Seleccionar «Render»
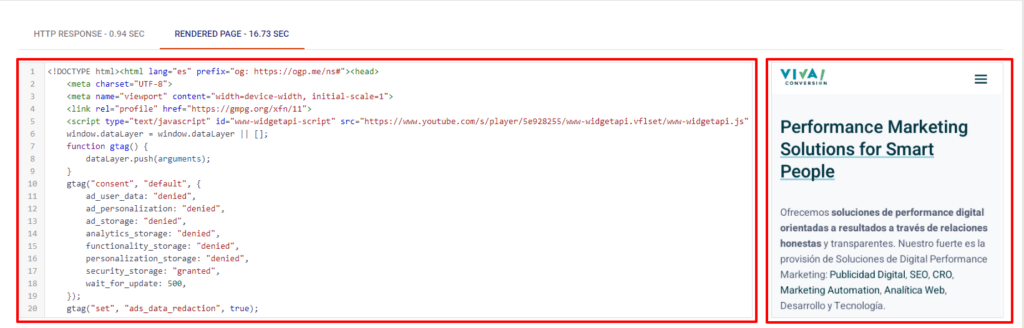
4. Ver los resultados
- HTML response: nos muestra el HTML sin renderizar
- Rendered Page: nos permite ver el HTML renderizado

Screaming Frog
Esta herramienta nos permite:
- Seleccionar User-Agent
- Visualizar las diferencias entre el código fuente y HTML renderizado
Pasos a seguir
1. Configurar User Agent
Configuración > User-Agent > Seleccionar Googlebot (Smartphone) o Googlebot (Desktop)
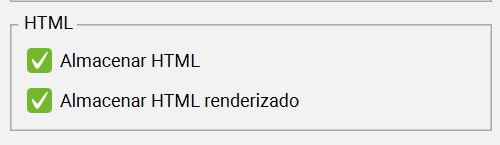
2. Configurar la extracción de HTML
Configuración > Spider > Extracción > Seleccionar «Almacenar HTML» y «Almacenar HTML renderizado«
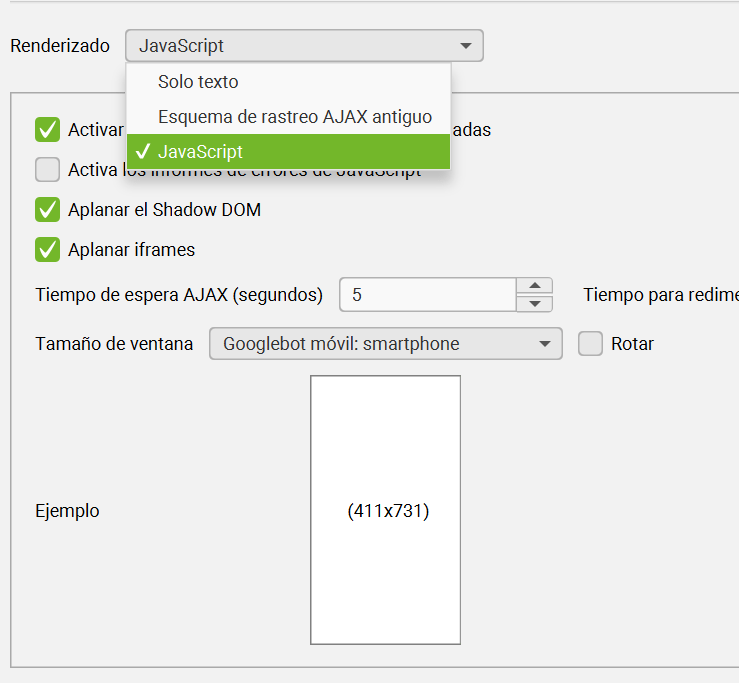
3. Configurar renderizado con JS
Configuración > Spider > Renderizado > Seleccionar «JavaScript»
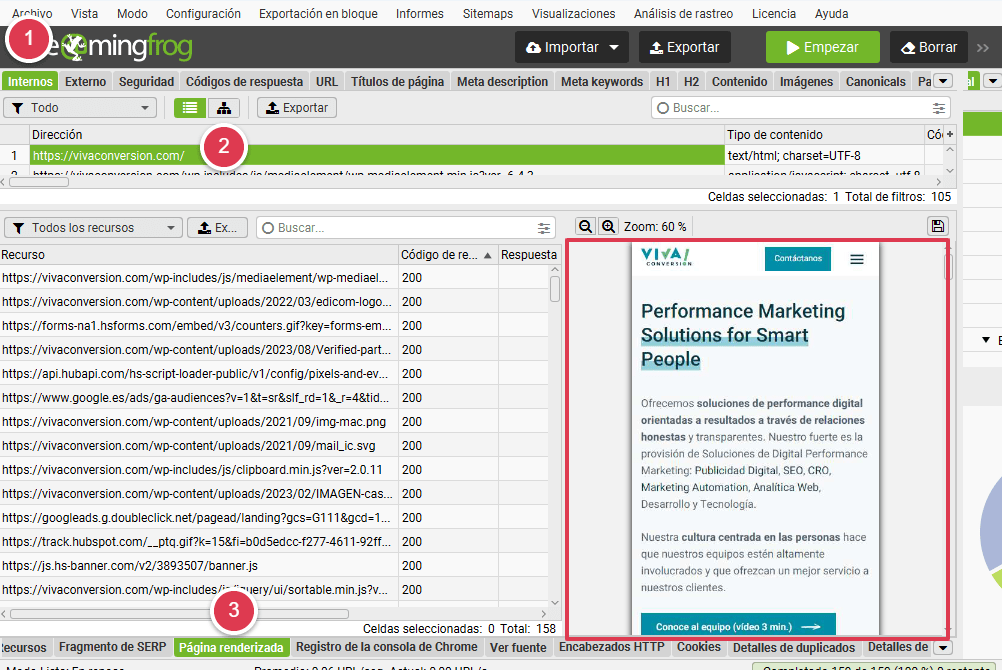
4. Ver página renderizada
Internos > Seleccionar la URL > Seleccionar «Página renderizada»

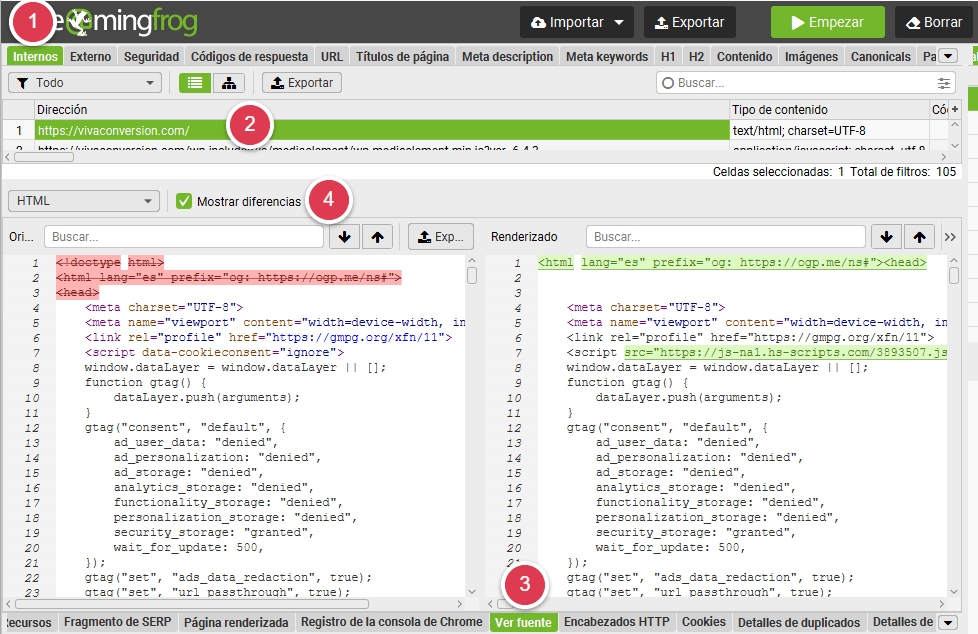
5. Ver diferencias entre código fuente y HTML renderizado
Internos > Seleccionar la URL > Seleccionar «Ver fuente» > Seleccionar «Mostrar diferencias»

Inspección de URLs de Google Search Console
La ventaja de comprobar el HTML renderizado de una página con Inspector de URL de Google Search Console, es que nos proporciona información más fiable, ya que es una fuente directa que tenemos de Google.
La desventaja es que si no tienes acceso a Google Search Console, no vas a poder utilizar esta opción.
Pasos a seguir
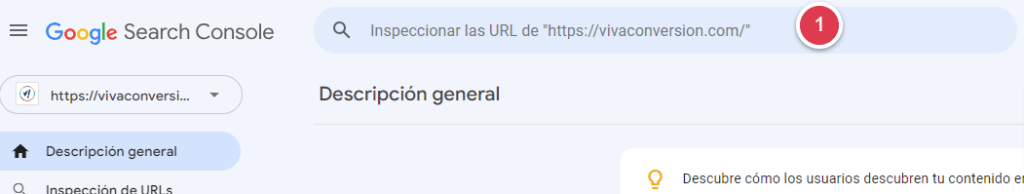
1. Inspeccionar la URL

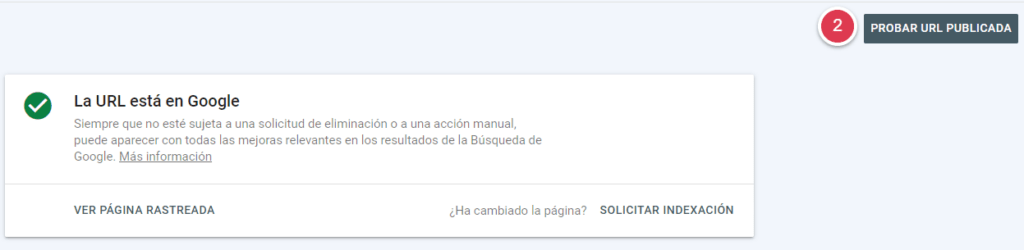
2. Probar URL publicada

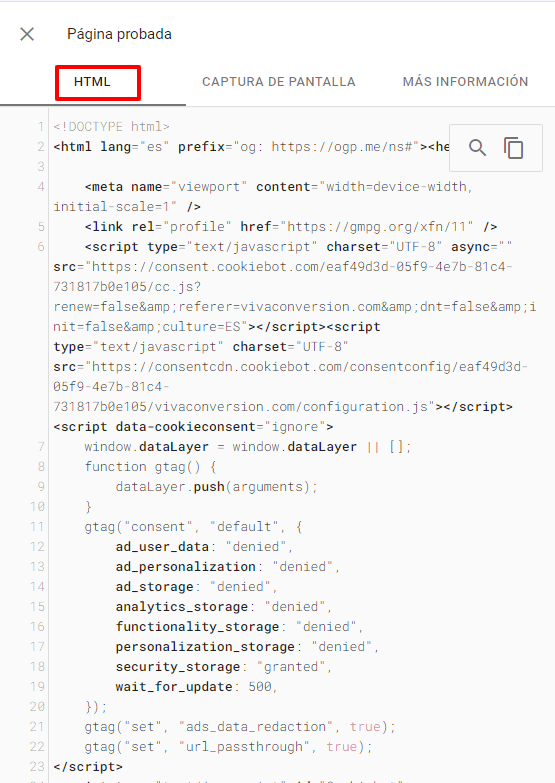
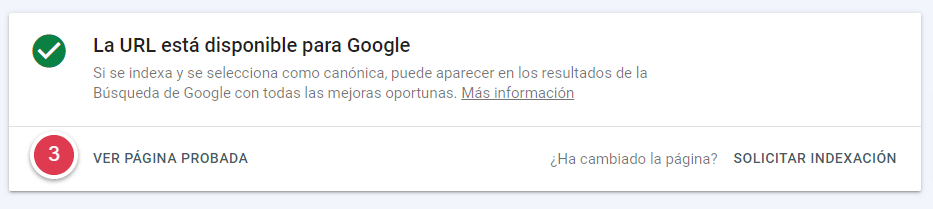
3. Ver página probada

4. Ver código HTML o captura de pantalla
Extensión «View Rendered Source» de Google Chrome
Es una de las extensiones de Google Chrome más útiles y más usadas por todos los consultores SEO.
Gracias a está extensión podemos visualizar:
- Código fuente
- HTML renderizado
- Diferencia entre el código fuente y HTML renderizado.
Pasos a seguir
1. Instala la extensión en tu navegador

2. Accede a una página que quieras examinar

3. Presionar sobre la extensión
4. Ver los resultados
Tabla de contenidos
Toggle