Integraciones personalizadas en Connectif para enriquecer tu Data First
Xavier Pinto
Tabla de contenidos
ToggleDentro de Connectif hay una sección que pasa desapercibida pero que es quizá de lo más potente dentro de la plataforma, las integraciones o eventos personalizados.
Dentro de la filosofía Data First, estas integraciones personalizadas nos van a permitir conectar con nuestro sistema para enviar y recibir datos de forma que podamos alimentar más los datos de nuestros contactos para realizar acciones y workflows que por defecto no podemos realizar en Connectif. De esta manera, junto con todos los datos que recoge Connectif, podremos integrar First Data desde fuera para enriquecer aún más el perfil de nuestros contactos.
Ejemplos de integraciones de gran potencial
Las integraciones nos ayudarán a poder realizar acciones interesantes como:
- Segmentar por tipo de usuario o buyer persona (ej: «Cliente particular» vs «Cliente profesional o B2B»). Pudiendo adaptar la comunicación en base a la segmentación utilizada.
- Utilizar la información de los programas de puntos o fidelización. Para poder comunicar cuántos puntos tienen en el programa, cuáles son sus siguientes obsequios en base al estado en el que se encuentren dentro del mismo
- Integrar las transacciones generadas en una tienda física, de tal manera que podamos recoger en Connectif todas las transacciones o puntos de contacto independientemente del on y el off.
Y muchas opciones más, al final toda aquella información que podamos utilizar de otras plataformas será super útil y potente a la hora de segmentar, adaptar la comunicación o cualquier acción que pueda ayudar a sacarle más provecho a nuestra base de datos.
Crear Integraciones Personalizadas
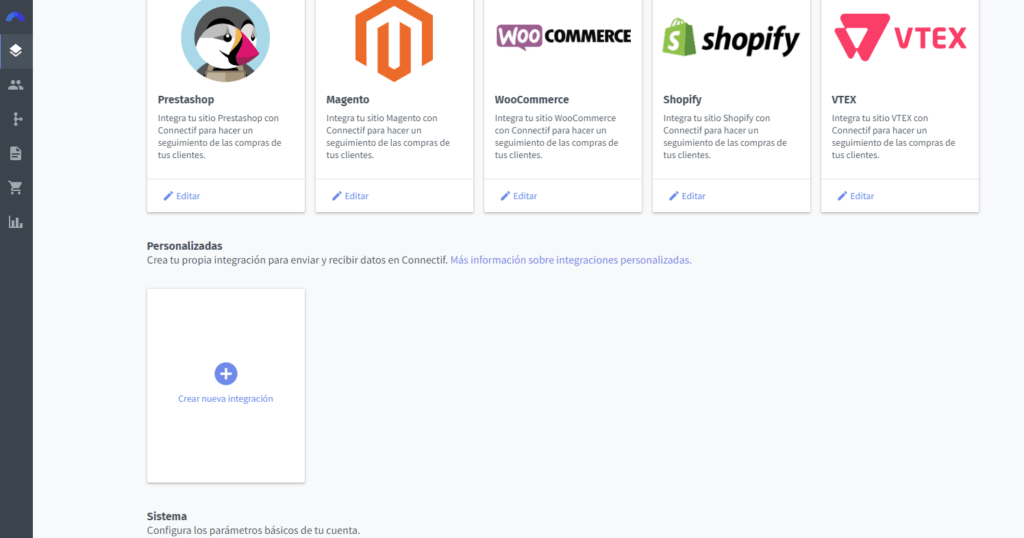
Para comenzar con las integraciones personalizadas debemos acceder al apartado de integraciones dentro de connectif y hacer scroll hasta el apartado de personalizadas.

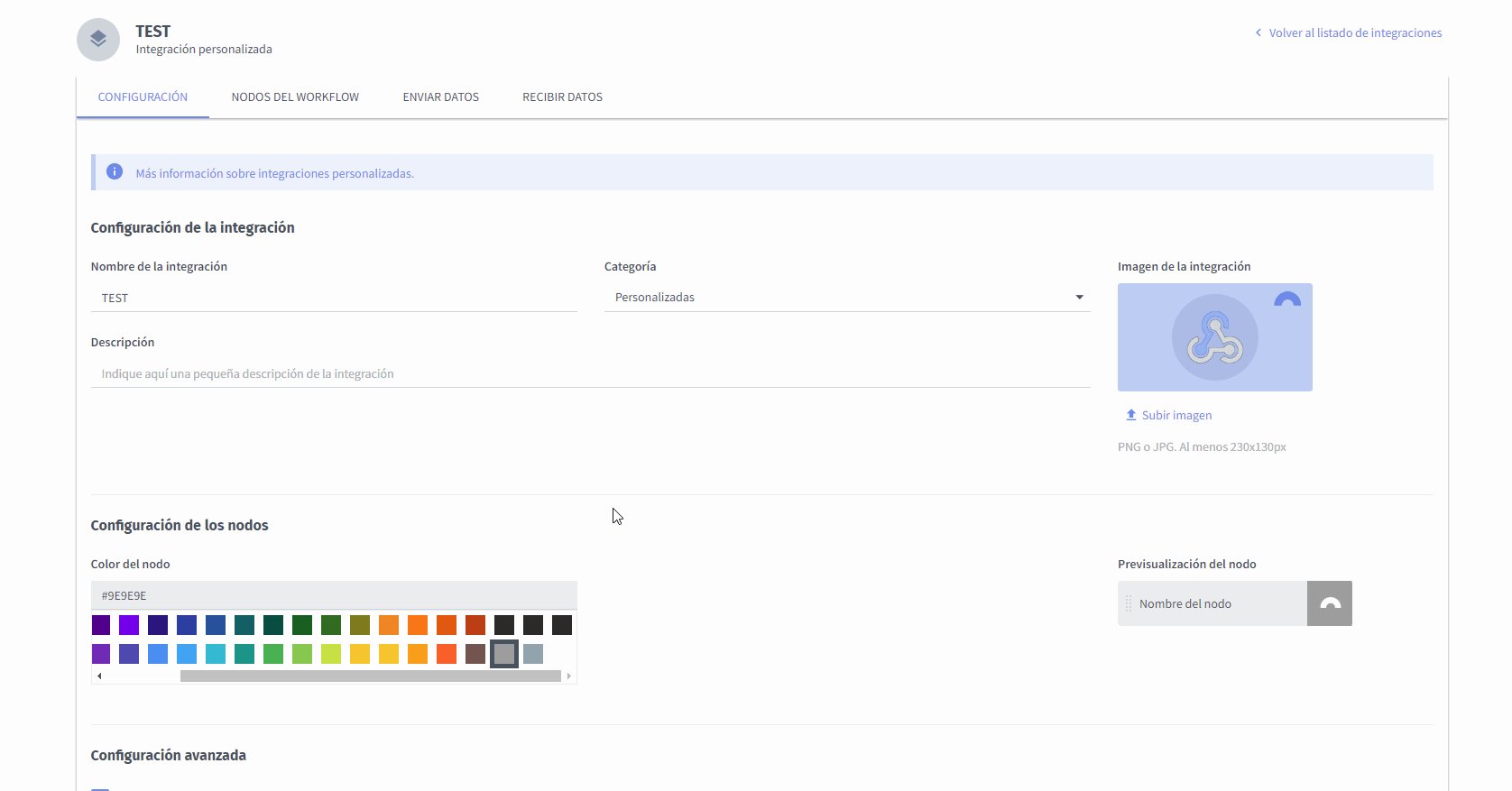
Al crear una nueva integración deberemos indicar un nombre de forma obligatoria. El resto de campos que podemos rellenar son para agregar información extra a nuestra integración. Una vez guardemos la configuración ya podremos acceder a los apartados que nos interesan que son «Enviar Datos» y «Recibir Datos» que se sitúan en dos pestañas en la parte superior.
Como he comentado anteriormente, estas integraciones nos van a permitir conectarnos con nuestro sistema para obtener o recibir datos y así poder usarlos dentro de nuestros workflows en connectif.
Por ello tenemos el apartado de enviar datos para poder indicarle a nuestro sistema datos que tenemos en connectif y así realizar alguna acción.
Por otro lado tenemos el apartado recibir datos que nos va a permitir recibir información de nuestro sistema para poder utilizarla dentro de connectif.
Lo que más se utiliza con las integraciones que reciben datos para poder vincular formularios que funcionan vía AJAX y que connectif no detecta automáticamente.
Recibir Datos
Como ya he comentado, en este apartado vamos a poder crear integraciones que nos permita obtener datos de nuestro sistema que no tenemos en connectif.
Dentro de una integración personalizada podemos crear múltiples eventos que reciban datos.
Imaginemos que tenemos una página web y queremos generar cupones personalizados a cada cliente que abandone el carrito, pero los cupones van a ser distintos en función de que tipo de cliente sea (estandar, pro o vip) y además queremos que sean únicos para que no se puedan reutilizar o compartir.
El sistema deberá generar un cupón y para poder mandarlo por un acción de email necesitamos obtener este cupón en connectif para cada usuario.
Para ello necesitamos generar una integración que reciba datos, en este caso necesitamos obtener el cupón.
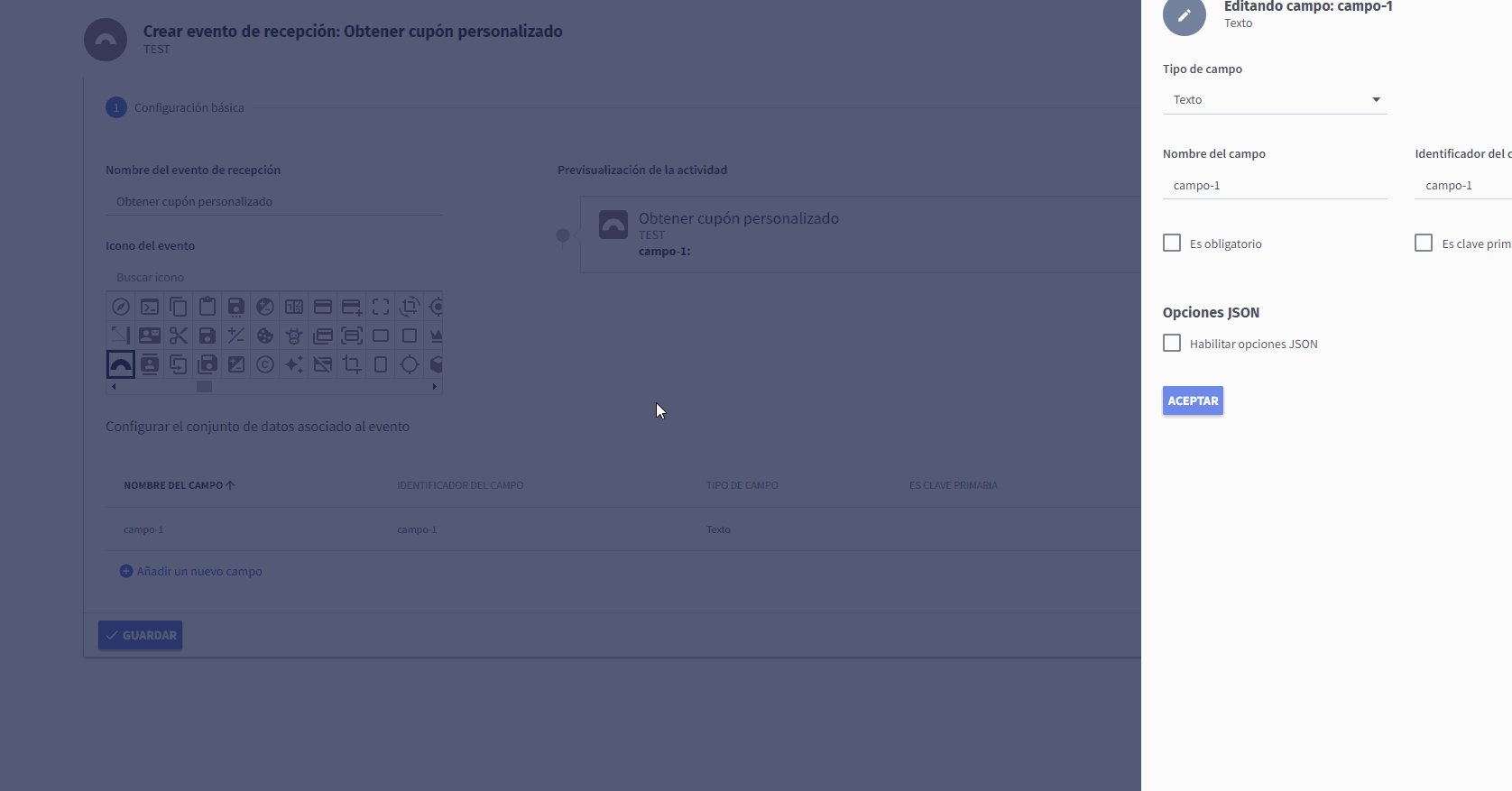
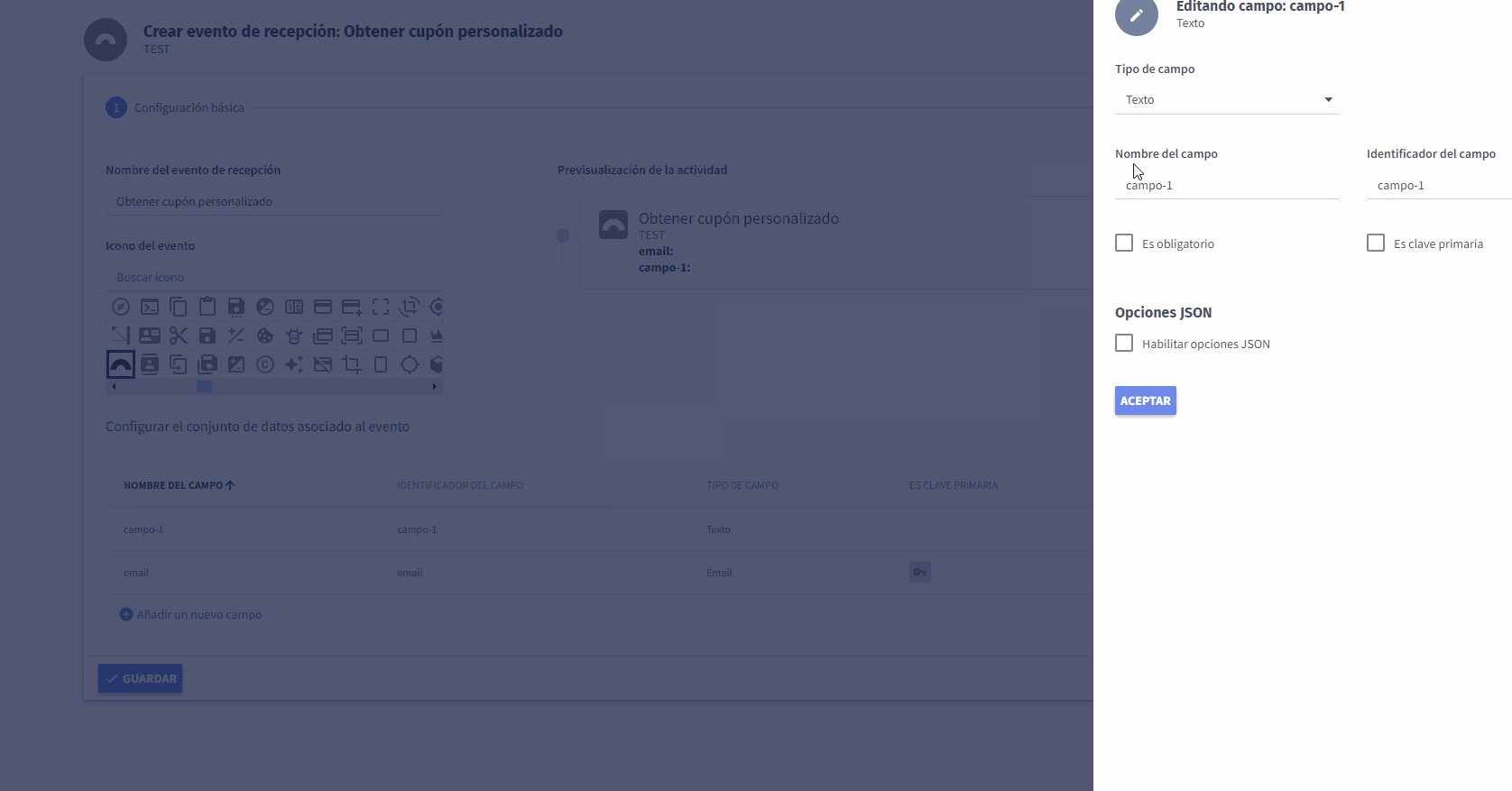
Si accedemos a la pestaña de Recibir datos y creamos un nuevo evento, lo primero que deberemos rellenar es el nombre del evento. En este ejemplo podemos llamarle «Obtener cupón personalizado».
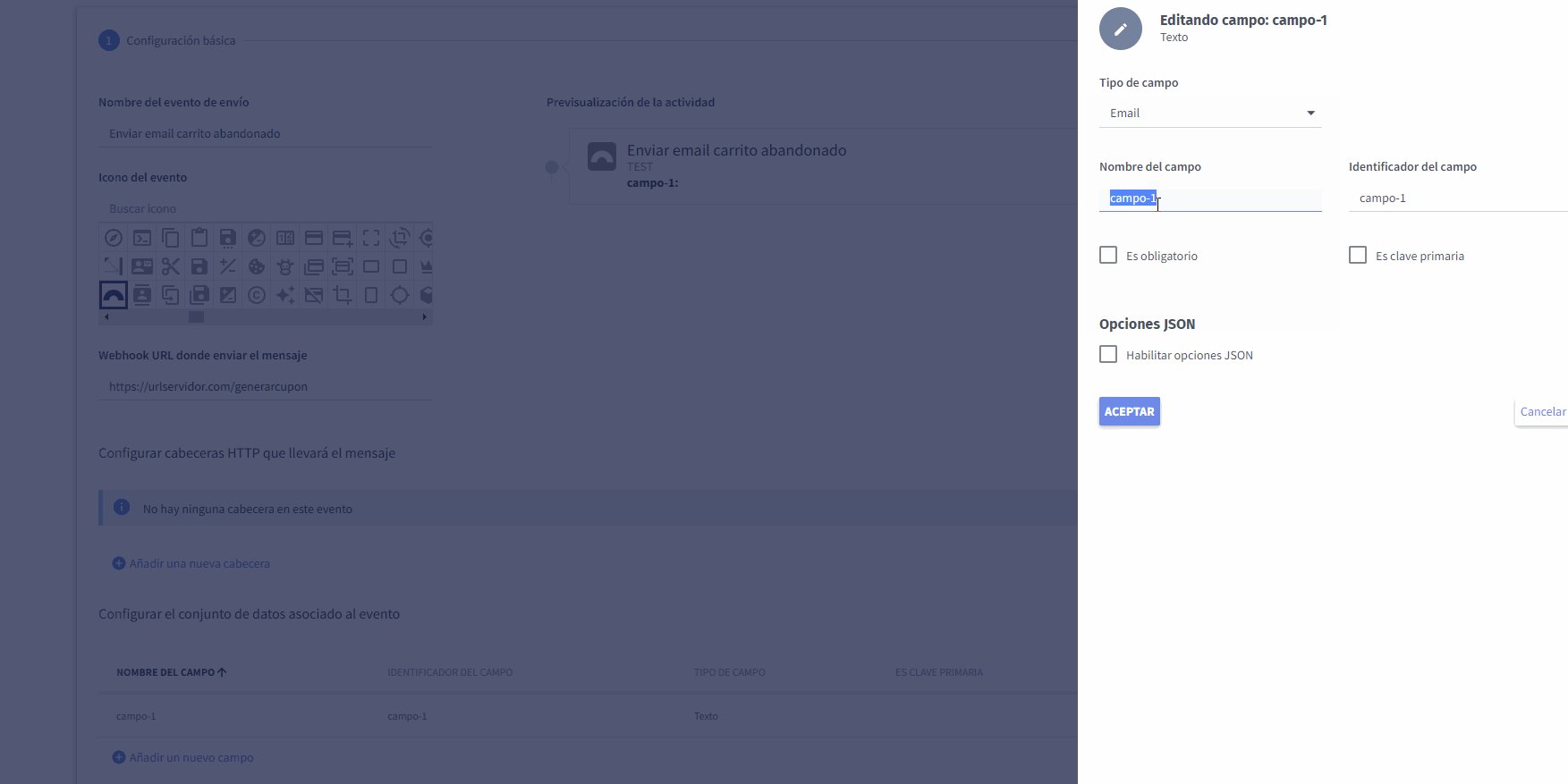
En la parte inferior, deberemos añadir nuevos campos que son los campos que vamos a querer obtener. En este caso necesitaremos crear un campo cupón y otro que será el principal llamado email.
En estas integraciones vamos a necesitar siempre tener un campo clave que es el que utilizará connectif para conectar los datos de connectif con los nuevos datos.
En este caso lo que recibiremos será un email y un cupón de forma que connectif pueda asociar a un contacto con ese email el nuevo cupón.
Por ello vamos a crear el campo email, de tipo email, obligatorio y con clave primaria. Después crearemos el campo cupón de tipo texto y obligatorio ya que siempre vamos a necesitar recibirlo.

Ahora que ya tenemos creado el evento, vamos a necesitar crear la conexión y para ello necesitamos un desarrollador que aplique el código necesario en nuestro sistema para que mande al evento de connectif el cupón.
Tenemos dos formas de enviar los datos a connectif:
- Mediante endpoints
Si accedemos de nuevo al evento creado, veremos que ahora tenemos un campo llamado «URL del endpoint». Esta url la pueden utilizar los desarrolladores para mandar los datos correspondientes al evento. Los datos se deben enviar mediante POST a la url y con los datos en formato JSON (los nombres de los campos aparecen marcados en el evento en la columna «identificador del campo»).
- Mediante un script
Connectif tiene ciertos eventos que podemos utilizar para mandar la información. Este es el script que deberiamos usar en el ejemplo que hemos creado (el campo eventId es el identificador del evento):
<script>
connectif.managed.sendEvents(
[
{
type: ‘custom’,
eventId: ’62dfc9987ed962866cffe62a’,
payload: {
email: {{INCLUIR EMAIL}},
cupon: {{INCLUIR CUPON}}
}
}
]
);
</script>
De esta forma ya tendríamos listo nuestro evento para recibir datos.
Enviar Datos
Ya hemos visto como recibir datos, pero también podemos hacer el proceso contrario que es mandar datos desde connectif a nuestro sistema.
En el ejemplo de antes del cupón único por usuario falta algo muy importante y es que el sistema necesita saber a que email debe generarle el cupón ya que usuario que abandona el carrito lo identifica connectif y no nuestro sistema. Por ello necesitamos mandarle a nuestro sistema el email que abandone el carrito para poder generarle el cupón personalizado.
Para ello vamos a crear un nuevo evento en la pestaña «Enviar datos».
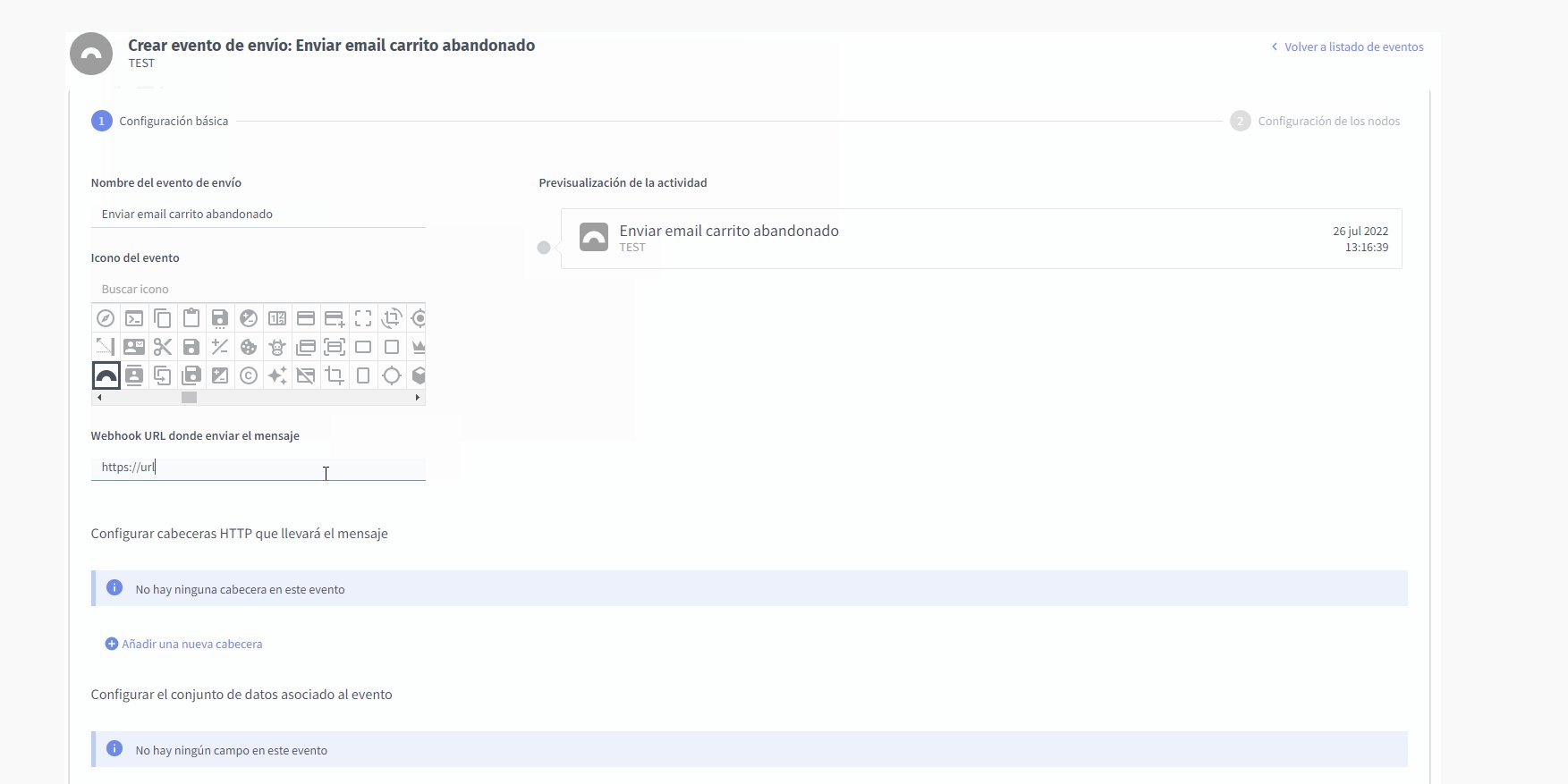
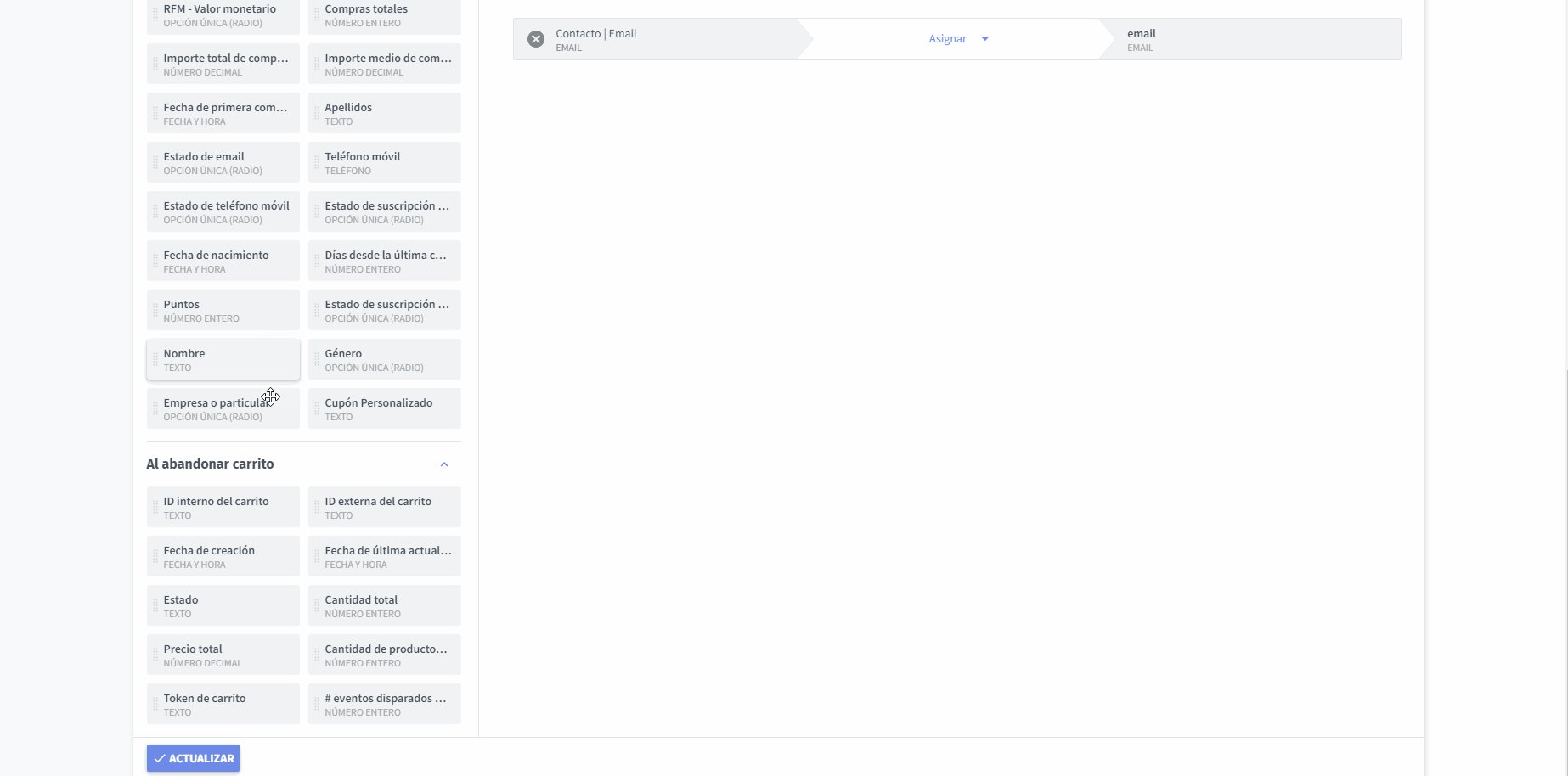
En este caso, el desarrollador deberá generar un endpoint donde ahora sea connectif el que le mande los datos. Lo único que debemos indicarle al evento es un nombre, la url del endpoint y los campos que vamos a querer mandar. En este caso vamos a mandar el campo email.

De esta forma ya tenemos un evento creado que podremos utilizar para mandar emails de un flujo de connectif a nuestro sistema.
Creación de Workflow con integraciones personalizadas
Ahora ya sabemos para que podemos utilizar las integraciones personalizadas tanto para enviar datos como para recibir, pero nos falta aplicar estos eventos en un workflow para que sean operativos.
En este caso vamos a crear un workflow con el caso de prueba. Lo que queremos es que cuando un usuario abandone un carrito, le mandemos un email con un cupón personalizado y único.
Para ello necesitamos mandarle a nuestro sistema el email del usuario que abandone el carrito, que nuestro sistema en base al email genere el cupón y nos lo vuelva a mandar a connectif para asociar ese email al contacto y mandarle un email.
Podríamos haber rizado más el ejemplo mandándole al sistema el tipo de cliente en caso de tener esa información para que el cupón tenga en cuenta el segmento que pueda tener el cliente (estandar, pro, vip) pero el proceso sería el mismo.
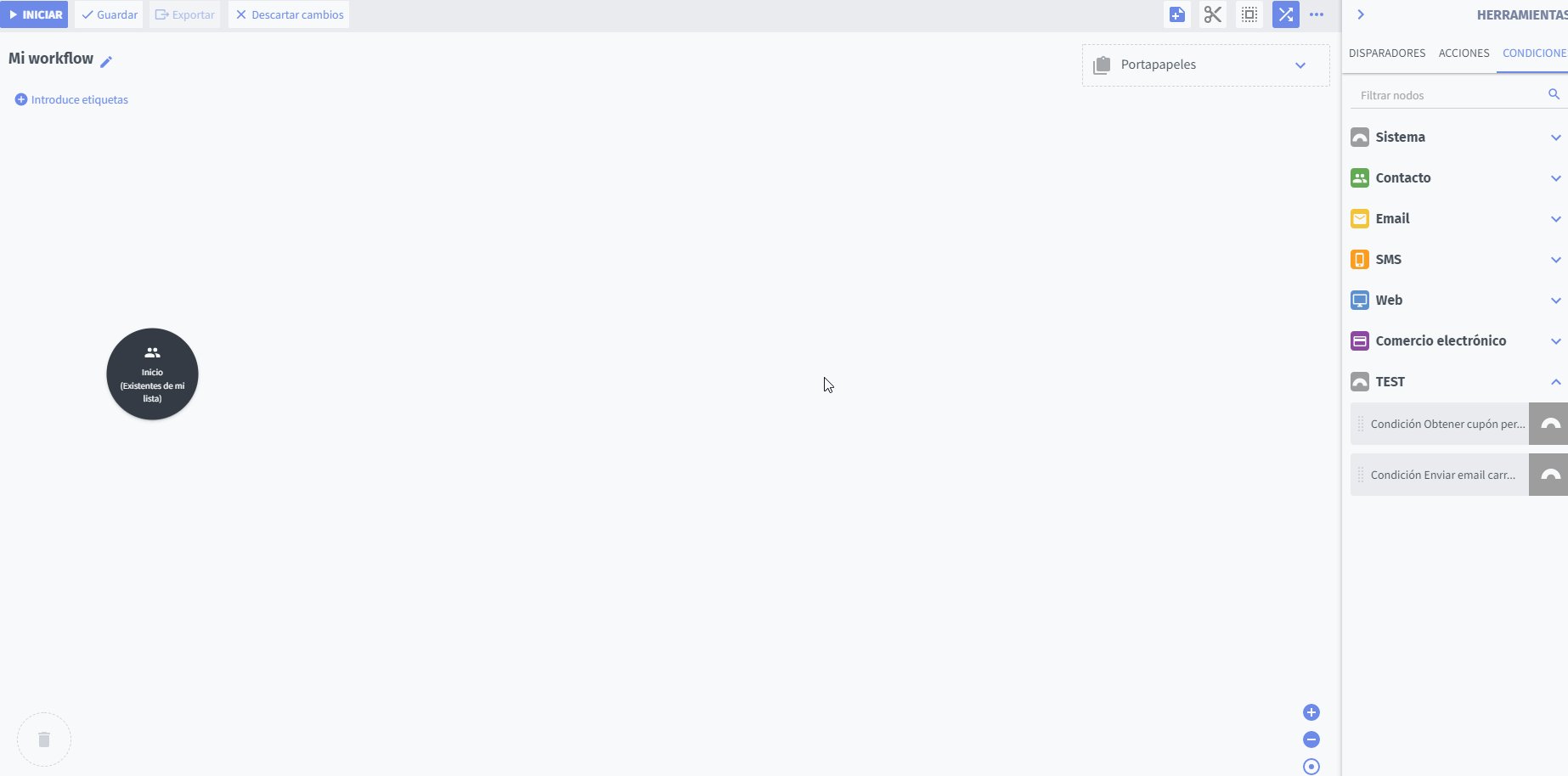
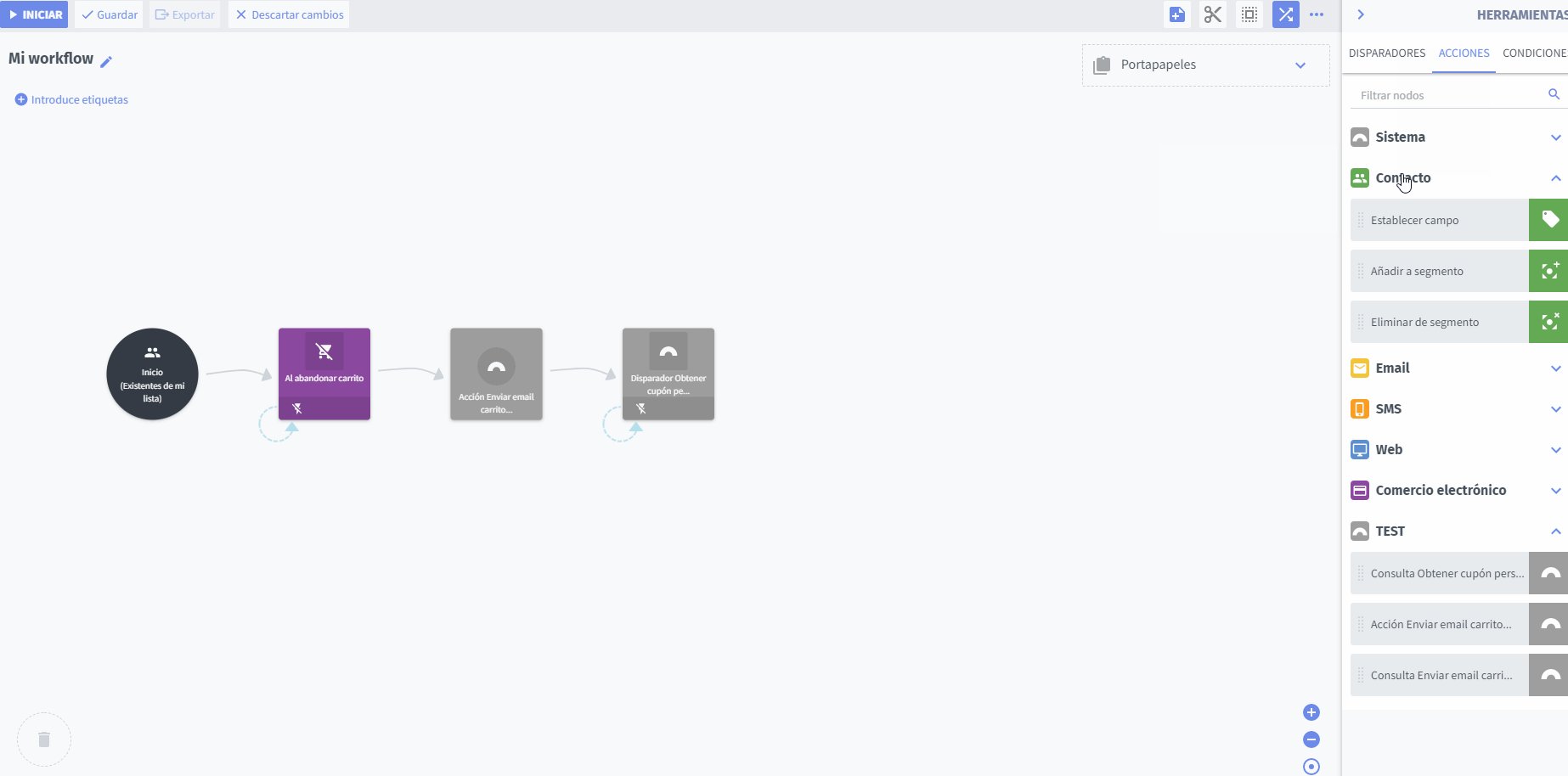
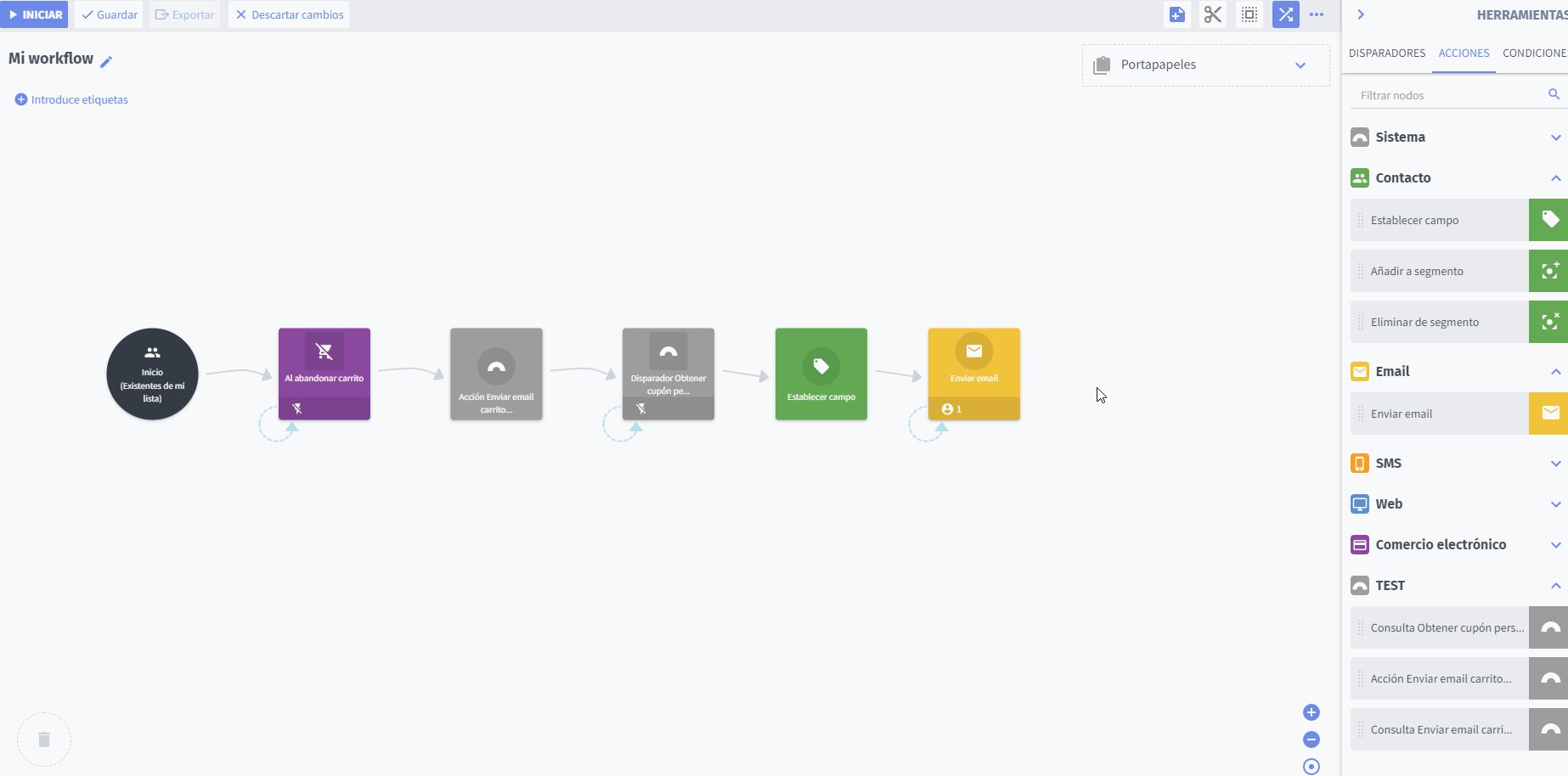
A la hora de crear el workflow, vamos a ver que tenemos nuevos bloques de disparadores, acciones y condiciones con los eventos personalizados que hemos creado. Simplemente dentro del workflow que creemos debemos usar esos activadores con la información de los campos que hemos creado para que funcione correctamente.
Si queremos guardar el cupón generado en la información de contacto, deberemos crear un campo nuevo a los contactos.

Este sería un ejemplo sencillo del workflow, faltaría configurar mejor todo el proceso pero, para ver un ejemplo de como utilizar integraciones personalizadas es más que suficiente.
¿Quieres aprender más acerca del Marketing Automation para mejorar los resultados de tu negocio? Échale un vistazo a nuestros posts y suscríbete a nuestra newsletter para estar al tanto de todas las novedades.
Tabla de contenidos
Toggle