Mantenimiento en Prestashop: rendimiento y velocidad de carga
Rafa Linares
Tabla de contenidos
ToggleEl mantenimiento web en Prestashop engloba todas las acciones preventivas o correctivas que se realizan sobre un sitio web para detectar errores que están minando su estructura, usabilidad o performance, y así evitar que se deteriore con el tiempo.
En este artículo compartimos una serie de acciones que son recomendables realizar para hacer un correcto mantenimiento de cualquier tienda online en Prestashop con el objetivo de mejorar su rendimiento y su velocidad de carga.
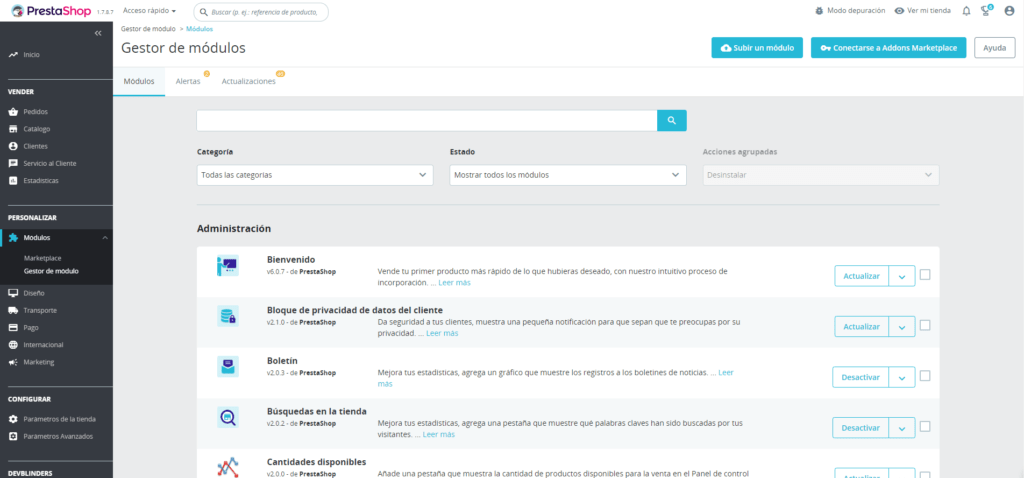
Actualizaciones de módulos
Es importante tener actualizados los módulos y temas instalados en el ecommerce en Prestashop.
Se aconseja desinstalar módulos y temas que no se estén utilizando para reducir la carga del servidor y minimizar posibles vulnerabilidades.
En Módulos -> Gestor de módulos, se pueden encontrar los módulos que necesitan actualizaciones, las alertas y la posibilidad de desinstalar los módulos sin uso, lo que conseguirá optimizar la velocidad de carga del Prestashop.

Limpieza de base de datos
Es muy aconsejable revisar y limpiar la base de datos de registros antiguos o innecesarios que hacen bajar el rendimiento de las consultas a la base de datos.
Antes de realizar cualquier acción, es muy importante crear una copia de la base de datos. Aunque se vayan a vaciar/eliminar tablas con datos estadísticos, es necesario tener un backup.
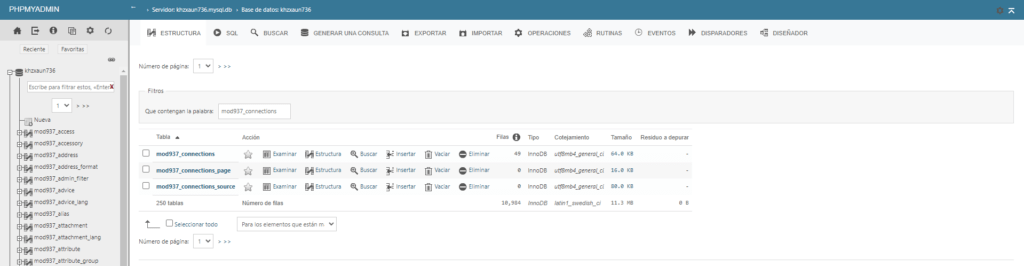
Para realizar la limpieza de la base de datos, nos conectamos mediante el gestor de base de datos, normalmente PHPMyAdmin, y limpiamos la información innecesaria de algunas tablas, por ejemplo:
Registros de visitantes antiguos
La tabla «ps_connections» almacena información sobre las conexiones de los visitantes a una tienda. Se pueden eliminar registros antiguos que ya no sean relevantes para el análisis del tráfico.
Tiempos de conexión de los usuarios a la página
La tabla «ps_connections_page» almacena información sobre las conexiones de los visitantes a una página específica y el tiempo que han estado en ella.
Registros de errores
La tabla «ps_log» guarda registros de errores generados por Prestashop. Si ya se han solucionado los problemas y no se necesita conservar esta información, también se pueden eliminar.

Optimización de Prestashop
Para mejorar el rendimiento de Prestashop es recomendable hacer ciertas optimizaciones. Las más relevantes son:
Configuración de la compresión y expiración de archivos en un servidor
Desde el archivo php.ini puedes entrar a configurar esta serie de parámetros:
Zlib.output_compression = on -> Habilitar la directiva que permite comprimir la salida de scripts automáticamente, reduciendo el tamaño de los datos que se envían al navegador del usuario.
Zlib.output_compression_level = 6 -> Establecer el nivel de compresión.
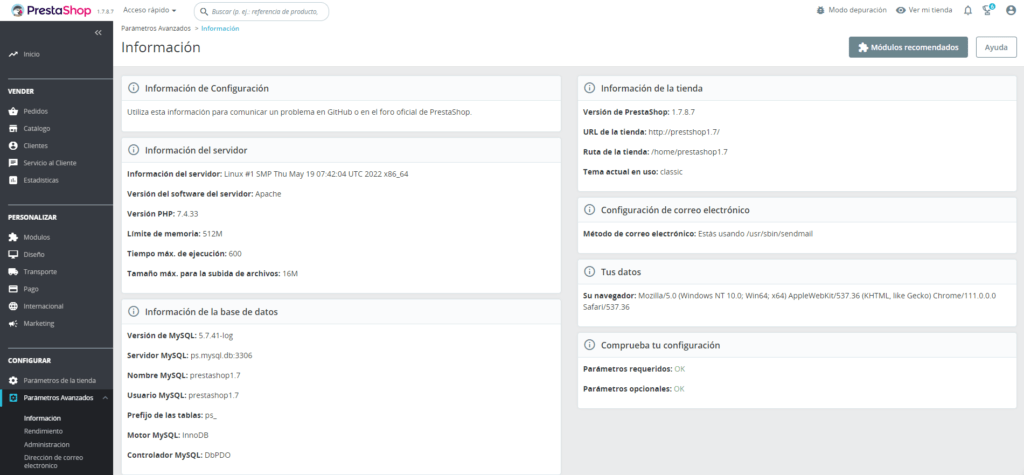
Parámetros de PHP óptimos
Puedes consultar los parámetros php de la tienda en Parámetros avanzados -> Información. Los parámetros de PHP óptimos que te recomendamos para el mantenimiento de Prestashop son los siguientes:
max_execution_time = 600 -> Establecer en 600 el tiempo máximo en segundos que un script puede ejecutarse antes de que finalice.
memory_limit = 512M -> Establece en 512 el límite máximo de memoria en megas que deberá ser usada para los procesos.
post_max_size = 32M -> Establece en 32 el tamaño máximo permitido para solicitudes POST.
upload_max_filesize = 16M -> Establece el tamaño máximo permitido para la subida de archivos al servidor.

Implementación de CDN
Es interesante implementar un CDN (Content Delivery Network) para mejorar la velocidad de carga de un ecommerce en Prestashop en diferentes ubicaciones geográficas.

Limpieza y optimización de cachés
Es fundamental realizar una limpieza de cachés de forma periódica dentro del mantenimiento de Prestashop para evitar sobrecarga y que estas afecten al rendimiento del sitio web.
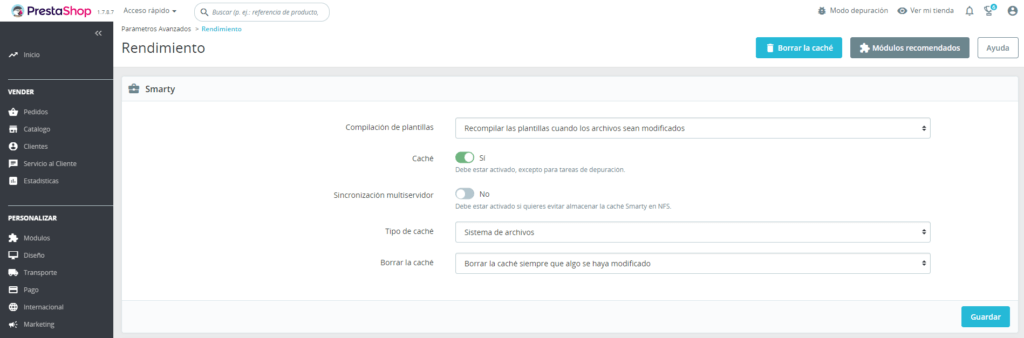
Desde Parámetros avanzados -> Rendimiento, se puede borrar manualmente la caché y se configura de forma óptima para la mejora del rendimiento. A continuación, se puede ver una configuración óptima para la mayoría de tiendas construidas con Prestashop.

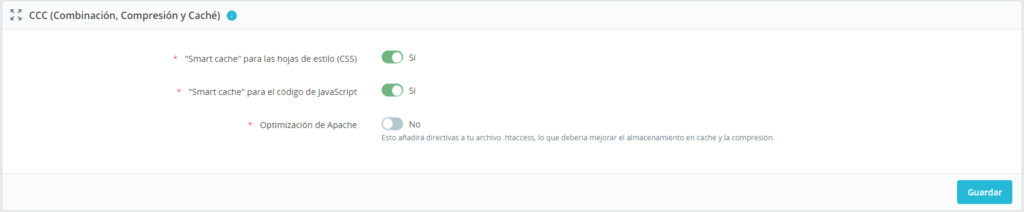
Desde el panel de administración se puede habilitar la combinación de archivos CSS y JavaScript:
En la misma sección CCC (Combinación, Compresión y Caché), se activan las opciones «Smart cache» para las hojas de estilo (CSS) y «Smart cache» para el código de JavaScript para combinar archivos CSS y JavaScript en un solo archivo. Esto reduce el número de solicitudes HTTP y mejora el rendimiento de Prestashop.

Copias de seguridad
Regularmente, se deberían realizar copias de seguridad de la tienda online, incluyendo archivos y base de datos. Así, en caso de problemas como la pérdida de datos, o la eliminación de páginas, podrás solventarlos sin perder información.
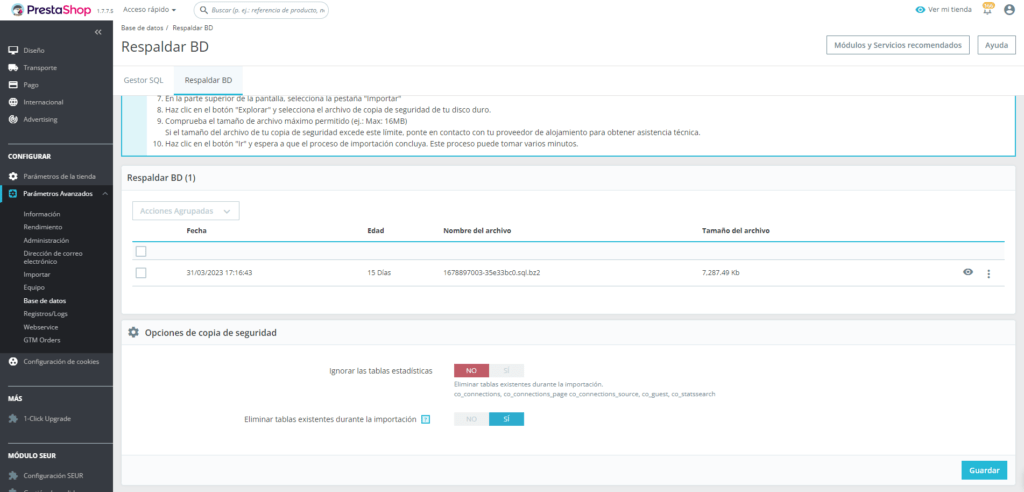
En Prestashop se realizan las copias de seguridad desde su Backoffice en Parámetros avanzados -> Base de datos.

Monitoreo
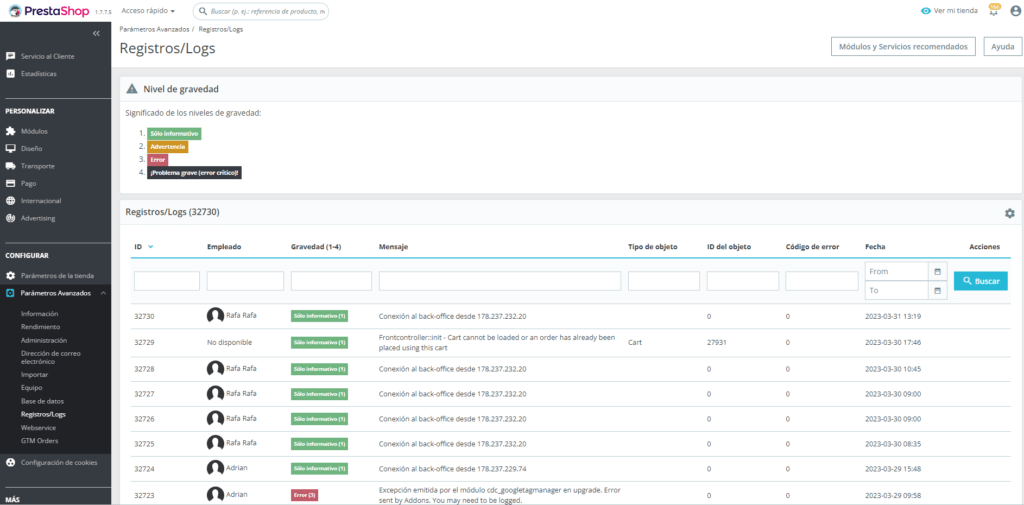
Periódicamente, hay que revisar los registros de errores del servidor en el archivo error_log y en el backoffice de Prestashop para identificar posibles problemas.
Puedes hacerlo desde Parámetros avanzados -> Registros/Logs.

Conclusión
Estas acciones sobre mantenimiento web de Prestashop son esenciales para poder conseguir una mayor velocidad de la carga y una mejora del rendimiento del sitio web.
En viva! contamos con un equipo de especialistas en CMS y desarrollo web que ayudan a los clientes a mejorar la rentabilidad online de sus negocios digitales. Para conocer más acerca del servicio de nuestra agencia desarrollo web, puedes contactar con nosotros.
Tabla de contenidos
Toggle