Guía Técnica: Implementación de enlaces dinámicos de categorías y subcategorías en Shopify
Ana Castellanos
Tabla de contenidos
ToggleUna buena organización de categorías y subcategorías es fundamental para mejorar la experiencia de usuario y optimizar el rendimiento de una tienda en línea. Shopify, aunque muy versátil, no siempre ofrece de manera predeterminada las herramientas necesarias para gestionar estas estructuras de forma dinámica.
En esta guía técnica, detallaremos cómo implementar enlaces dinámicos entre categorías y subcategorías en Shopify, utilizando metacampos personalizados. Esta funcionalidad mejora la organización de los productos y optimizar la experiencia de navegación para los usuarios. A través de la creación de metacampos personalizados, lograrás una gestión flexible y eficaz de las subcategorías en tu tienda en línea.
Paso 1: Acceso al Panel de Administración de Shopify
El primer paso consiste en acceder a tu cuenta de Shopify para realizar las configuraciones necesarias:
- Inicia sesión en tu cuenta de Shopify.
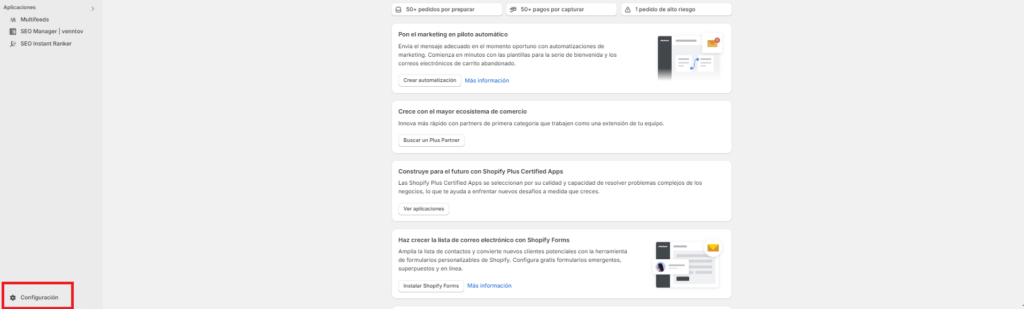
- Una vez en el Panel de Administración, dirígete a la sección Configuración, ubicada en el menú lateral izquierdo.

Paso 2: Creación de Metacampos Personalizados en Shopify
Para gestionar de manera dinámica las subcategorías dentro de las colecciones de productos, es necesario definir metacampos personalizados:
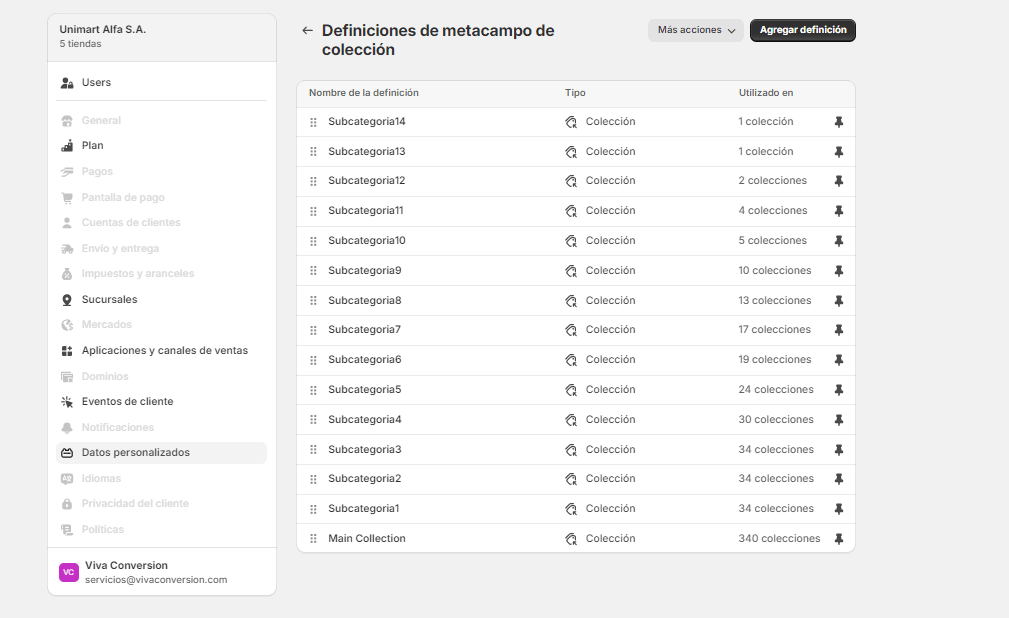
- En la sección de Configuración, selecciona Datos personalizados.
- A continuación, haz clic en Colecciones para gestionar los metacampos asociados a las categorías y subcategorías.
Aquí es donde podrás definir cuántas subcategorías deseas mostrar en cada categoría, permitiendo un control preciso y adaptable según las necesidades de tu tienda. Este enfoque garantiza flexibilidad al ajustar la cantidad de subcategorías de forma dinámica.
Paso 3: Definir el Número de Subcategorías a Mostrar en Shopify
Una de las ventajas de usar metacampos personalizados es la capacidad de definir cuántas subcategorías se deben visualizar en cada categoría de producto:
- Puedes establecer un número fijo de subcategorías predeterminadas (por ejemplo, 5), pero para una mayor flexibilidad, te recomendamos habilitar la opción de mostrar todas las subcategorías disponibles.
- Si una categoría contiene un número mayor de subcategorías, podrás configurar los metacampos para ajustar cuántas se mostrarán, permitiendo una gestión óptima de la estructura de la tienda.
Paso 4: Agregar Nuevas Subcategorías en Shopify
En caso de que desees agregar nuevas subcategorías a una categoría ya existente:
- Selecciona Agregar Definición dentro de los metacampos personalizados.
- Define el nuevo metacampo asignándole un nombre descriptivo, como Subcategoría 15 si estás añadiendo la décimo quinta subcategoría.
- Selecciona el tipo Colección para este metacampo y guarda los cambios.
Este método te permitirá aumentar la cantidad de subcategorías visibles en cualquier categoría específica, proporcionando mayor versatilidad en la presentación de los productos.

Paso 5: Aplicar Metacampos en las Colecciones de Shopify
Una vez definidos los metacampos, el siguiente paso es aplicar estos cambios a las colecciones de productos:
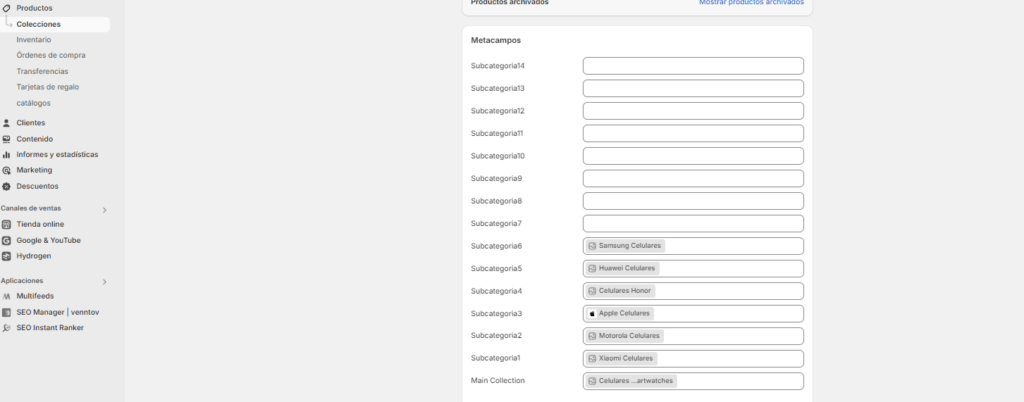
- Navega a la sección Productos y selecciona Colecciones.
- Escoge la categoría en la que deseas trabajar (por ejemplo, Electrónica o Moda).
- En la parte inferior de la página de la colección, encontrarás los campos correspondientes a los metacampos personalizados que has creado. Rellena estos campos para definir cuántas subcategorías mostrar en la categoría seleccionada.
Importante: Solo las subcategorías que tengan datos en los campos de metacampos serán visibles para los usuarios. Esto garantiza una presentación ordenada y efectiva de las subcategorías, mejorando la experiencia de navegación.

Paso 6: Añadir o Eliminar Subcategorías en Shopify
Si deseas agregar o modificar las subcategorías de una colección:
- Selecciona la colección deseada dentro del campo de metacampo.
- Marca las subcategorías que quieres agregar y guarda los cambios.
Si decides no agregar subcategorías adicionales, simplemente elimina el contenido del campo o deja los campos vacíos, lo que evitará que las subcategorías no deseadas aparezcan en la tienda.
Paso 7: Modificación del Código del Tema en Shopify
Para asegurar que los metacampos se reflejen correctamente en la interfaz de tu tienda, es necesario realizar algunas modificaciones en el código del tema:
- Accede al archivo
Collection.liquida través del editor de temas de Shopify. - Agrega un bloque de código que verifique si los metacampos personalizados existen en las colecciones. Si se encuentran los metacampos, el código se encargará de mostrarlos de manera automática.
Este ajuste en el código permite que las subcategorías se visualicen dinámicamente en función de los metacampos configurados, garantizando una experiencia personalizada y acorde a la estructura de tus productos.
Paso 8: Implementación de Estilos Personalizados (CSS) en Shopify
Para garantizar una presentación visual coherente en todos los dispositivos, tanto móviles como de escritorio, se recomienda importar un archivo de CSS que maneje el diseño y la disposición de las subcategorías:
- Define estilos específicos para subcategorías utilizando el archivo CSS correspondiente, lo que asegurará una experiencia de usuario optimizada, sin importar el dispositivo desde el cual se acceda a la tienda.
- Asegúrate de que los estilos se ajusten al diseño general de la tienda, manteniendo una estética profesional y fluida en toda la interfaz.
Paso 9: Verificación y Pruebas en un Entorno de Desarrollo de Shopify
Antes de aplicar estos cambios en el entorno de producción, es altamente recomendable realizar pruebas en un tema de desarrollo:
- En este entorno de prueba, selecciona una categoría con múltiples subcategorías, como Electrónica por Marca o Ropa por Estilo.
- Verifica que las subcategorías se desplieguen correctamente y que los ajustes de metacampos funcionen según lo configurado.
Realizar estas pruebas te permitirá identificar y solucionar cualquier inconveniente antes de implementar los cambios definitivos en la tienda en producción.
Conclusión
Al implementar este sistema de metacampos personalizados, tu tienda en Shopify contará con una estructura de navegación más eficiente, permitiendo que las categorías y subcategorías se adapten dinámicamente a las necesidades de tu catálogo de productos.
Esta solución ofrece una experiencia de usuario mejorada y adaptada a las necesidades específicas del negocio, además, de optimizar el flujo de compra y la gestión de productos. En resumen, esta implementación en Shopify no solo mejora la funcionalidad de la tienda, sino que también ofrece una ventaja competitiva al proporcionar una experiencia de usuario más intuitiva.
¿Necesitas ayuda para llevar a cabo esta implementación o cualquier otra optimización en tu tienda? En viva! estamos aquí para guiarte en cada paso del proceso.
Tabla de contenidos
Toggle