Cómo desarrollar una estrategia de automatización con Connectif
Ximo Romero
Tabla de contenidos
ToggleEl marketing automation nos permite relacionarnos con nuestros usuarios de una forma única a través de todos los canales, con esto se consigue automatizar las diferentes fases de la finalización de la venta de un producto o servicio.
Con la herramienta de Connectif podremos automatizar estos procesos de forma muy sencilla, en este post te mostraremos un repaso de esta herramienta.
Si quieres saber más acerca del marketing automation, no dudes en visitar nuestro post sobre las 5 estrategias imprescindibles de eCommerce Marketing Automation.
¿Qué necesito para empezar con Connectif?
Para empezar a trabajar con Connectif será necesario realizar la integración en nuestro eCommerce, para ello simplemente tendremos que instalar un plugin en nuestro CMS.
Una vez instalado el plugin, deberemos autenticar la cuenta con las claves de acceso que Connectif nos proporcionará, una vez hecho esto ya podremos empezar a trabajar con la herramienta.
Connectif es compatible de forma nativa con la mayoría de CMS como WordPress, Prestashop, Shopify, así como con una implementación personalizada.
Puedes saber más acerca de las integraciones en la página web de Connectif.
Funcionalidades que ofrece Connectif
A continuación vamos a ver las diferentes funcionalidades que Connectif nos ofrece:
1. Visión omnicanal del usuario
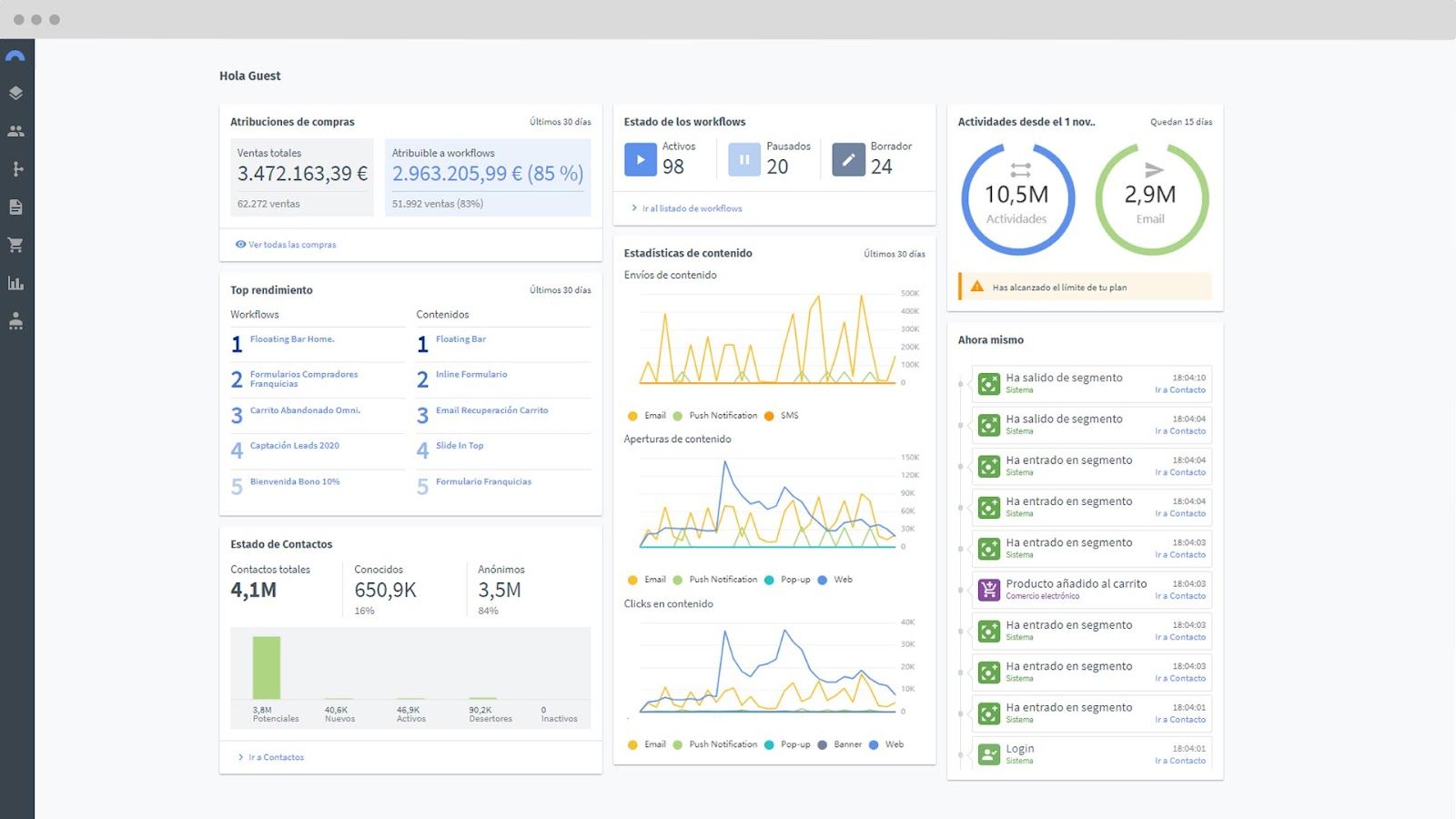
Mediante el dashboard que nos ofrece Connectif podemos tener una visión global de todos los canales en tiempo real.
En este apartado podremos visualizar datos tales como atribuciones de compra, tanto globales como atribuidos a los Workflows de Connectif.
También podemos ver datos en tiempo real como estadísticas de contenido, la actividad de los usuarios, lo podemos observar mejor en esta imagen:

2. Workflows multicanales
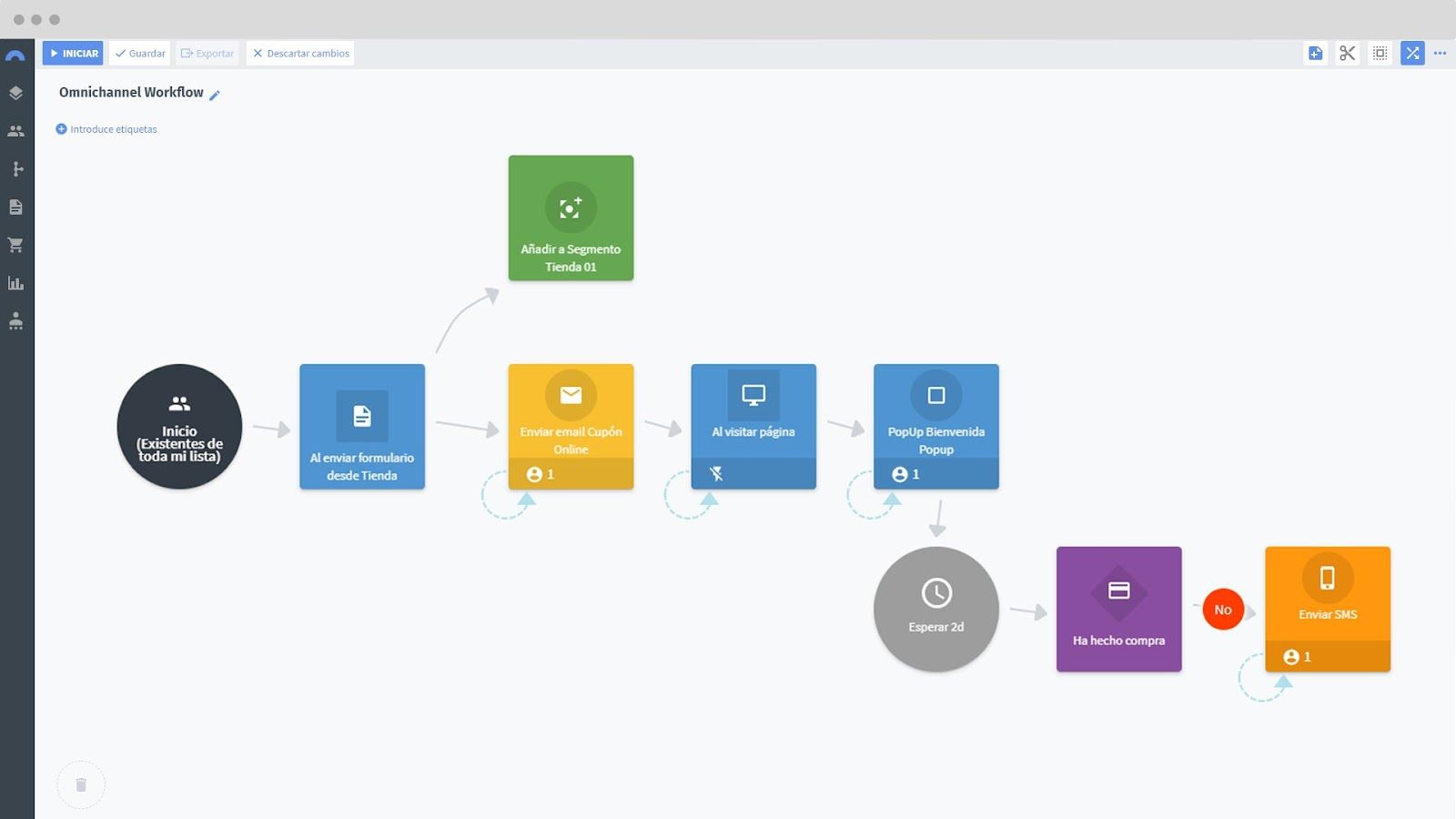
Los workflows son uno de los elementos más potentes e importantes de Connectif, con ellos podremos crear árboles de decisión para poder interactuar con los usuarios de distintas formas.
De esta manera ofreceremos experiencias únicas y personalizadas para cada uno de los usuarios.
Más abajo entraremos en profundidad en los Workflows y veremos algún caso práctico.

3. Segmentación avanzada
Connectif nos ofrece la posibilidad de crear segmentaciones de usuarios, para poder enviar contenido útil a un grupo concreto de usuarios en función de unas características específicas.
Podemos hacerlo en base al interés por una marca, producto, tipo de producto, o incluso por una categoría o comportamiento concreto de tu visita.
Por ejemplo, podríamos segmentar usuarios en función del número de compras realizadas para después enviarles contenido específico, o segmentar usuarios en base al idioma de la página visitada.
En Connectif existen dos tipos de segmentos:
- Estáticos: Son aquellos segmentos en los que el usuario entra al realizar una determinada acción, a estos segmentos solo se pueden añadir usuarios de forma manual o a través de un Workflow.
Ejemplo: Un usuario que compra un determinado producto se añade a un segmento
- Dinámicos: En estos segmentos el usuario entra y sale de forma automática, en función de unas condiciones previamente establecidas, en el momento que no cumpla alguna, el usuario saldrá del workflow.
Ejemplo: Un segmento para los usuarios con edad menor o igual a 25, si la edad del usuario cambia, automáticamente saldrá del segmento
4. Email Marketing Avanzado
En Connectif puedes diseñar, crear y enviar contenido de todo tipo y en los momentos más oportunos. Con el constructor de email que ofrece puedes crear plantillas o si lo prefieres, usar las que Connectif pone a tu disposición.
También puedes maquetar tus propias plantillas mediante HTML para tener una mayor personalización.
Además de poder enviar correos electrónicos personalizados para cada usuario, podrás enviar campañas de Email Marketing masivas o a algún segmento personalizado que hayas configurado.
Elementos que puedes incorporar en tus automatizaciones de Connectif
El contenido es la forma que tenemos en Connectif de mostrarle al usuario diferentes elementos. Estos contenidos son los que irán dentro de las diferentes fases de las automatizaciones que creemos.
Vamos a ver a continuación las más relevantes:
1. Emails:
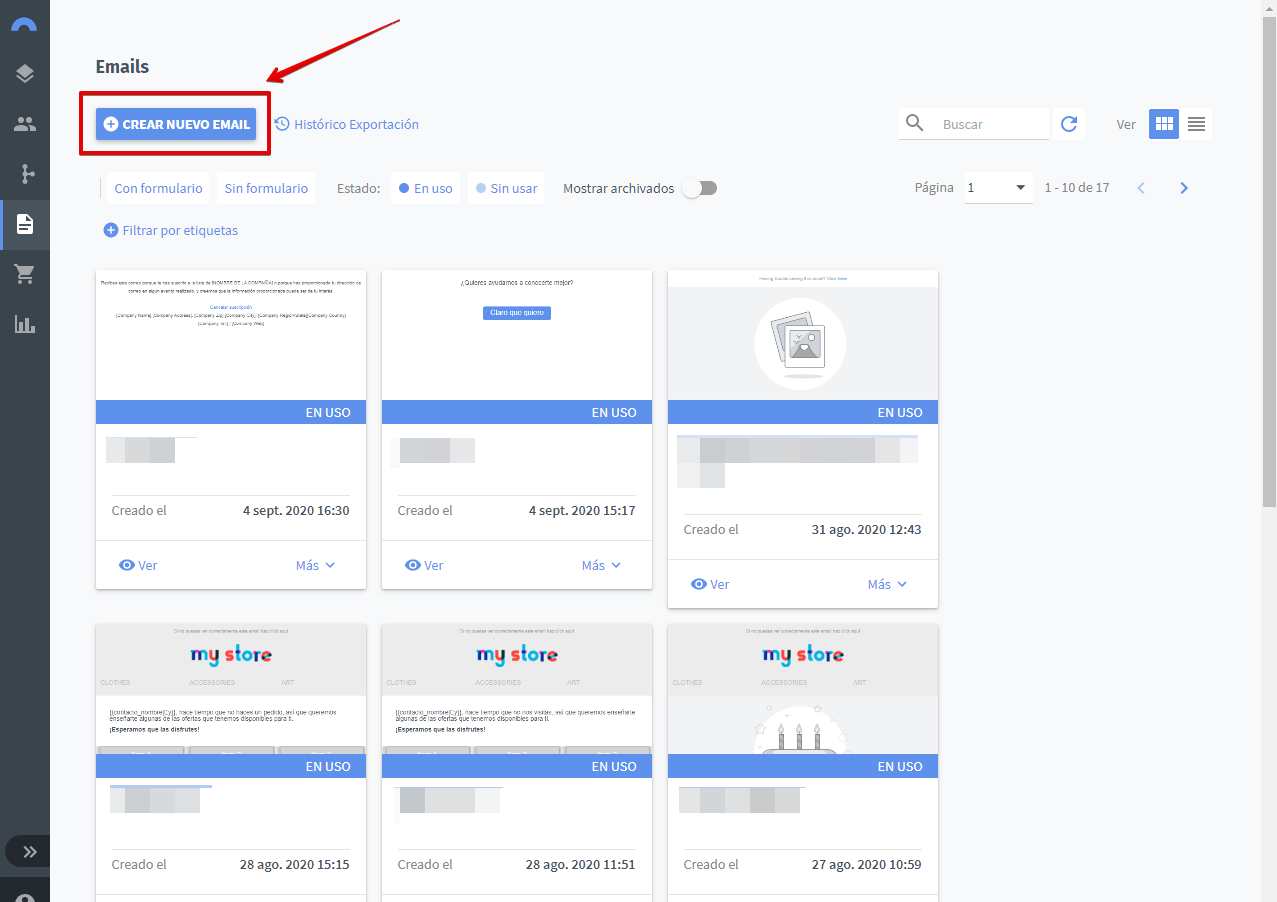
En el apartado de emails, es donde Connectif nos permitirá crear una plantilla de email, seleccionar una ya creada o maquetar una mediante HTML.
Aquí podemos ver una lista (o cuadrícula) de todos los emails que hemos creado, en cada mail podemos ver cosas como, si está en uso o la fecha de creación:

Podemos filtrar por el estado del mail o por etiquetas. También podemos ver una vista previa de cómo se visualizará el email en vista de ordenador, móvil e incluso podemos mandarnos un email de previsualización.
2. Contenido Web:
A continuación vamos a ver los tipos de contenido web más relevantes:

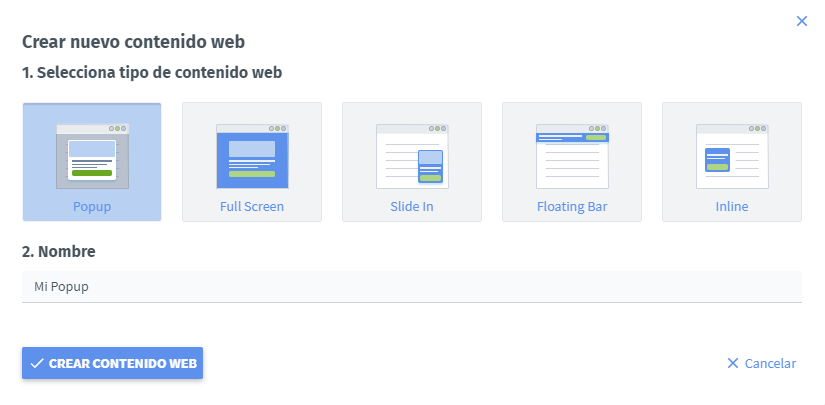
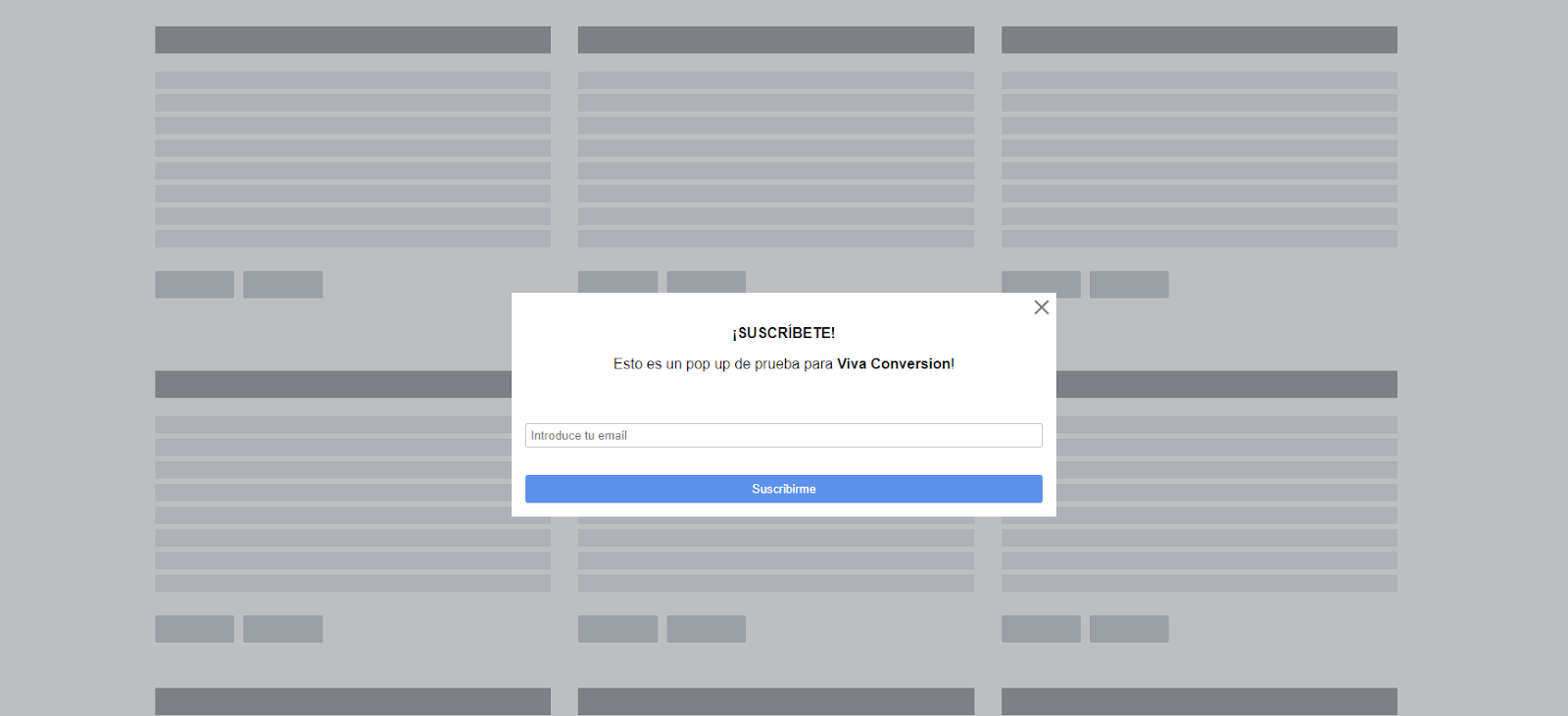
2.1 Pop Up
Los pop ups o ventanas emergentes son los elementos que aparecen de forma automática en el navegador, tras ser desencadenados por una acción o disparador.
El uso más común de estos elementos son:
- Solicitar una suscripción a la newsletter.
- Ofreciendo un descuento o contenido descargable
- Información sobre cookies
Un ejemplo de implementar un pop up puede ser haciendo cross selling de un producto en la página de carrito.

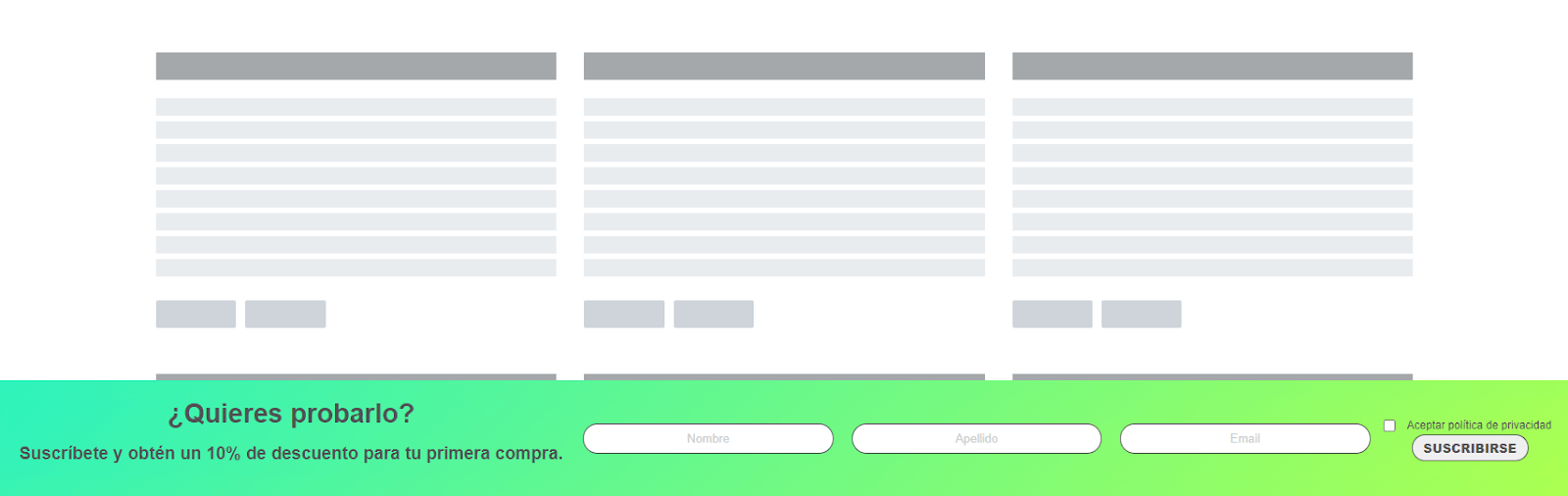
2.2 Floating Bar
Los floating bar son un tipo de contenido estático que se mostrará en la parte superior o inferior, ocupando todo el ancho de la página, el floating bar siempre estará fijo.
Pueden ser de gran utilidad para colocar formularios de suscripción a la newsletter como vemos a continuación:

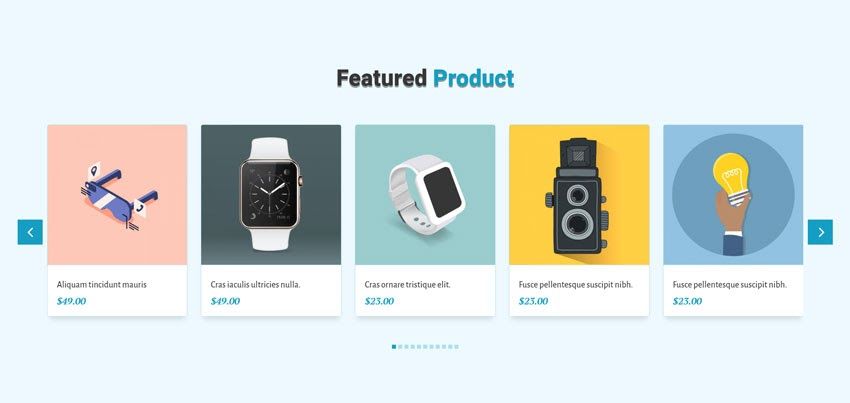
2.3 Inline
Este tipo de contenido nos permitirá modificar o insertar cualquier tipo de elemento en nuestro sitio web.
Esto nos puede ser de gran ayuda cuando por ejemplo queremos mostrarle a un usuario específico un carrusel de productos recomendados para él.

2.4 Formularios
Los formularios en Connectif son una de las manera que tenemos de obtener información de un usuario, el uso más común es el de suscripción a la newsletter.
En el apartado de formularios tenemos dos opciones:
- Crear formulario: Desde Connectif directamente podemos crear formularios de manera sencilla mediante el sistema drag&drop o también podemos maquetarlos con HTML y CSS.
- Crear formulario integrado: Otra opción que nos ofrece Connectif es importar un formulario que ya exista en nuestra web, para esto deberemos indicar la URL donde está ubicado el formulario, el tipo de formulario (Alta, Evento, Login, Búsqueda) y escoger qué formulario queremos utilizar.
2.5 Notificaciones Push
Las notificaciones push son aquellas notificaciones en las que no hace falta estar utilizando una aplicación para recibir sus alertas, estas notificaciones son instantáneas.
Con Connectif podemos crear estas notificaciones de manera sencilla, y nos pueden servir para notificar noticias al instante tales como el descuento en un producto.
Algo que debemos tener en cuenta sobre estas notificaciones es que el usuario nos deberá dar permiso de manera explícita para el envío de estas.
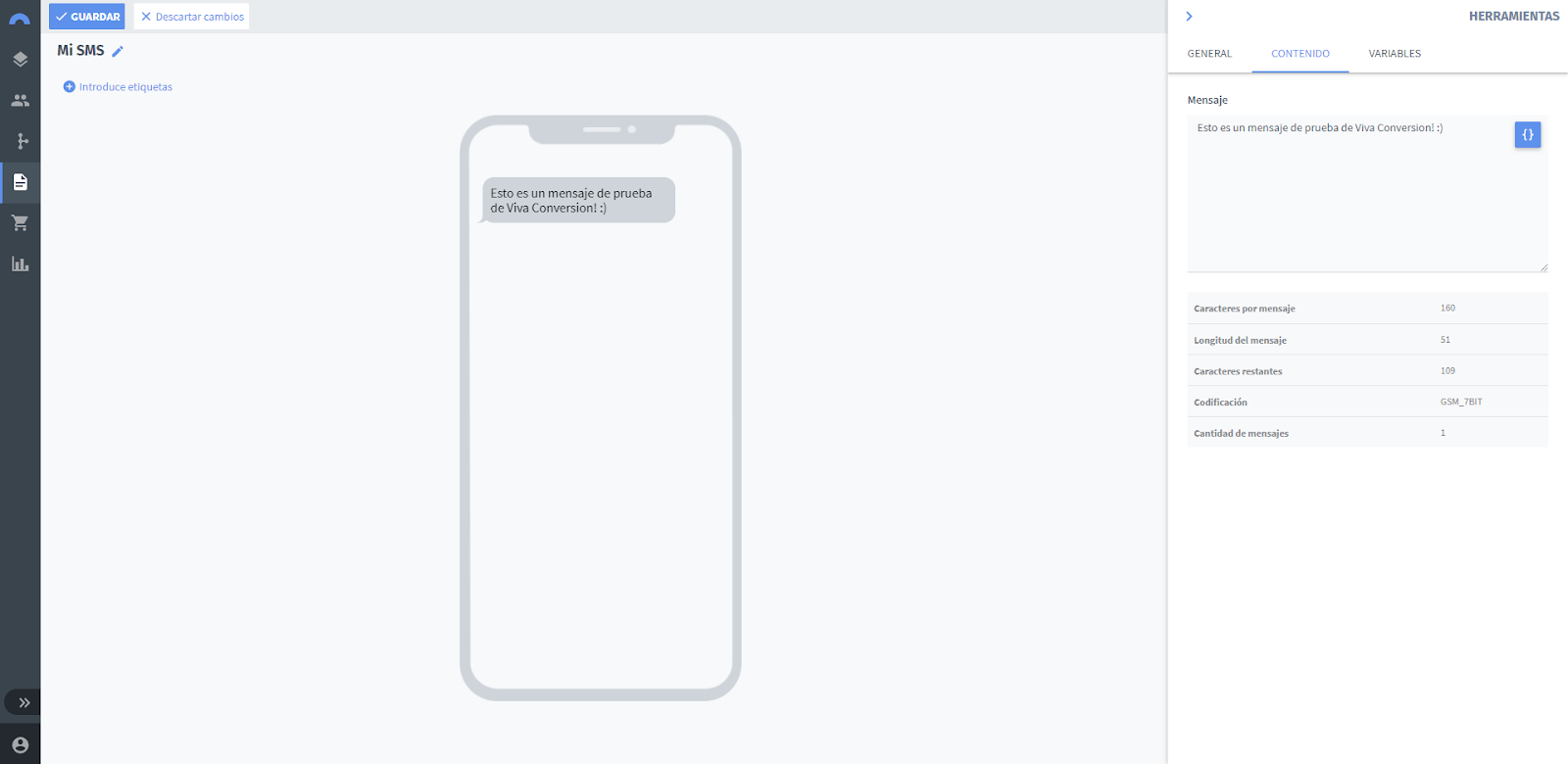
2.6 SMS
Para poder crear un contenido de tipo SMS será necesario previamente haber configurado un conector de envío en el apartado inferior de integraciones.
Una vez configurado el conector ya podremos empezar a crear SMS:

Los SMS pueden ser de gran utilidad y tener un buen impacto, podemos utilizarlos por ejemplo para recordarle a un usuario que tiene un carrito abandonado para que finalice la compra.
Cómo hacer los Workflows en Connectif
A través de los Workflows en Connectif podremos implementar todo el contenido visto previamente.
Los componentes que forman parte de un Workflow se denominan «Nodos», y cada uno responde a diferentes propósitos:
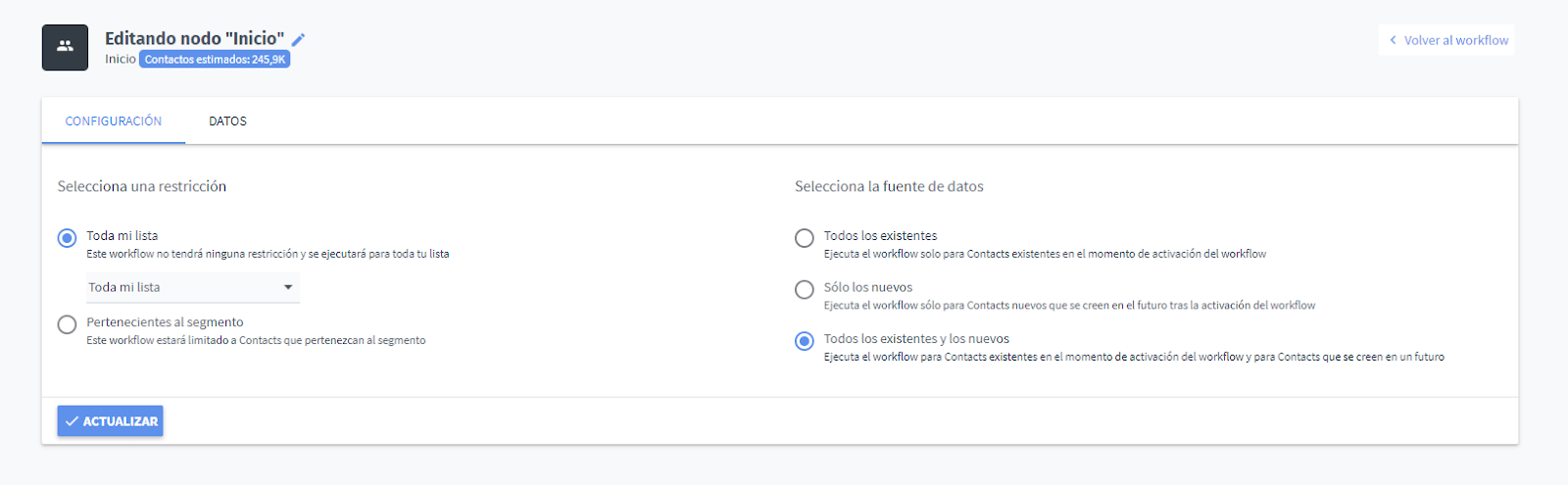
- Nodo Inicio: Este nodo siempre está presente y sirve para determinar la audiencia del workflow, es aquí donde podemos seleccionar cierto público a través de las segmentaciones.

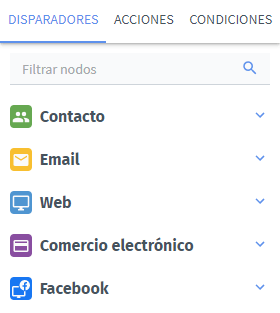
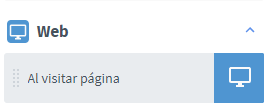
- Disparador: Este tipo de nodo se activará cuando el usuario realice alguna acción en nuestra página, por ejemplo podemos hacer que un nodo se dispare al visitar una determinada página.


Como vemos hay múltiples opciones para escoger, como el disparador “al abandonar carrito” que se encuentra dentro de Comercio electrónico.
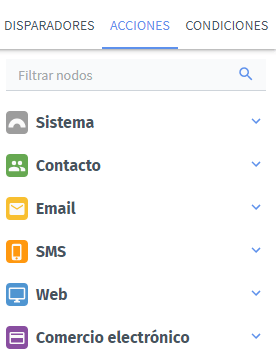
- Nodo Acción: son los encargados de ejecutar acciones específicas dentro del flujo de un workflow, por ejemplo podemos realizar la acción de enviar un email a un usuario.


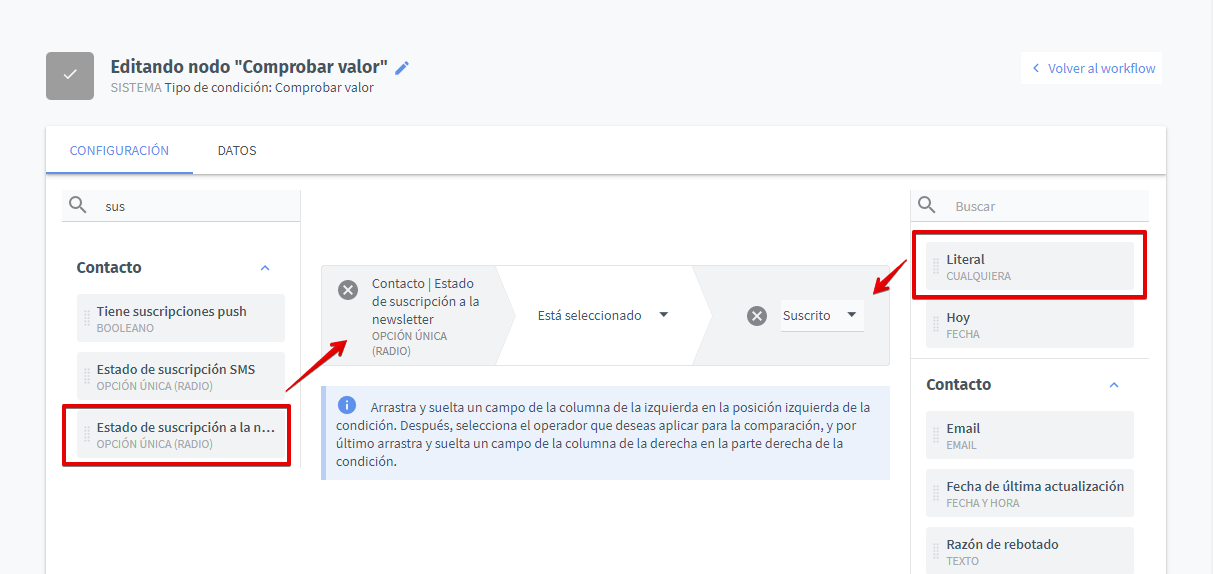
- Condición: Estos nodos se utilizan para filtrar a los usuarios y así tener un filtrado más preciso, podemos comprobar por ejemplo si un usuario está suscrito a la newsletter.

Configuraciones de los nodos para afinar tus workflows
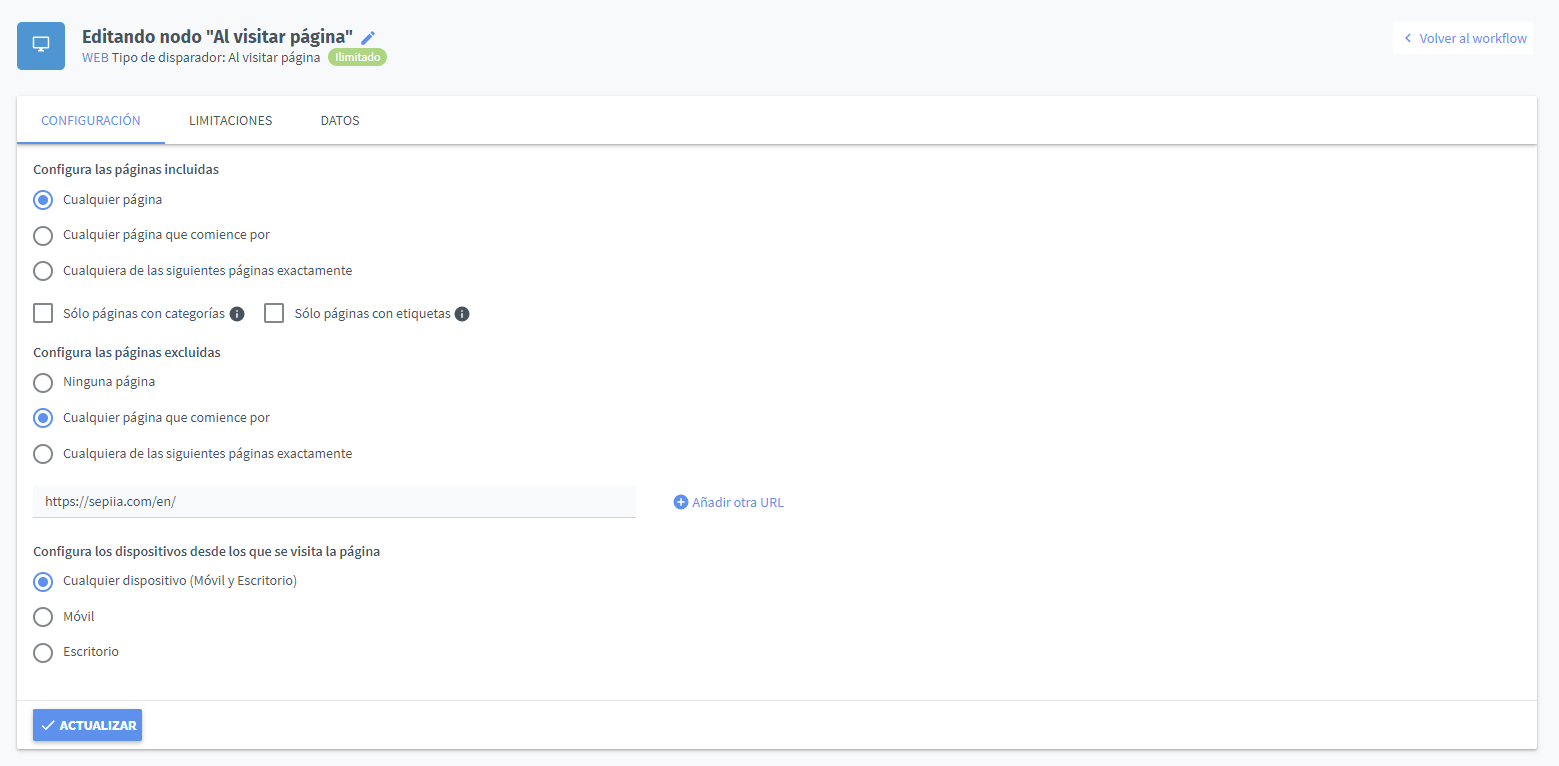
Dentro de la configuración de los nodos podemos encontrar las restricciones de páginas, esto nos sirve para que un Workflow solo se ejecute en ciertas páginas o restringir otras:

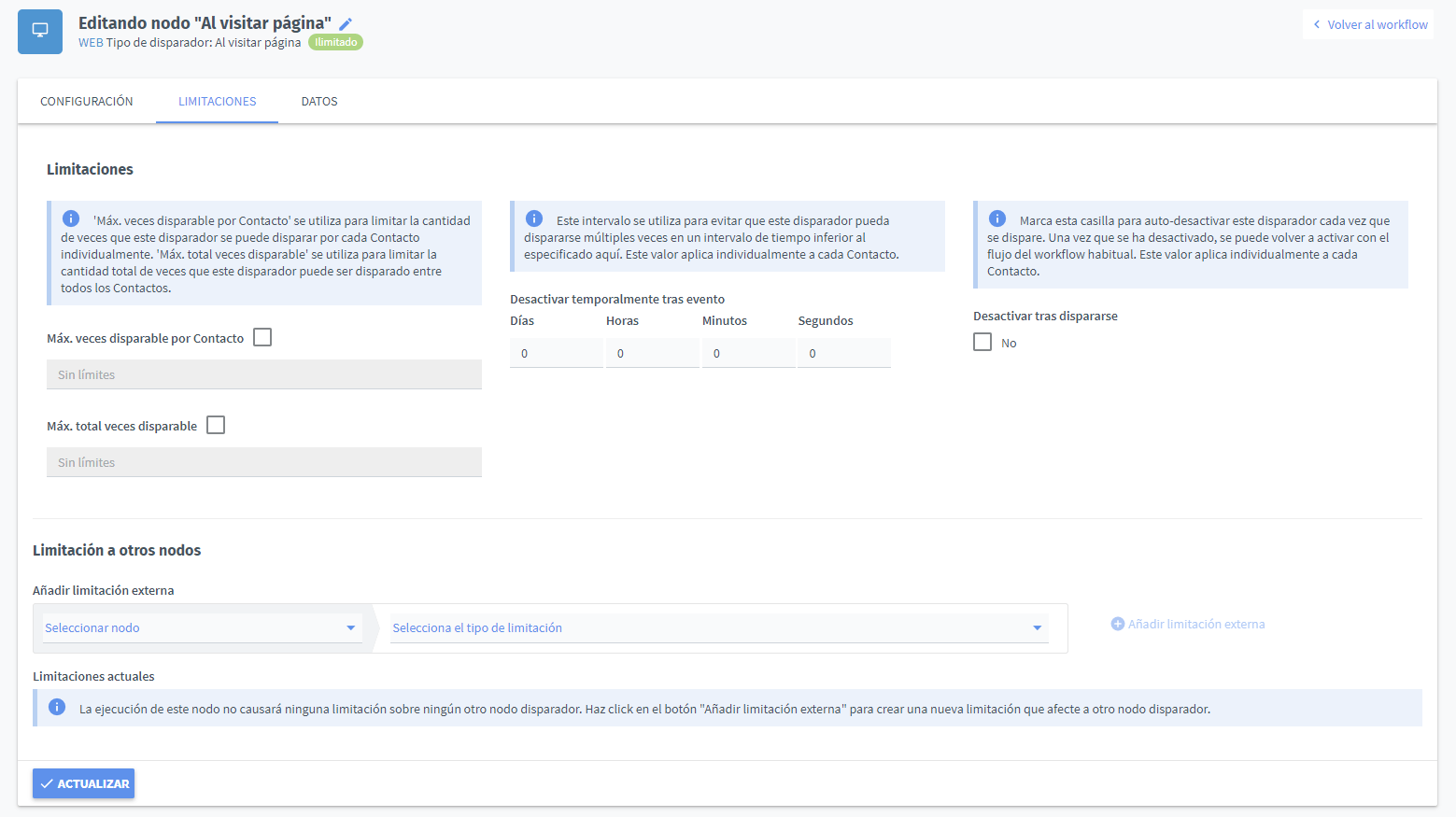
Así como las limitaciones del nodo, en las cuales podemos limitar el número de veces que se ejecuta el Workflow entre otras opciones:

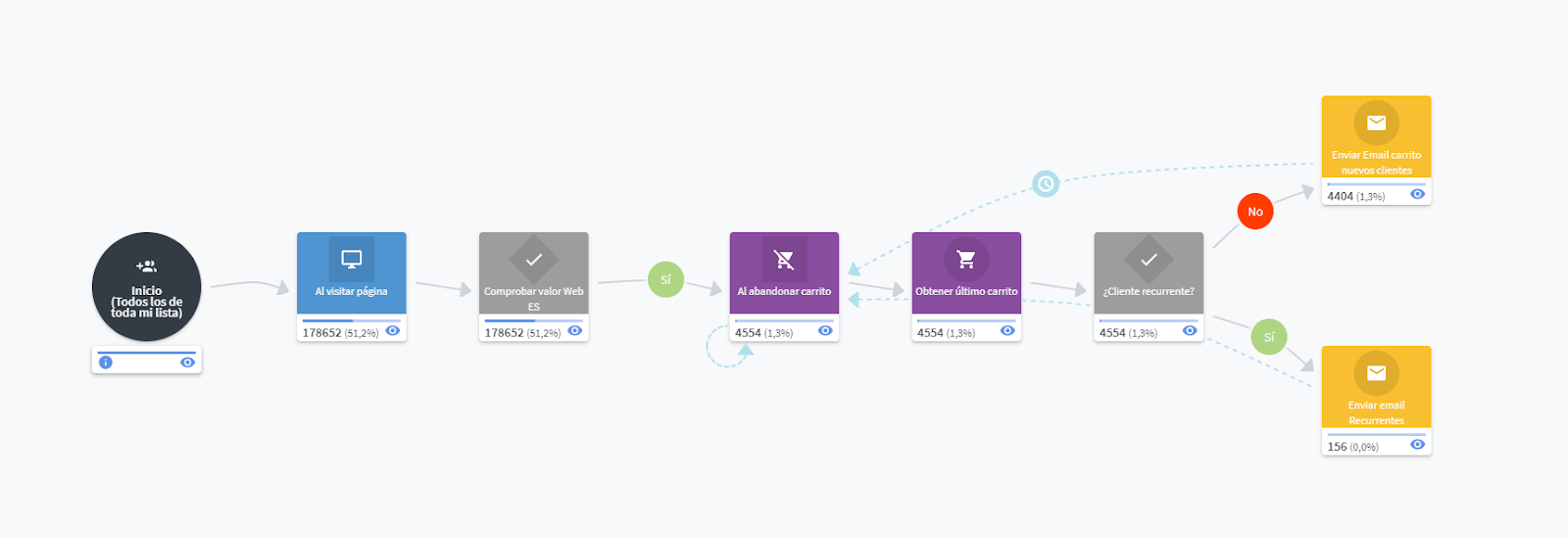
Finalmente, en el siguiente ejemplo podemos ver en funcionamiento un workflow para el carrito abandonado:

Para unir cada nodo del Workflow se utilizan flechas, hay algunos nodos que tienen una flecha recursiva, esto significará que ese nodo tiene alguna limitación.
Puedes saber más información técnica sobre los Workflofws en la página oficial de Connectif.
En este post hemos hecho un repaso de la herramienta Connectif, esperamos que haya sido de utilidad. No obstante, si tienes alguna duda no dudes en escribirnos un comentario.
En viva! ya hemos incorporado esta herramienta de marketing automation en varios de nuestros clientes y estamos en continuo aprendizaje para sacarle el máximo partido.
¿Quieres aprender más acerca del Marketing Automation para mejorar los resultados de tu negocio? Échale un vistazo a nuestros posts y suscríbete a nuestra newsletter para estar al tanto de todas las novedades.
Tabla de contenidos
Toggle