Accesibilidad web: por qué es importante y 6 puntos que debes revisar
Jonatán Jiménez
Tabla de contenidos
Toggle¿Qué es la accesibilidad web? ¿por qué es tan importante? y ¿cómo puedes evaluar y mejorar la accesibilidad de tu sitio web?
Hemos preparado este artículo para ayudarte a dar los primeros pasos en este área tan importante pero tan a menudo dejada de lado.
Porque es responsabilidad de todos que Internet sea para todos.
Introducción a la Accesibilidad web
¿Qué es la accesibilidad web?
La accesibilidad web es la práctica inclusiva de hacer que cualquiera (independientemente de sus capacidades o discapacidades) pueda usar y aprovechar un sitio web.
«El poder de la Web está en su universalidad. El acceso por cualquier persona, independientemente de la discapacidad que presente es un aspecto esencial.”
Tim Berners-Lee, creador de la World Wide Web (WWW)
¿Por qué es importante?
Según la OMS (Organización Mundial de la Salud) más de mil millones de personas (aproximadamente el 15% de la población mundial) tienen alguna forma de discapacidad. Esto quiere decir que lo más probable es que tengan alguna dificultad para interactuar con un sitio web que no tenga en cuenta este aspecto.

Las discapacidades son tan diversas como las personas, por tanto estas toman numerosas y variadas formas. Pero algunas de las más habituales que podemos encontrar son:
- Discapacidades visuales: como ceguera, poca visión, daltonismo…
- Discapacidades auditivas: personas sordas o con niveles de audición bajos.
- Discapacidades motrices, relacionadas con la movilidad, que pueden implicar problemas puramente físicos o trastornos neurológicos/genéticos. Un número significativo de personas tienen problemas de movilidad principalmente por la edad avanzada.
- Discapacidades cognitivas, que pueden presentarse en la forma de una capacidad intelectual más limitada, pero también relacionadas con problemas de memoria, enfermedades mentales o dificultades del aprendizaje como dislexia, TDAH…
Hay muchos tipos y niveles de discapacidades. La clave está en pensar más allá de tu ordenador y cómo tú utilizas la web y empezar a aprender acerca de cómo otros la utilizan.
Tú no eres tus usuarios.
Además, en muchos países ya existe legislación que obliga, especialmente a los sitios web de las administraciones públicas a cumplir con un nivel mínimo de exigencia en cuanto a Accesibilidad.
Si quieres conocer más sobre cómo está la legislación en España, echa un vistazo a este post de Olga Carreras (consultora freelance y toda una referencia sobre la accesibilidad web)
¿Qué beneficios tiene?
Es ético y socialmente responsable esforzarnos por ofrecer las mismas oportunidades y el acceso a nuestro sitio a todo tipo de usuarios. Trabajar en la mejora de la accesibilidad web tiene un profundo efecto en personas con discapacidades, pero no son los únicos beneficiados. Tiene otros beneficios añadidos. Por ejemplo:
- Usuarios con conexiones lentas o equipos informáticos antiguos también se beneficiarán de que nuestro sitio web cumpla con las normas de accesibilidad.
- Más usuarios significan más ventas. Ampliar la cantidad de usuarios que pueden relacionarse con nuestra web aumentará la cantidad potencial de clientes que pueden adquirir nuestros productos o servicios.
- Mejor rendimiento y mayor conversión: los sitios web que cumplen con los estándares web son compatibles con más dispositivos, están mejor estructurados y son más eficientes desde el punto de vista del tiempo de carga de la página. La accesibilidad es una de las primeras (tras la funcionalidad) de la conversión a optimizar. Si un sitio web no es lo suficientemente accesible, tendrá serios problemas de conversión.
- Mejora tu posicionamiento (SEO): Un 48% de los criterios de accesibilidad son los mismos que se recomiendan para mejorar la indexación en los motores de búsqueda. De alguna manera estos también son “ciegos”, pues no pueden “ver” imágenes, vídeos o JavaScript. Por tanto, que tu contenido pueda ser interpretado y representado de forma mecánica beneficia tanto a motores de búsqueda como a los usuarios de tecnologías asistivas.
Si estás interesado en mejorar tu posicionamiento, no te pierdas todo nuestro contenido sobre SEO
¿Por dónde empezar?
Revisar la Accesibilidad de un sitio web puede resultar una tarea abrumadora. Hay muchos aspectos que debes tener en cuenta. Pero, ¿quién marca las normas?
El consorcio «World Wide Web” (W3C) a través de su iniciativa WAI (Web Accesibility Initiative) proporciona una lista detallada llamada WCAG 2.1 (Web Content Accessibility Guidelines), aceptada globalmente y que sirve de base para la mayor parte de las demás normas. Las WCAG son bastante complejas, no son muy fáciles de resumir, pero sí es interesante que sepas que establecen tres niveles de adecuación o conformidad (de menor a mayor exigencia): nivel A, nivel AA y nivel AAA. El nivel habitualmente requerido es el AA, ya que la propia WAI reconoce que el nivel máximo AAA no es recomendable por la imposibilidad de adecuar muchos contenidos propios de la web.
¿Qué puedes hacer entonces si no eres un experto en la materia? ¿por dónde empezar?
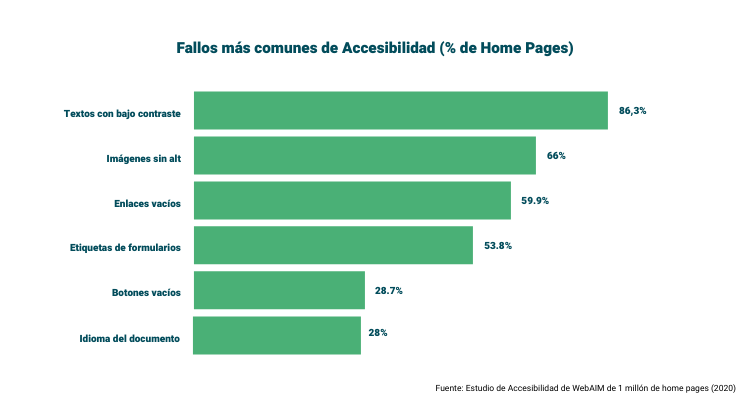
Una buena recomendación es que empieces echando un vistazo a los errores más comunes a nivel de Accesibilidad. Estas son los 6 más habituales:

Textos con bajo contraste
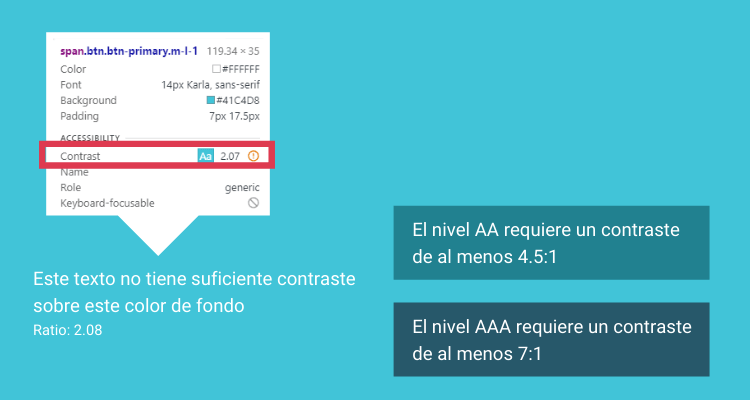
Algunas personas no pueden leer si no existe suficiente contraste entre el color del texto y el del fondo, por ejemplo un gris claro sobre fondo blanco.
Por otro lado, a otros usuarios con otros problemas, como dislexia, les resulta difícil leer colores muy brillantes (con alta luminancia).
¿Qué hacer?
Revisa cuidadosamente todos los textos de tu web o al menos aquellos que creas que pueden tener este problema. La mayoría de navegadores disponen de herramientas útiles para ello. Por ejemplo el selector de elementos de las Herramientas para desarrolladores de Chrome te permite inspeccionar un elemento concreto y te ofrece la información relativa al nivel de contrastes.

Para asegurarte de que los colores que eliges cumplen con las normas de accesibilidad puedes usar alguna de las numerosas herramientas online que existen para ello. Aquí tienes dos de ellas:
Ofrece alternativas textuales al usar imágenes
Revisa las imágenes de tu sitio (empieza por la homepage o las más visitadas) y asegúrate de que poseen una etiqueta alt (alt=””) y el texto alternativo si así lo requieren. Es posible que no todas las imágenes necesiten un texto alternativo, por ejemplo si son decorativas y no aportan nada extra al contenido (aunque siempre necesitarán la etiqueta alt, que en estos casos irá vacía). Pero si la imagen proporciona información que no obtendrías si no existiera, entonces deberías escribir esta información en el texto alternativo.
Si quieres descubrir todos los aspectos clave que deben cubrir las imágenes de tu ecommerce, no te pierdas: Entrevista con Montse Labiaga de Fotografía Ecommerce
Enlaces vacíos
Los enlaces deben ser capaces de interpretarse incluso fuera de su contexto. Es por ello que usar textos genéricos para enlaces del tipo: Leer más, Clic aquí, Continuar… generan muchos problemas y resultan en menos clics por parte de los usuarios que usan tecnologías asistidas para navegar por la web.
El objetivo es que el propósito de cada enlace pueda ser determinado teniendo en cuenta sólo el texto del enlace o a través del texto sumado al contexto del enlace.
Etiquetas para controles de formularios
Las etiquetas sirven para identificar los controles del formulario. Es necesario incluir siempre la etiqueta (aunque en algunos casos puede ocultarse para que sea únicamente accesible a los lectores de pantalla).
Utiliza el elemento label para asociar la etiqueta con el control del formulario, usando los atributos for e id con el mismo valor.

<label for="name">Nombre</label>
<input type="text" id="name">Botones vacíos
En primer lugar, si no tienes clara la diferencia entre un botón y un enlace y sus implicaciones a nivel de usabilidad, es muy interesante que le eches un vistazo al siguiente artículo:
A veces es fácil confundirse porque en muchos sitios web a los enlaces se les da un estilo de botón. En términos generales, un enlace se usa para navegar de una URL a otra o para moverte a otra sección en la misma página (en HTML se usa la etiqueta <a> para hacer referencia a ellos). En cambio un botón es un elemento que desencadena una acción, como puede ser la descarga de un archivo, el envío de un formulario o abrir o cerrar algo en la página. Normalmente los botones requieren código JavaScript para ejecutar la funcionalidad (en HTML se referencian con la etiqueta <button> o con <input> e indicando el tipo (por ejemplo: <input type=”submit” value=”Enviar formulario”>).
A nivel de accesibilidad, es importante que los textos de los botones o los valores de las etiquetas input informen al usuario de la acción a realizar. Si estos no describen la funcionalidad del botón, el usuario que utilice, por ejemplo, un lector de pantalla no sabrá para qué sirve el botón y no podrá usarlo.
Declaración del idioma del documento
Es importante declarar el idioma de la página porque se usa de varias formas por las tecnologías asistivas y sin esta información, usuarios con ciertas discapacidades visuales podría no ser capaces de acceder al contenido del sitio.
¿Cómo hacerlo?
Revisa el atributo HTML que se usa para declarar el idioma del sitio. Suele tomar esta forma:
<html lang="es">y debe aparecer inmediatamente después de la declaración DOCTYPE.
Aquí tienes más información sobre cómo debes establecerlo correctamente:
Recuerda también revisar si alguno de tus contenidos está en otro idioma pues en este caso deberás declararlo en el bloque (página, post, párrafo…) en concreto.
Próximos pasos
Estos son solo algunos aspectos iniciales que puedes empezar a revisar, pero ¿por dónde seguir?
Una buena opción es continuar evaluando con los aspectos que la WAI propone comenzar:
Por otro lado, en la actualidad existen una gran cantidad de herramientas que pueden ayudarte a revisar el nivel de cumplimiento de tu sitio en accesibilidad y te dan indicaciones para adecuarla a la norma. Muchas de ellas también te permiten añadir widgets (usualmente de pago dependiendo de las funcionalidades ofrecidas) para mejorar la accesibilidad de tu sitio. Es fácil que ya te hayas cruzado con varias de ellas en sitios web de referencia o de empresas con un mayor sentido de compromiso con la accesibilidad.

Algunas de las más populares son:
Otros recursos útiles sobre Accesibilidad
Guía todo en uno sobre la accesibilidad web en España (Observatorio de la Accesibilidad en España)
Para evaluar la Accesibilidad de tu web:
Legislación sobre Accesibilidad web en España (de Olga Carreras, consultora freelance y una de las randes expertas en Accesibilidad en España)
Conclusión
En conclusión, la accesibilidad es una responsabilidad de todos. A nadie se le debería negar el derecho de tener las mismas oportunidades de acceder a la información y sacar el máximo provecho de Internet. Sin embargo, los datos indican que todavía nos queda mucho por hacer en este campo.
El 98,1% de las páginas de inicio incumple al menos una norma de las WCAG 2.0
Estudio de WebAIM realizado en 1 millón de homepages (2020)
Por eso, es vital que continuemos esforzándonos por concienciarnos de la importancia que tiene la accesibilidad y que sigamos trabajando para ofrecer una experiencia más justa y sin barreras en nuestros sitios web.
Tabla de contenidos
Toggle