Migración Datalayer de Universal Analytics a GA4
Dani Robledillo
Tabla de contenidos
ToggleEs probable que tengas configurado el comercio electrónico mejorado de Universal Analytics a través de Google Tag Manager.
Si ese es el caso, el sitio web estará configurado con un datalayer que le mande a Analytics toda la información necesaria para cada evento de nuestro ecommerce.
En GA4, la información que se le manda a cada evento ha variado respecto a Universal Analytics. Los módulos y plugins ya se están actualizando para tener estos nuevos eventos dentro del datalayer del sitio web, pero podemos reutilizar el datalayer que ya teníamos para GA4.
Esto nos va a servir en el caso de que no queramos actualizar un módulo, que el módulo no se actualice o que tengamos un ecommerce a medida donde ya se realizó toda la programación necesaria. En este último caso vamos a poder ahorrarnos los costes de un nuevo desarrollo en nuestro sitio web.
Eventos de comercio electrónico en GA4
En Google Analytics 4 existen varios eventos que podemos configurar para que el sistema reconozca que va a recibir datos del ecommerce:
- add_payment_info: Cuando un usuario envía sus datos de pago.
- add_shipping_info: Cuando un usuario envía su información de envío.
- add_to_cart: Cuando un usuario añade elementos a su carrito.
- add_to_wishlist: Cuando un usuario añade artículos a una lista de deseos.
- begin_checkout: Cuando un usuario inicia la tramitación de una compra.
- generate_lead: Cuando un usuario envía un formulario o una solicitud de información.
- purchase: Cuando un usuario completa una compra.
- refund: Cuando se emite un reembolso.
- remove_from_cart: Cuando un usuario quita artículos de su carrito.
- select_item: Cuando un usuario selecciona un artículo de una lista.
- select_promotion: Cuando un usuario selecciona una promoción.
- view_cart: Cuando un usuario ve su carrito.
- view_item: Cuando un usuario ve un artículo.
- view_item_list: Cuando un usuario ve una lista con artículos u ofertas.
- view_promotion: Cuando se muestra una promoción a un usuario.
Estos eventos son muy similares a la información que le mandamos al comercio electrónico de Universal Analytics, la gran diferencia nos la encontramos en los datos que debemos enviarle.
A simple vista, la estructura de los datos es muy similar pero hay algunos nombres de variables que cambian y es lo que hace que no nos sirva al 100% el datalayer que ya teníamos.
Lo bueno de GA4 es que todo se basa en eventos y cada evento envía los parámetros de forma independiente, a diferencia de Universal Analytics donde algunos eventos del comercio electrónico se envían a través del evento ‘pageview’.
Sabiendo esto, lo que debemos hacer es crear todas las variables necesarias aprovechando nuestro datalayer para asignarselas a cada evento que queramos enviar.
No es necesario mandar todos estos eventos para poder ver informes de ecommerce en GA4, pero sí que es recomendable enviar todos los posibles, sobre todo los eventos de ‘view_item’, ‘add_to_cart’, ‘begin_checkout’ y ‘purchase’ para tener un funnel de venta.
Si queremos saber cómo debe ser el datalayer para los eventos de ecommerce de GA4, podemos acceder a la documentación de Google donde nos detalla por evento los datos necesarios.
Creación de variables y etiquetas
La creación de estas variables va a depender de como esté creado el datalayer en la web, en este caso vamos a basarnos en el datalayer por defecto que pide Google para Universal Analytics.
Ahora que ya sabemos que eventos debemos enviar, vamos a necesitar crear todas las variables necesarias. En este caso vamos a tener que crear dos tipos de variables:
Variables directas del datalayer
Casi todas las variables que necesitamos mandar a GA4 las podemos obtener directamente del datalayer sin realizar modificaciones.
Variables Javascript personalizadas
Dentro de los parámetros que debemos mandar a GA4, hay uno que incluye la información de los productos. Este es el único parámetro que vamos a tener que modificar mediante Javascript.
Vamos a hacer un caso práctico con el evento de purchase.
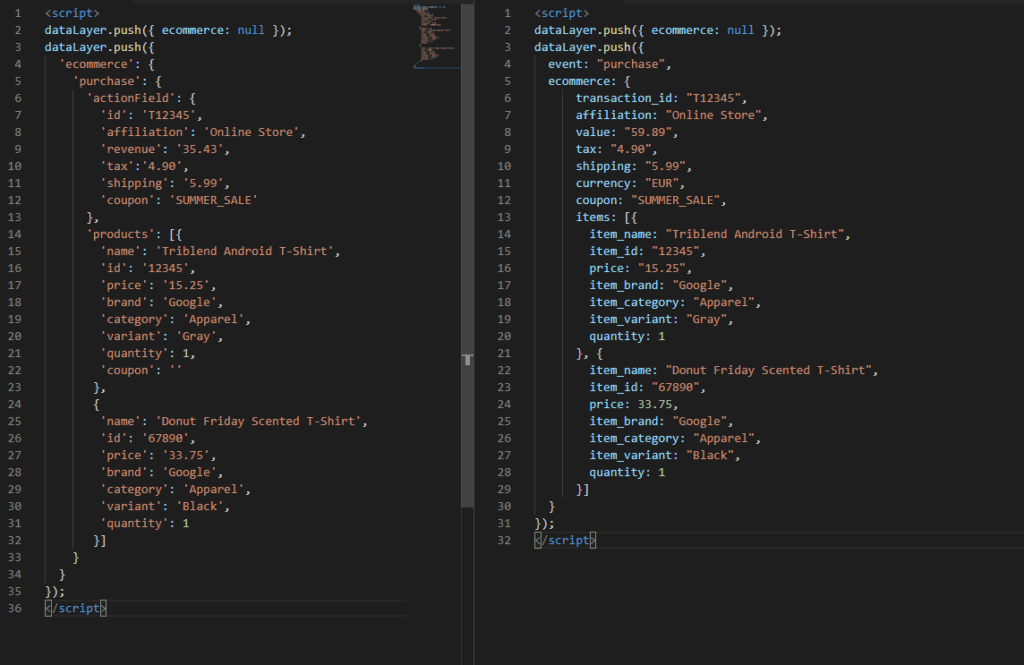
En la imagen de la izquierda tenemos el datalayer actual de la web que utiliza Universal Analytics y en la derecha el datalayer que nos piden para GA4.

Como podemos ver, los nombres de los parámetros son todos iguales excepto en la información de los productos que le añaden “item_”.
Como he comentado anteriormente, en GA4 todo va mediante eventos y se pueden mandar los parámetros de forma independiente por lo que lo que vamos a hacer es mandarle la información necesaria en base a lo que ya tenemos.
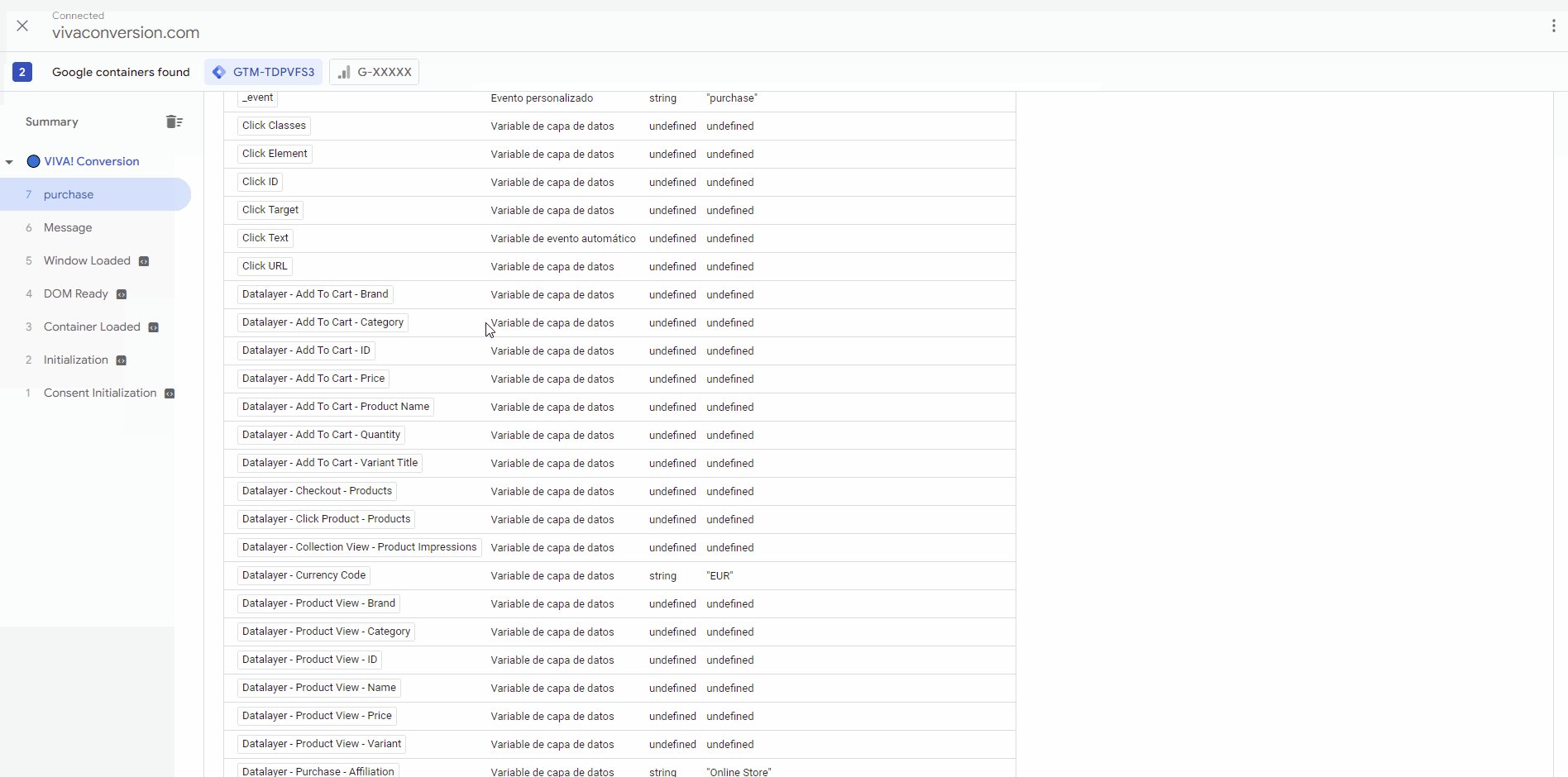
Primero vamos a crear las siguientes variables de tipo datalayer (capa de datos):

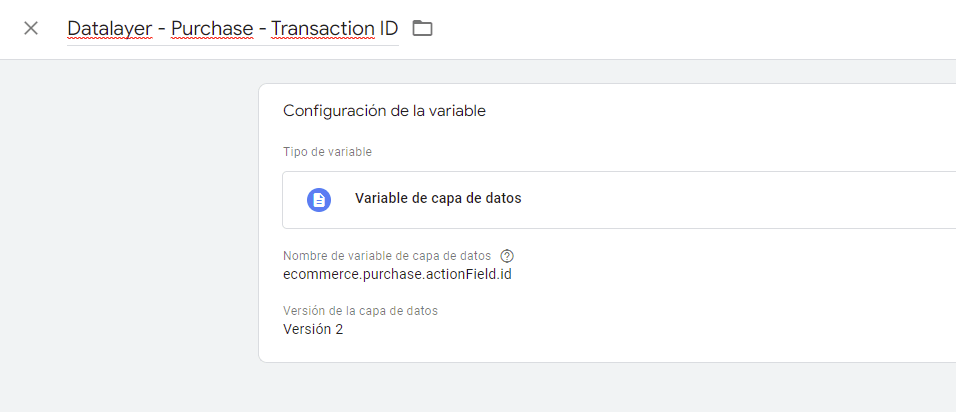
transaction_id: ecommerce.purchase.actionField.id
currency: ecommerce.currencyCode
value: ecommerce.purchase.actionField.revenue
coupon: ecommerce.purchase.actionField.coupon
shipping: ecommerce.purchase.actionField.shipping
tax: ecommerce.purchase.actionField.tax
affiliation: ecommerce.purchase.actionField.affiliation
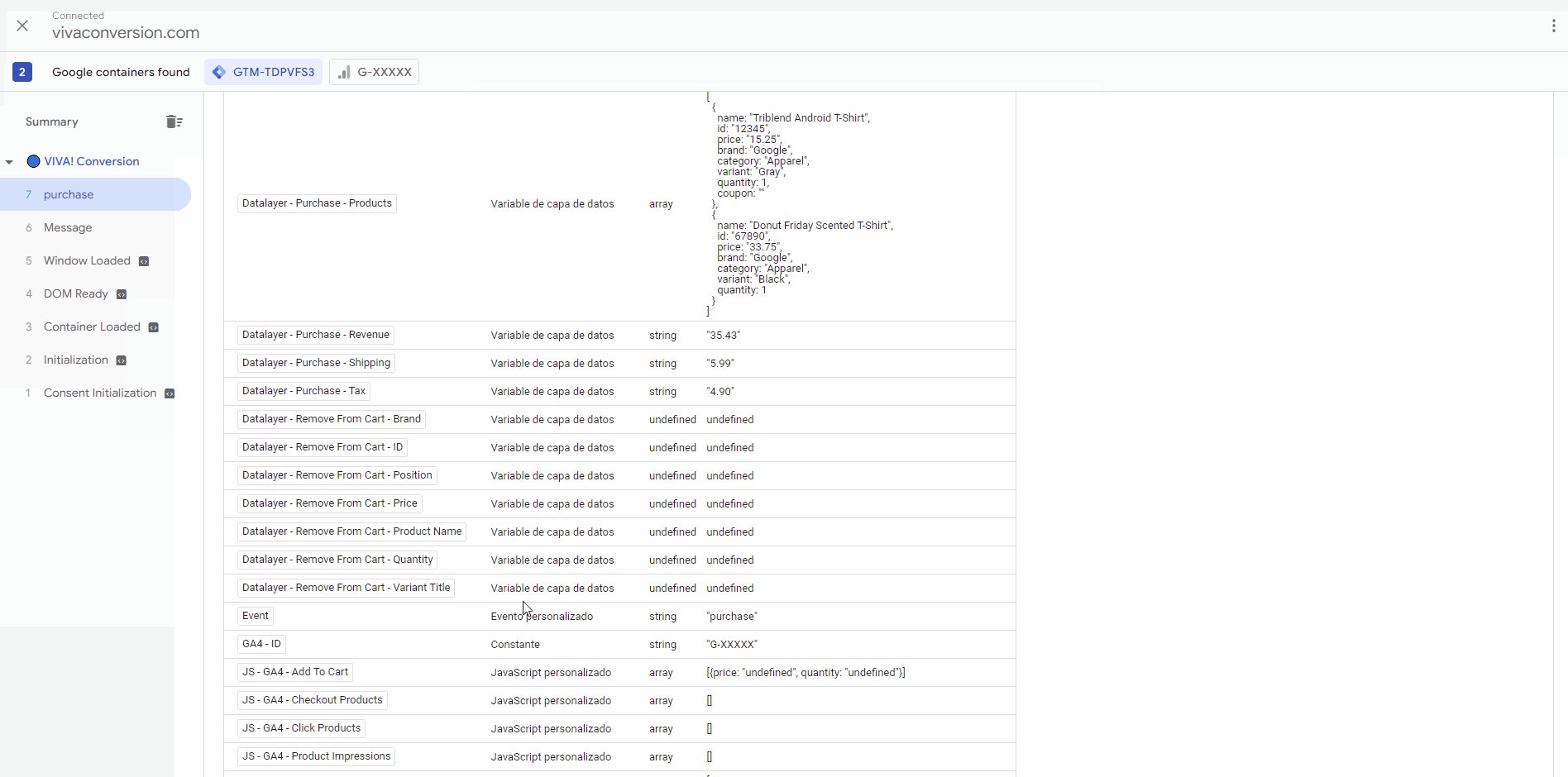
items: ecommerce.purchase.products
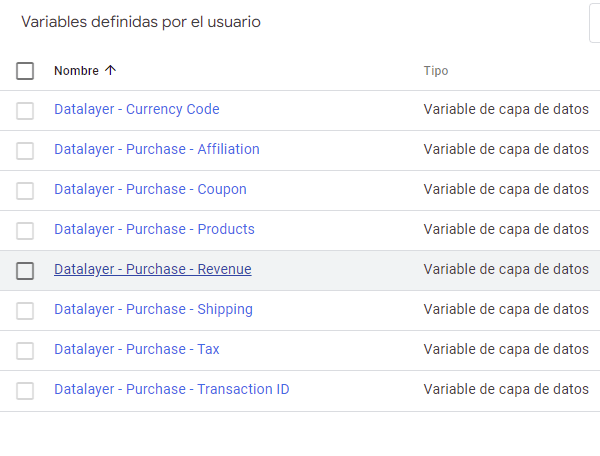
Una vez las creemos todas, debemos tener algo parecido a la imagen:

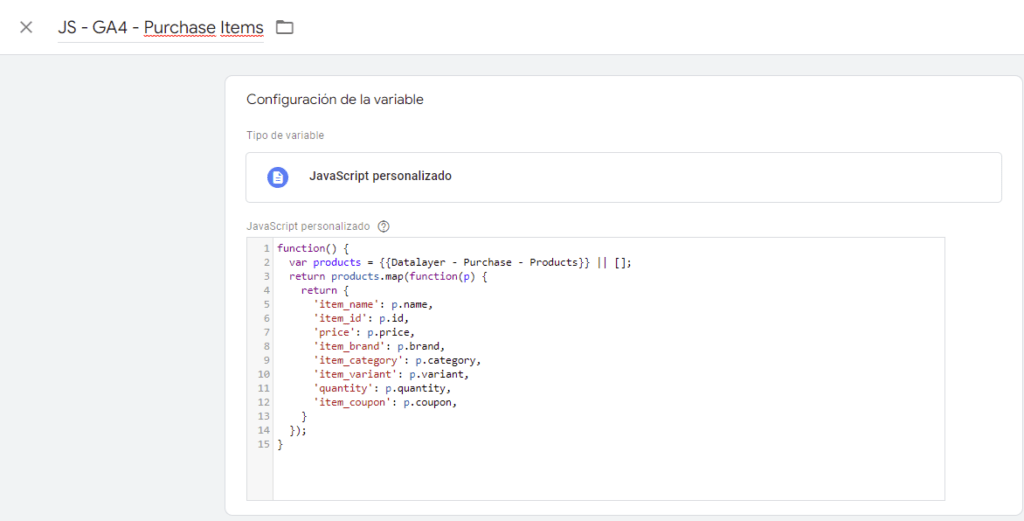
Ahora solo falta crear la variable items que debemos crear mediante javascript.
Voy a copiar el código JS que transforma el objeto products del datalayer de Universal Analytics a lo que necesita GA4:

function() {
var products = {{ DLV - Thank You - Products }} || [];
return products.map(function (p) {
return {
'item_name': p.name,
'item_id': p.id,
'price': p.price,
'item_brand': p.brand,
'item_category': p.category,
'item_variant': p.variant,
'quantity': p.quantity,
'item_coupon': p.coupon,
}
});
}
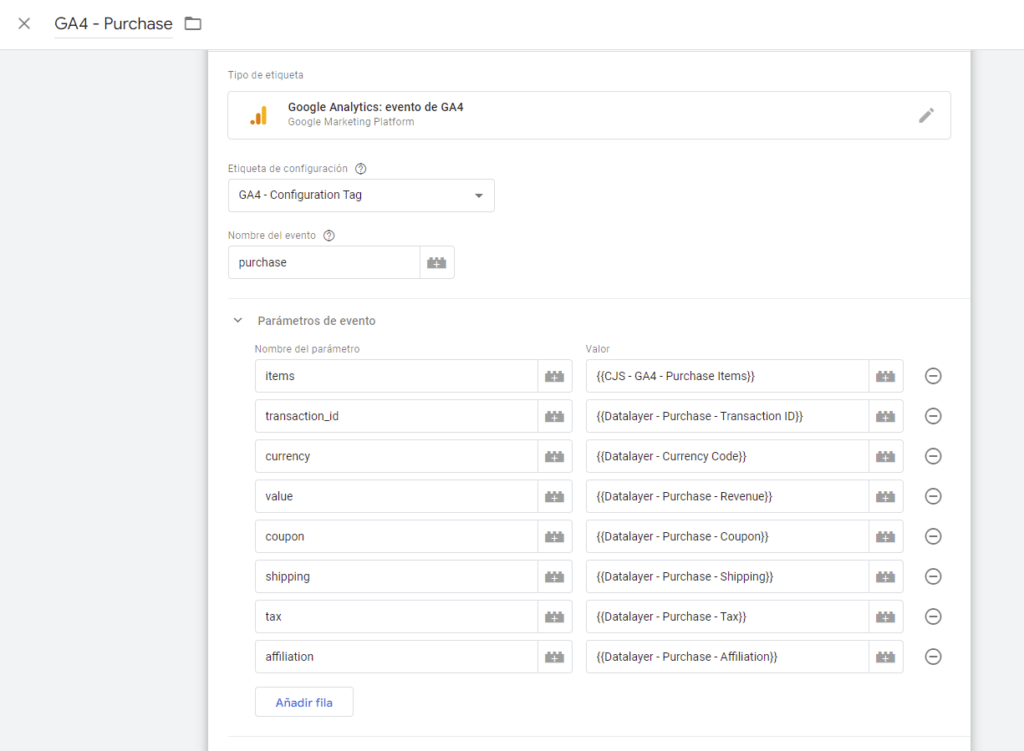
Una vez tengamos ya todas las variables creadas, solo nos faltará crear la etiqueta del evento purchase en GA4.
Simplemente le indicamos los nombres de los parámetros que nos pide GA4 y le asociamos las variables que hemos creado anteriormente.

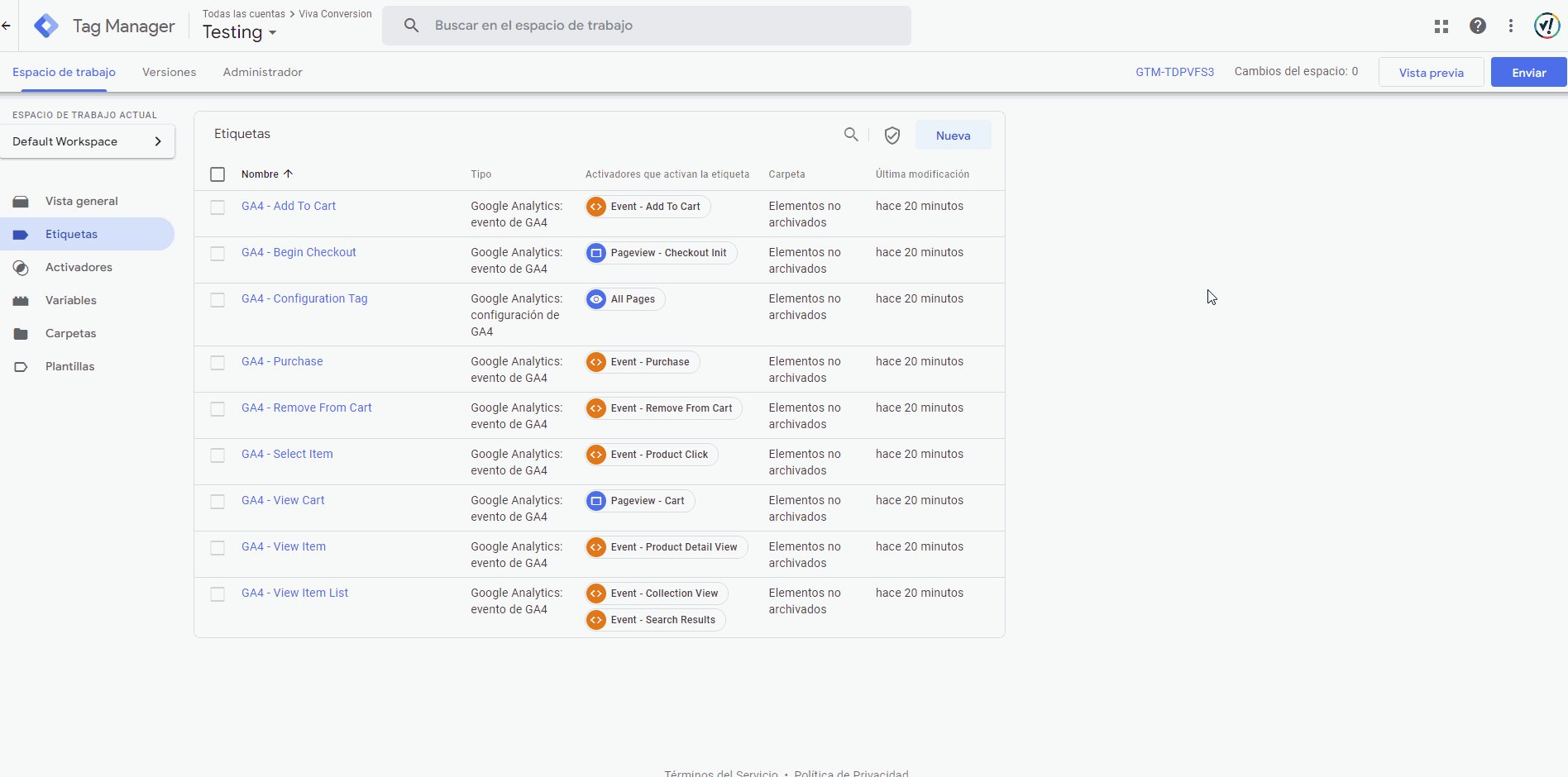
Este proceso habría que replicarlo para todos los eventos que queramos implementar en GA4
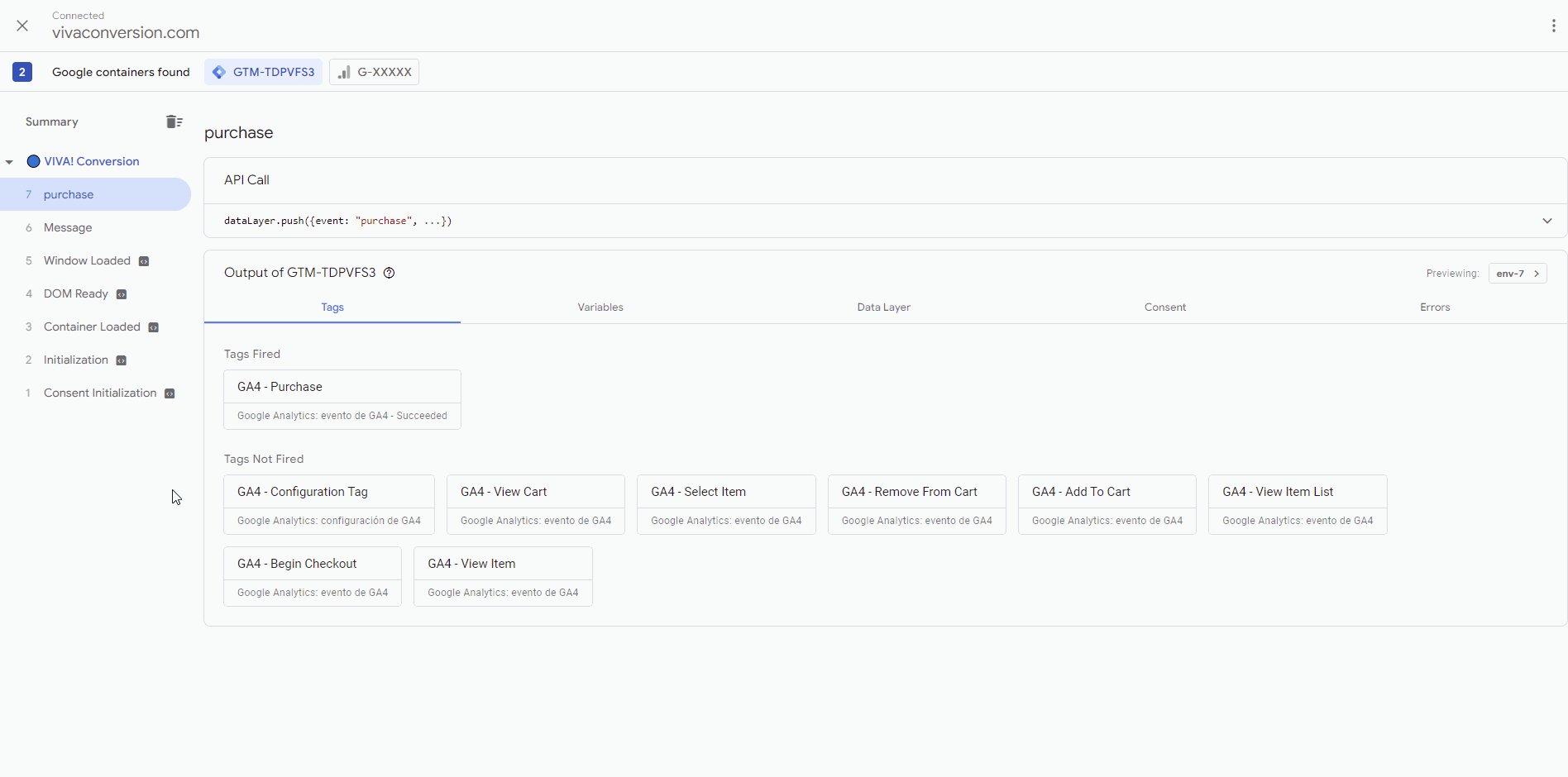
Verificación de los eventos desde GTM
Ahora que ya lo tenemos todo listo, solo nos queda ver si todo está funcionando correctamente.
Para ello vamos a utilizar la vista previa de Google Tag Manager y realizar en el sitio web todos los eventos que queramos verificar.

Tabla de contenidos
Toggle